Support Titan > Titan Web > Elements > Input > Button Group > Button Group Settings > Hide Valid Text
Do you like this
feature?
If you like this feature and want to transform your business with Titan's zero code applications for Salesforce, then schedule a demo today!
Hide Valid Text
Business Background
Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input.
How to Video
- Coming soon!
How to Guide
The Hide Valid Text option is available for different elements.
- Navigate to Titan Web Application.
- Click the expand (+) button next to the settings icon. A list of elements will show.
- Select the Input element option from the list.
- In this article, we show Email as an example.
- Drag and drop the Email element option to the canvas.
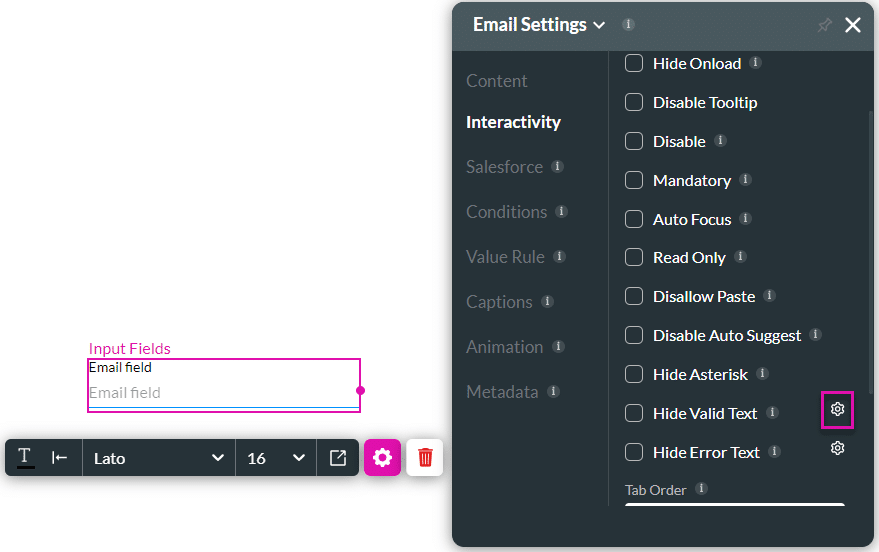
- Click the Email settings Gear icon. The Email setting screen opens.
- Select the Interactivity option from the list.
- Do one of the following:
Hide valid text
- Click the Hide Valid Text checkbox to hide valid text.

When the user types a valid text in the field, a feedback text (Good) shows. When the Hide Valid Text option is enabled, the field will not show feedback text.

Show valid text
- Make sure that the Hide Valid Text checkbox is unchecked.

When a user enters valid text, a message will be shown:

Show valid icon
- Make sure that the Hide Valid Text checkbox is unchecked.
- Click the Gear icon. The Select icon screen opens.

- Configure any icons for valid input.

- Click the Apply button.
You may also be interested in:
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

