Older Releases
Animated Media Improvement
We now fully support Lottie file uploads.
Lottie is a JSON-based animation file format that uses JSON data to describe animation data. Lottie animations can be rendered natively on multiple platforms, including iOS, Android, and the web.
Lottie animations are vector-based, meaning they scale without losing quality. This makes them ideal for responsive designs that need to look good on various screen sizes and resolutions.
Lottie files support interactivity, allowing developers to programmatically control the playback of animations. This can be used to create responsive and interactive user experiences.
Compared to traditional animation formats like GIFs or videos, Lottie files are relatively small. They can provide high-quality animations with a fraction of the file size, improving load times and performance.
The Lottie libraries are open source. Read More
Quantity Counter Buttons Improvement
We improved the accessibility and positioning of the trash icon on the quantity counter input element. Read more about the trash icon’s absolute position.
OTP Access Improvement
OTP (One-Time Password) access is a security mechanism that generates a unique, temporary password or code for a single login session or transaction. It is often used as an additional layer of authentication to enhance security, commonly in multi-factor authentication (MFA) systems. OTPs are valid for only a short period and can only be used once, making it difficult for attackers to reuse stolen credentials.
Configure OTP Access with Environment Variables. Read More
Exporting projects with shared OTP Access can now be done seamlessly. Read More
Lottie Animation Improvement
We added the option to play a Lottie animation only once and then to stop. Read More
Add Additional Item
You can add an additional item to Dynamic Values so that a client can select an option that is not available from Salesforce. The Additional Item option is available for the drop-down, multi-select picklist, radio, and checkbox elements. Read More
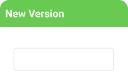
Custom OTP Improvement
You can now set a custom OTP session duration ranging from 5 to 720 minutes. When the toggle switch is off, the duration is 2 hours (120 minutes).

Learn more about OTP Access.
My Submission Improvement
You can now view the draft and copy the link for Form 1.0 projects from the My Submissions screen. Read More
Titan Supports Google Chrome’s Third-Party Cookie Policy Phaseout
We have implemented essential changes over the past few weeks to support Google’s latest policy updates regarding Chrome third-party cookies. These updates ensure that Titan Web projects remain fully functional when embedded as Salesforce Lightning Web Components, on Salesforce Community pages, and within IFrames. This means that you can still seamlessly integrate Titan Web projects into your existing workflows, regardless of whether your browser has already enabled the third-party cookie phaseout.
Our proactive measures underscore our commitment to maintaining industry leadership and anticipating the needs of our users. By addressing the phasing out of third-party cookies head-on, we guarantee that your Titan Web projects will continue to operate flawlessly within the rapidly evolving web development landscape.
For more information on the Google Chrome third-party cookie policy update, refer to the following website: Prepare for phasing out third-party cookies.
Accessibility Improvement
We added accessibility to the quantity counter survey element. The screen reader will read the Accessibility Label to make the content more accessible to people who use assistive technologies. Read More
Address Validation
Address validation is the process of ensuring that the address a customer added to a website exists and is accurate. This helps to prevent errors in shipping and delivery. Read More
Text Elements Accessibility Improvement
Make sure that your project is compatible with assistive technologies, such as screen readers. ARIA (Accessible Rich Internet Applications) is a set of attributes that can be added to HTML elements to provide additional information to assistive technologies, making web content more usable and understandable for users with various disabilities. We improved the accessibility for text elements. Read More
Button Element Improvement
You can now use the Disable on Execution option to disable the button when conditions, rules, or actions are running. This option is especially valuable when you don’t want a user to be able to click the button when complex logic is running in the background. Read More
Form Improvement
We improved the error handling on merged columns to prevent data loss. When columns have been merged, it is not possible to move another column across the merged columns. Also, a column containing merged cells cannot be moved.
Learn more about merging columns in forms.
