Dynamic Values
Business Background
You can easily set Dynamic Values for various elements, such as drop-down, multiselect, stepper, tab and many more.
There are two use cases for dynamic values:
Dynamically get Salesforce picklist values
- Configure a dynamic sync from a picklist field in Salesforce.
Dynamically create dependencies between project elements
- Affect an element by a Get in the project. In this case, you can create dependencies between elements.
For instance, you can search for a specific account, and only the selected account’s contact list will be shown in a drop-down list.
How to Video
- 0:02 Introduction to Setting Dynamic Values.
- 0:25 Navigate to the Index Settings.
- 1:57 We show you how to set up Dynamic Values.
- 2:12 Learn how to sync data directly from Salesforce.
- 2:27 We show you how your configuration works in the background.
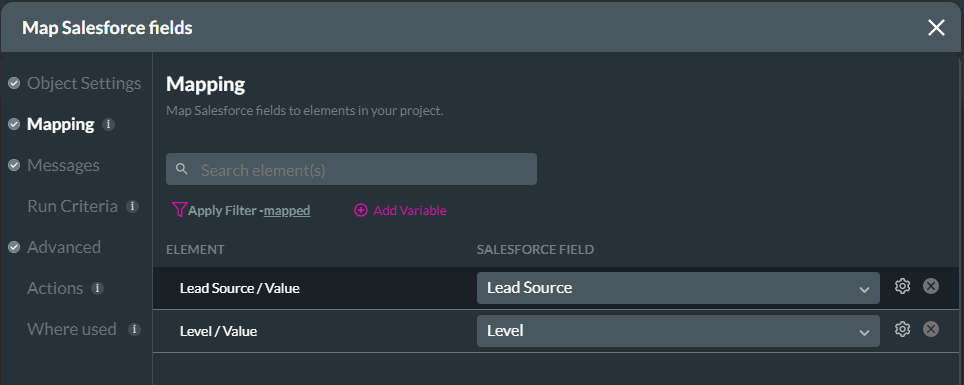
- 2:40 View the mapping settings.
- 3:27 Lean how to sync data directly from Salesforce.
- 3:38 Preview how the input fields will display.
How to Guide
Dynamically get Salesforce picklist values
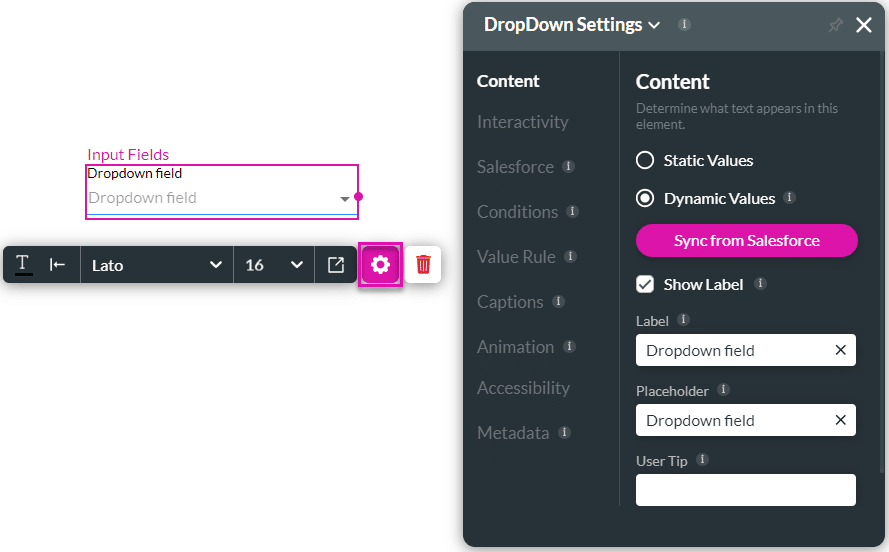
- Click the Element Settings Gear icon. The element settings screen opens. The Content list is shown by default.
- You can choose other elements such as Multiselect, Checkbox, Radio, Button group, Stepper, and Tab.
- This article shows how to set a drop-down as an example.
- Select the Dynamic Values radio button.

