Multi-Select Picklist Settings
The multi-select picklist attributes are configured using the Multi-Select Picklist Settings screen.
The following options are available:
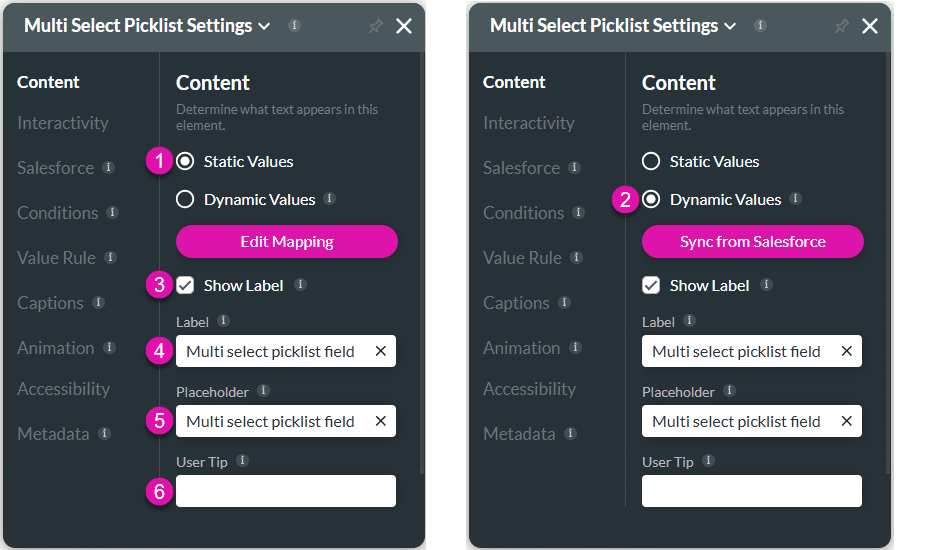
Content
Customize the content options and determine how other elements appear in the multi-select picklist input field.

| # | Option | Function |
|---|---|---|
| 1 | Static Values – Edit Mapping | Change the mapping of the radio element after you have added it to the Web project. |
| 2 | Dynamic Values – Sync from Salesforce | Use the Sync from Salesforce button to configure radio values from Salesforce. |
| 3, 4 | Show Label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 5 | Placeholder | Use the placeholder to indicate to the user the information they should provide so you can gain quality data. |
| 6 | User tip | Add brief instructions or context to the drop-down element using the User tip field. |
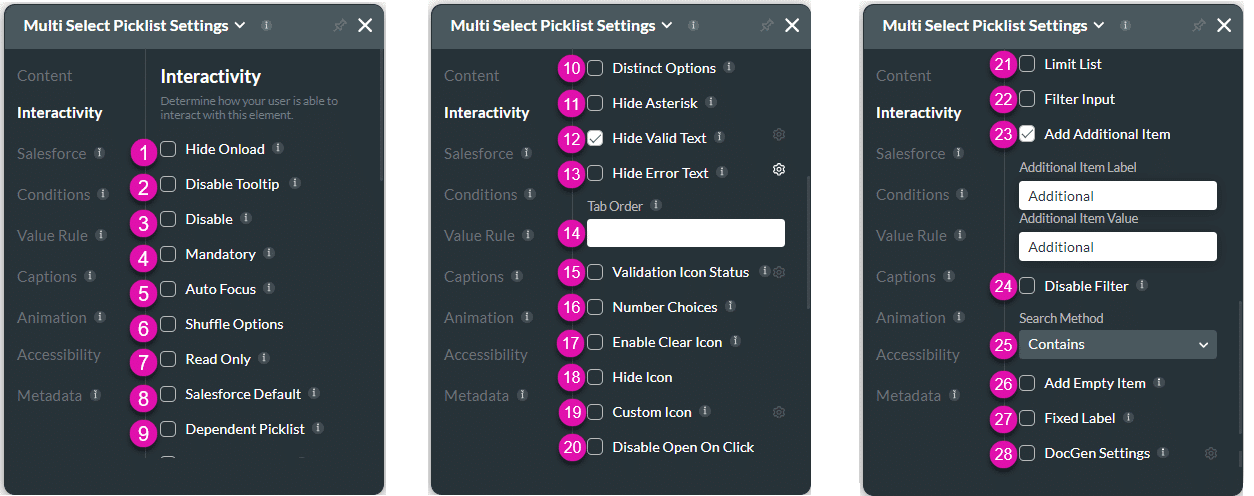
Interactivity
Customize the interactivity options and determine how your user can interact with the multi-select picklist input field.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Shuffle Options | Shuffle the options in the element each time the page is opened or refreshed. If this option is disabled, the element will display the options in the same order every time. |
| 7 | Read Only | Use the Read Only function so users can view an input field but not make edits. |
| 8 | Salesforce Default | Display the Salesforce Default values as the element default values. The Salesforce Default option is available on the drop-down, multi-select picklist, checkbox, radio, and button group elements. This option allows you to sync the default value in Salesforce to the element. |
| 9 | Dependent Picklist | The Dependent Picklist option is available for Multiselect and Drop-down elements. Set Dependent Picklists to display the relationship between picklists as defined in Salesforce. |
| 10 | Distinct Options | Use the Distinct Options functionality to ensure that no duplicate options are available to the user. |
| 11 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 12 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 13 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 14 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 15 | Validation Icon Status | Configure icons to indicate valid or invalid input. |
| 16 | Number Choices | This option enables you to limit the number of selections. The user can not select more options than specified. |
| 17 | Enable Clear Icon | Use Enable Clear Icon to assist users in clearing all input in a field. |
| 18 | Hide Icon | Hide the drop-down arrow on the drop-down and multi-select picklist elements. |
| 19 | Custom Icon | Choose from a variety of custom icons. This creates visual interest in your forms and can convey a purpose so users can easily understand and recognize the required information. |
| 20 | Disable Open On Click | The Disable Open On Click option is available for drop-down elements. The drop-down list will only open when the user types a value in the field. |
| 21 | Limit List | Use the Limit List option to limit the number of results in your drop-down list. |
| 22 | Filter Input | Filter the input of the drop-down element. |
| 23 | Add Additional Item (Only when Dynamic Values are used) | You can add an additional item for Dynamic Values so that a client can select an option that is not available from Salesforce. |
| 24 | Disable Filter | Use the Disable Filter option to limit users from scrolling down a populated list. The user will not be able to filter options using the search functionality. |
| 25 | Search Method | Include a search method that users can use to search for items in the drop-down list. |
| 26 | Add Empty Item | As a best practice, users should be provided with an empty item to ensure a fallback option if none of the listed options apply. |
| 27 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 28 | DocGen Settings | Use DocGen Settings to design the layout of the interactive fields in your document. Control the setting for each field, such as dimensions, font, color, and the positioning of the interactive elements and margins. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