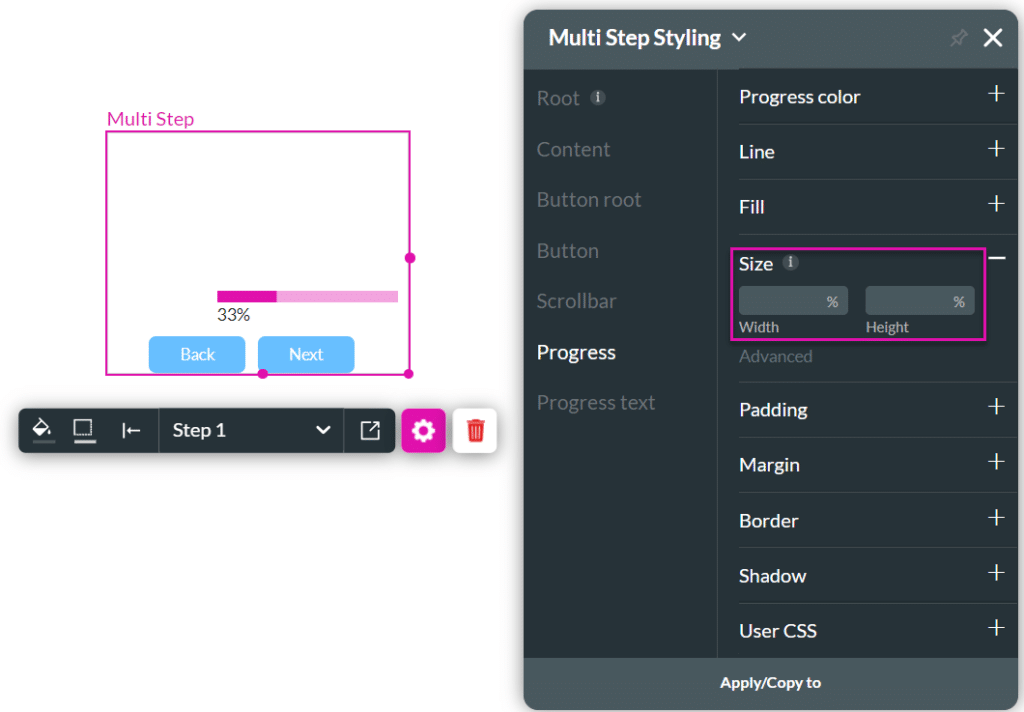
Multi-Step Container Styling Improvement
You can now style the size of the progress bar on a multi-step container using percentages.

Read more about the progress bar.
File Upload Element - Accessibility Improvement
We improved the accessibility of the file upload element. The View and Delete icons are now visible when the Accessibility mode is switched on. Read more about the View List File Menu.
Clear Styles on Switch
The Clear Styles on Switch option is available for the multi-stepper container. The style or size of the multi-step container will be restored when switching to the next or previous step. There will not be an unnecessary vertical scrollbar. Read More
Tracker Widget Improvements
You can now add conditions on the tracker widget.
Learn more about the tracker widget or conditions.
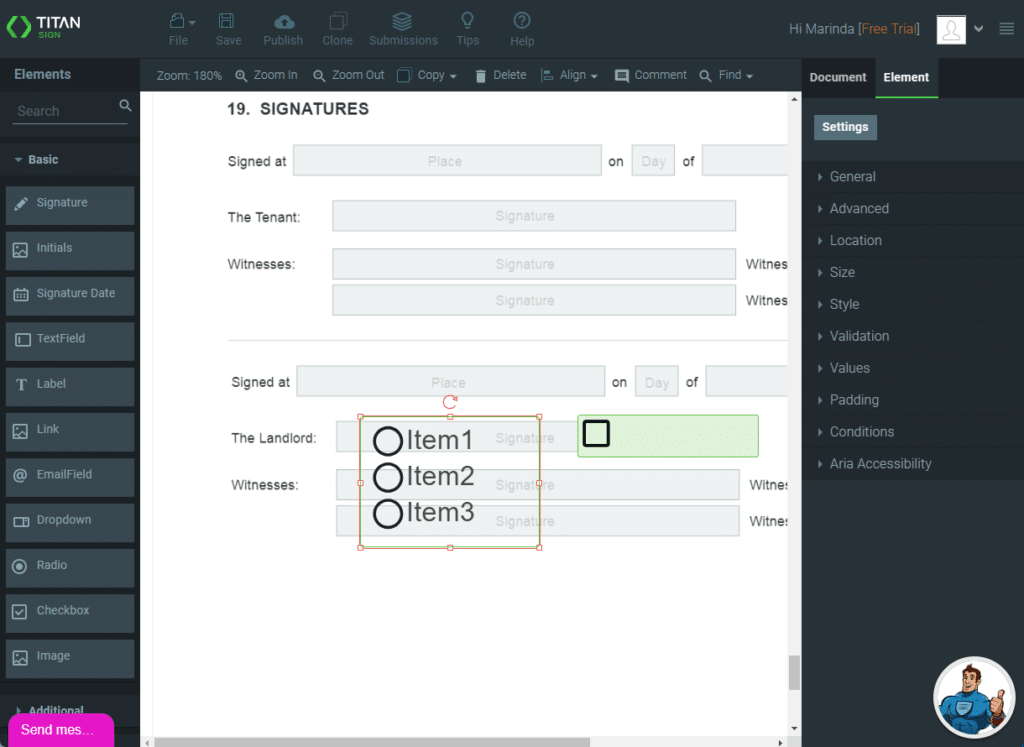
Element Improvement
The checkbox and radio button elements are now transparent when clicked, making positioning and aligning them easier. They are not transparent when the element is not clicked or when multiple elements are selected.