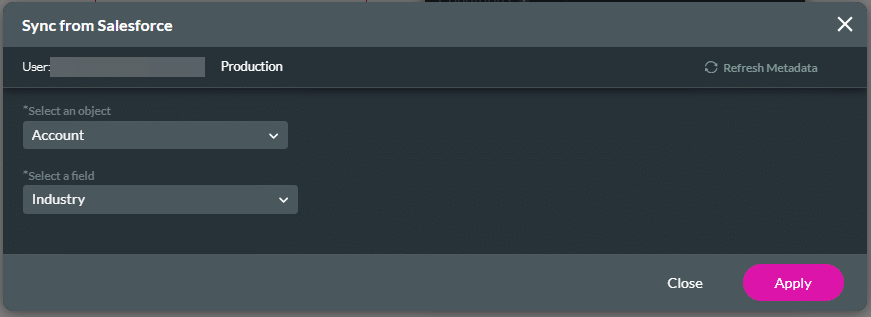
- Click the Sync from Salesforce button. The Sync from Salesforce screen opens.
- Use the drop-down list to select an object, for example, Account.
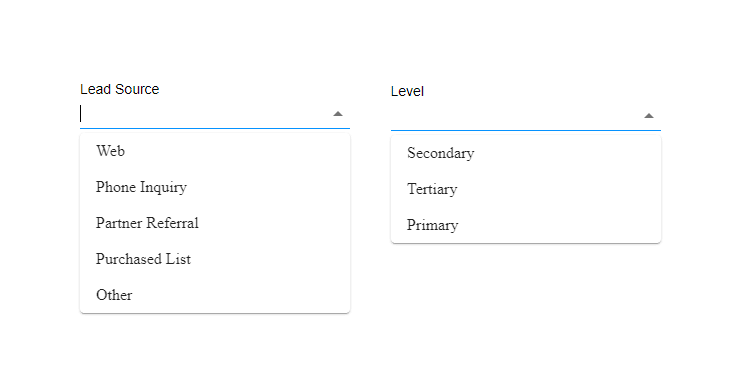
- Use the drop-down list to select a field to choose the source containing the items in Salesforce. You can only select from Salesforce picklist fields.
- Click the Apply button. When additional values are added in Salesforce, they automatically show in Titan.

