Date Settings
The date attributes are configured using the Date Settings screen.
The following options are available:
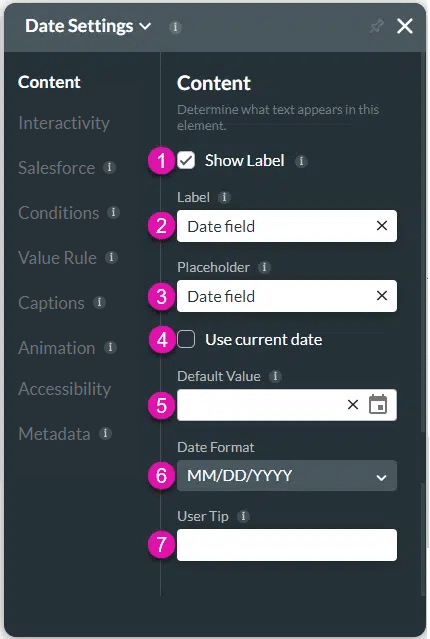
Content
Customize the content options and determine how other elements appear in the date input element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Placeholder | Use the placeholder to indicate to the user the information they should provide so you can gain quality data. |
| 4 | Use current date | Use the current date setting to select the current date and time automatically; this means the data captured is accurate. |
| 5 | Default Value | Use the Default Value to set a value that will automatically be shown. |
| 6 | Date Format | Use the drop-down list to select a date format. |
| 7 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
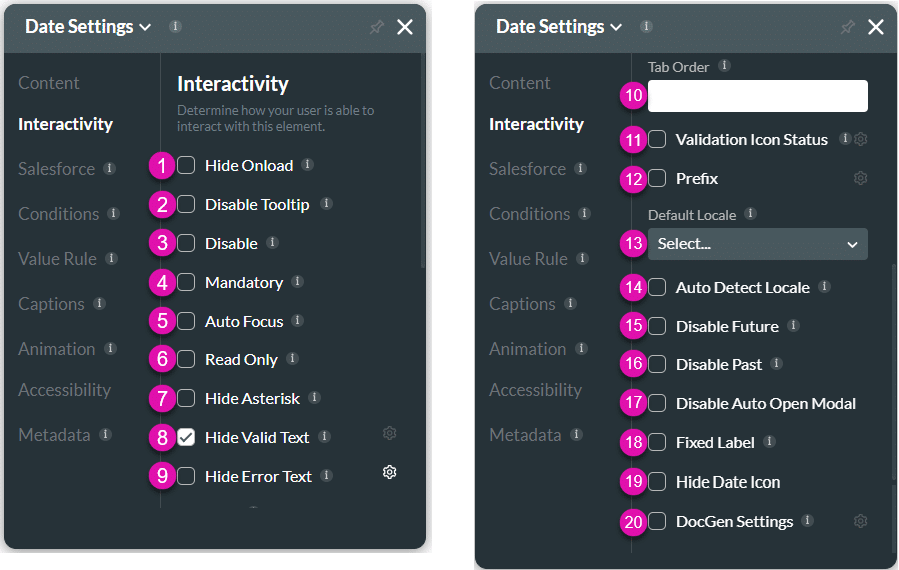
Interactivity
Customize the interactivity options and determine how your user can interact with the date input element.

| # | Option | Disallow a user from selecting dates or times in the future. |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. You can disable the tooltip. |
| 3 | Disable | The user will not be able to type any text when this option is active. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Read Only | Use the Read Only function so users can view an input field but not make edits. This option allows the user to only view text; they cannot make any changes, such as delete or edit text. |
| 7 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory question indicator. The Hide Asterisk option is available for different elements. |
| 8 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 9 | Hide Error Text | Use the Hide Error Text option to either show or hide the invalid text on the element. You can configure an icon to indicate invalid input. |
| 10 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 11 | Validation Icon Status | Configure icons to indicate valid or invalid input. |
| 12 | Prefix | Use the Prefix option to add non-editable text to the elements. |
| 13 | Default Locale | Use the Default Locale function to auto-translate inputs into the selected locale. |
| 14 | Auto Detect Locale | Use the Auto Detect Locale function to auto-translate inputs into the users’ locale, as defined in their operating system. The Auto Detect Locale option is available for elements such as Date, Time, and Date Time elements. |
| 15 | Disable Future | Disallow a user to select dates or times in the future. |
| 16 | Disable Past | Disallow a user from selecting dates or times in the past. |
| 17 | Disable Auto Open Modal | Use this option to disable the modal that shows the possible options. |
| 18 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 19 | Hide Date Icon | Hide the default icon on the Lookup, Date, Time and Date/Time elements. |
| 20 | DocGen Settings | Use the Fixed Label setting to ensure your long-form content always displays to users. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

