Hide Icon for Drop-Down Elements
Business Background
Hide the drop-down arrow on the drop-down and multi-select picklist elements.
How to Guide
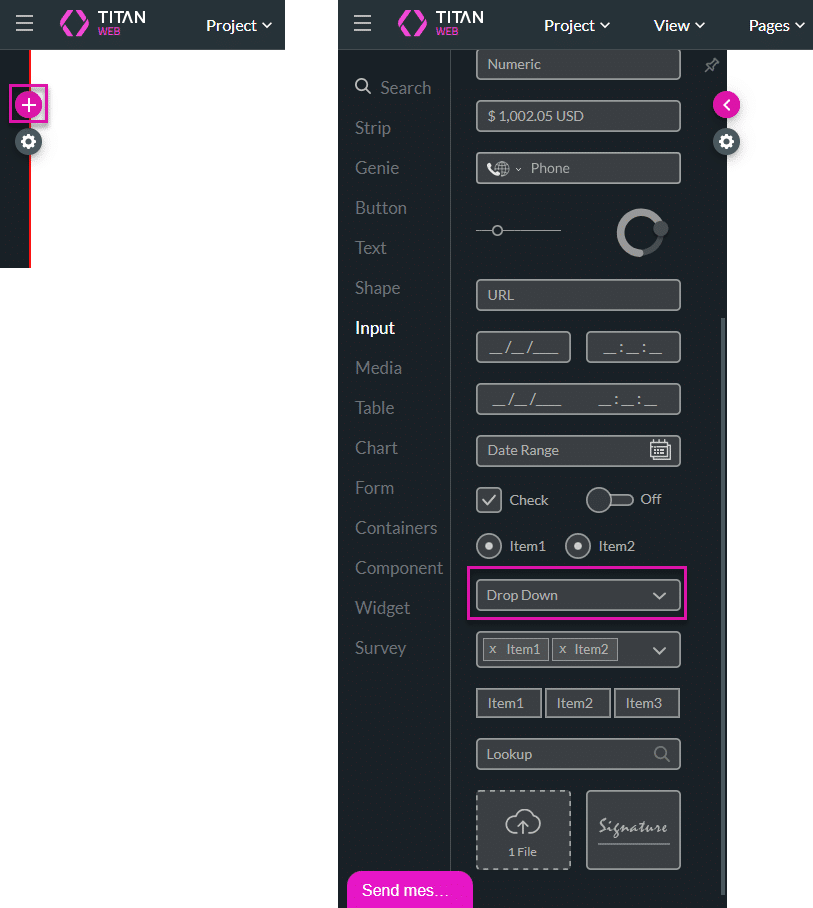
- Click the + icon to open the list of elements.
- Select the Input option from the list.
- Scroll down and click-and-drag the drop-down element to the canvas.

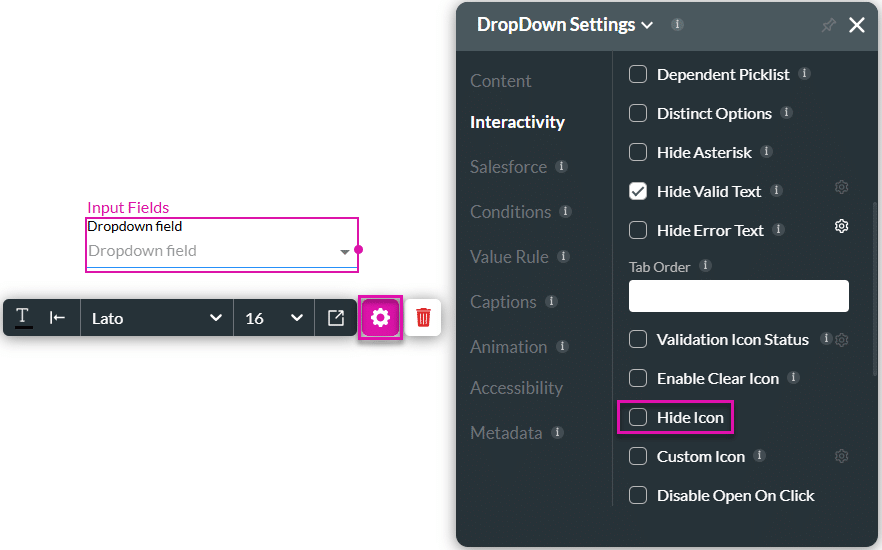
- Click the Settings Gear icon. The DropDown Settings screen opens.
- Click the Interactivity option from the list.

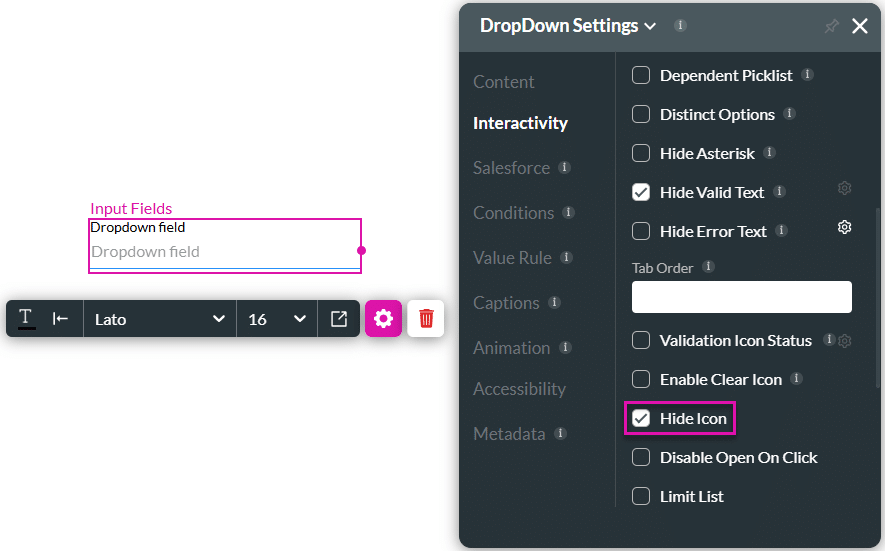
- Scroll down and click the Hide Icon checkbox. The drop-down arrow is no longer visible.

- Save and Preview the project.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