Dynamically create dependencies between project elements

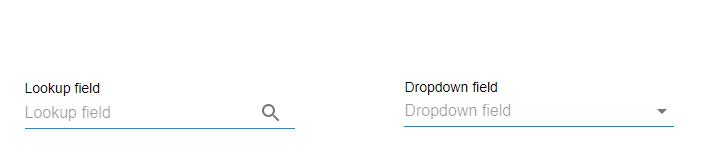
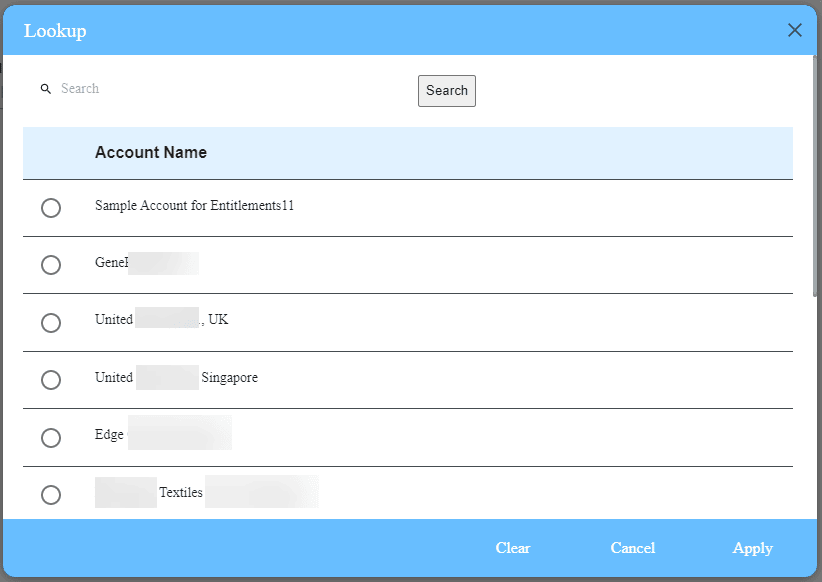
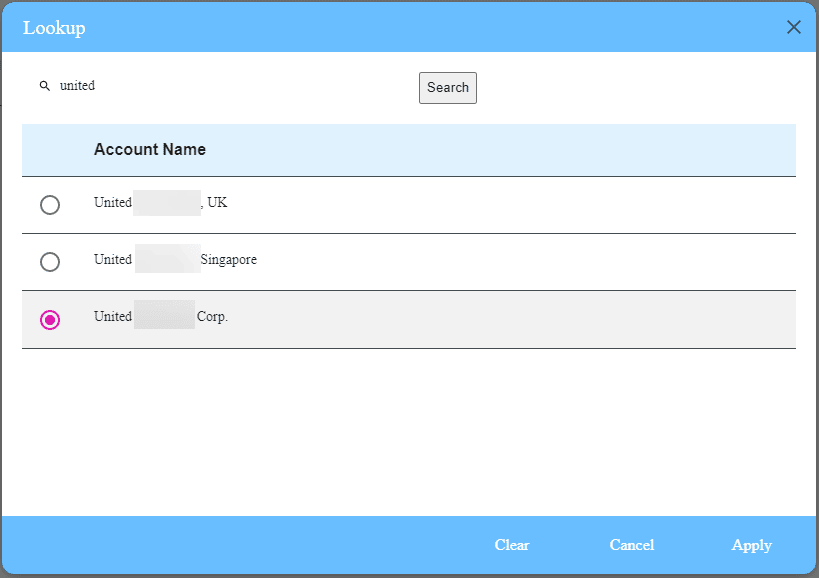
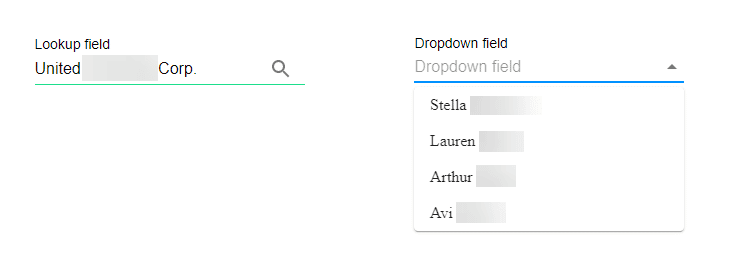
- Select the Lookup field. The screen opens:

- Search for an account.

- Select the account and select the Apply button. The contact drop-down field dynamically changes and holds all account-related contacts.

Note:
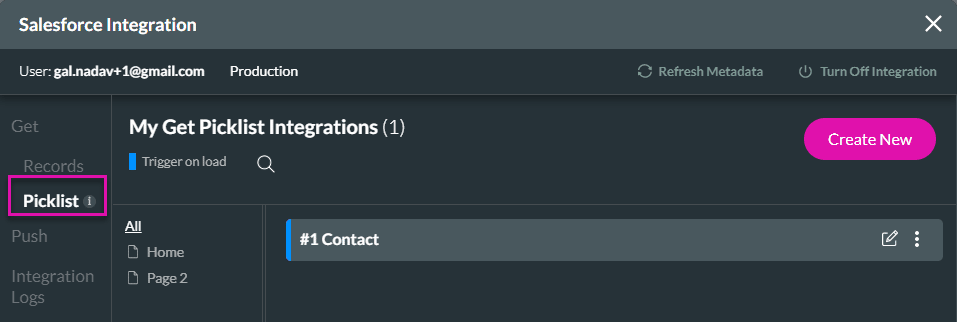
For every Dynamic value usage, Titan automatically creates a picklist Get that will be triggered when the page loads.
A different picklist Get will be created per object.
In other words, one picklist Get will hold all Dynamic values for the same object.

A picklist Get was auto-created by Titan for the object Contact.

On the same Get, dynamics values are pulled for both drop-down elements.

For more information on dynamic values, see our Picklists Made Easy for Quality Healthcare article.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

