Dependent Picklist
Business Background
The Dependent Picklist option is available for Multiselect and Drop-down elements. In this article, we show a Drop-down element as an example. Set Dependent Picklists to display the relationship between picklists as defined in Salesforce.
How to Video
- 0:02 An introduction to Dependent Picklist.
- 0:22 Navigate to Index Settings.
- 1:16 Preview the current project.
- 2:26 Learn how to enable the Dependent Picklist.
- 2:28 We show you how to select the Parent Dropdown.
- 2:34 Preview the updated project.
- 4:10 Discover how to set different Dependent Picklists per Input Field.
How to Guide
- Click the + icon to open the list of elements.
- Select the Input option from the list.
- Click-and-drag the Dropdown element to the canvas.
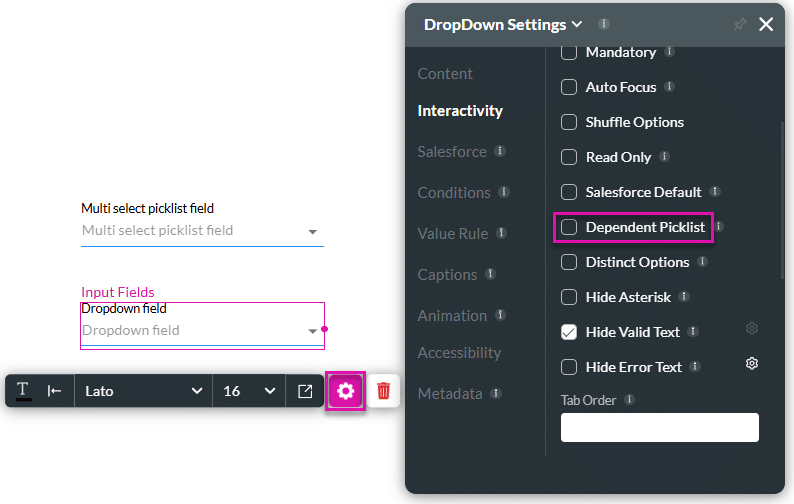
- Click the Dropdown settings Gear icon. The Dropdown Settings screen opens.
- Select the Interactivity option from the list.

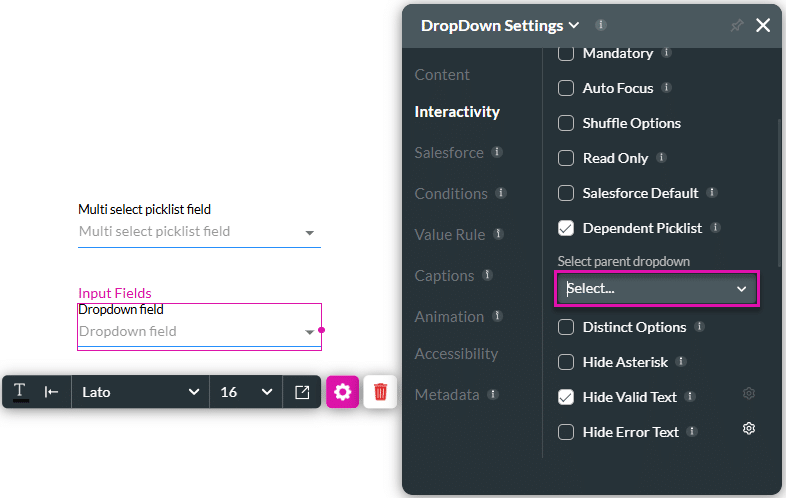
- Click the Dependent Picklist checkbox.
- Use the Select the parent picklist drop-down list to select the dependent picklist in Salesforce.
Dependent picklists are controlled by their parent. Titan automatically creates a picklist Get that will be triggered when the page loads.
A different picklist Get will be created per object. In other words, one picklist Get can hold all Dynamic values for the same object. For more information on dynamic values.