Animation
Business Background
Use Animation to add visual interest to your screen. The Animation option is available for different types of elements.
Create the illusion of movement in the element when they show on the screen. You can set the duration and delay to control the movement and preview by default.
How to Video
- 0:02 An introduction to In and Out Animation.
- 0:22 Navigate to Index Settings.
- 0:47 We show you how to set an In Animation.
- 0:58 Learn how to set an Out Animation.
- 1:51 Preview the updated project.
How to Guide
You can choose any element. In this article, we show the Image as an example.
- Click the + icon to open the list of elements.
- Select the Media option from the list.
- Click-and-drag the Image element to the canvas.
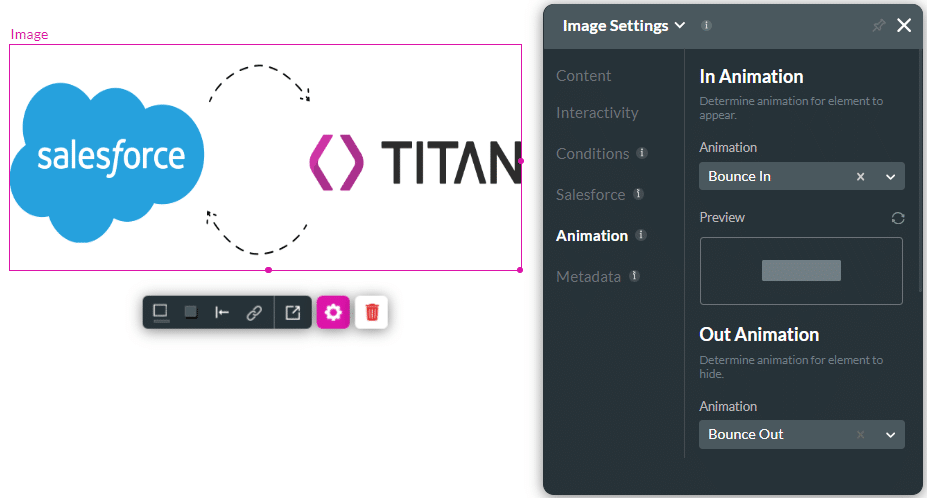
- Click the Image settings Gear icon. The Image settings screen opens.
- Select the Animation option.
- Use the Animation In drop-down list to select an animation option. For instance, you can set the image movement to Bounce In Left, Fade In or Rotate In.
- Use the Animation Out drop-down list to select an animation option. For instance, you can set the image movement to Bounce Out Left, Fade Out or Rotate Out.

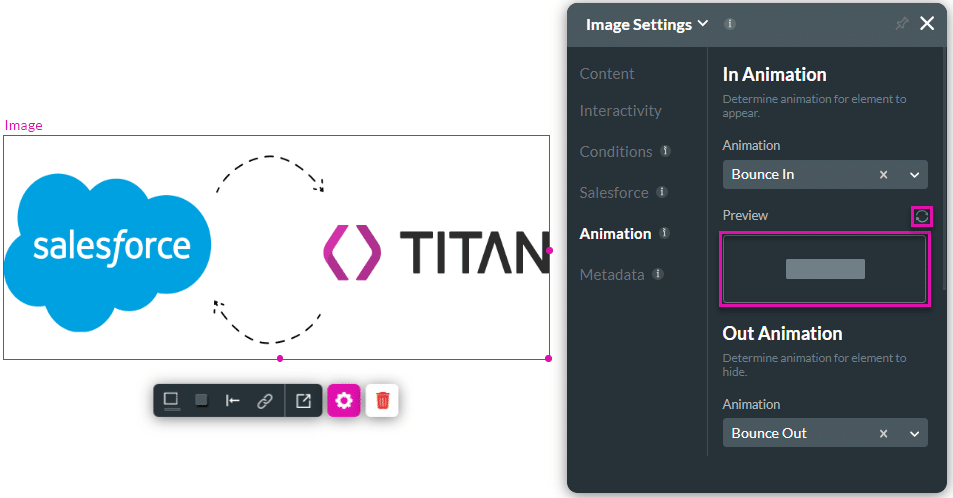
The animation option that you select from the drop-down list is automatically shown in the Preview block. Click the Refresh icon to view the animation preview again.

- Set the animation duration and delay in seconds.


