Checkbox Settings
The checkbox attributes are configured using the Checkbox Settings screen.
The following options are available:
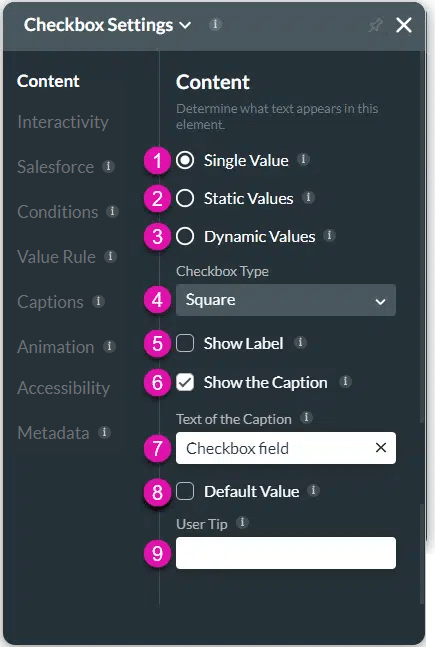
Content
Customize the content options and determine how other elements appear in the checkbox input element.

| # | Option | Function |
|---|---|---|
| 1 | Single Value | Use the Single Values for a Boolean answer. For example, checked is true, and unchecked is false. |
| 2 | Static Values – Edit Mapping | Change the mapping of the drop-down element after you have added it to the Web project. |
| 3 | Dynamic Values – Sync from Salesforce | Use the Sync from Salesforce button to configure drop-down values from Salesforce. |
| 4 | Checkbox Type | Use the drop-down list to select one of the following checkbox types: – square – circle |
| 5 | Show Label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 6 | Show the Caption | Use the Show Caption checkbox if you want to include a caption that adds extra information in the Caption field. |
| 7 | Text of the Caption | Type the caption text. |
| 8 | Default Value | This option allows you to sync the default value in Salesforce to the element. |
| 9 | User Tip | Add brief instructions or context to each input field using User Tips. The user tip is displayed when users hover over the element. |
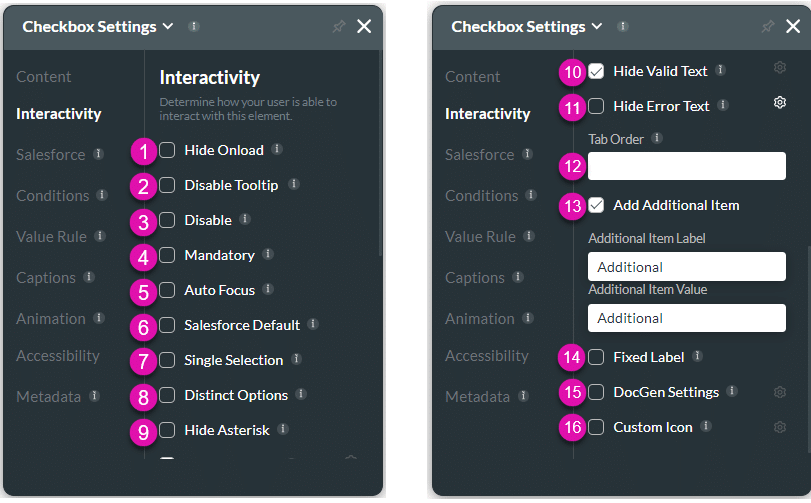
Interactivity
Customize the interactivity options and determine how your user can interact with the checkbox input element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Salesforce Default | Display the Salesforce Default values as the element default values. The Salesforce Default option is available on the drop-down, multi-select picklist, checkbox, radio, and button group elements. This option allows you to sync the default value in Salesforce to the element. |
| 7 | Single Selection | |
| 8 | Distinct Options | Use the Distinct Options functionality to ensure that no duplicate options are available to the user. |
| 9 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 10 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 11 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 12 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 13 | Add Additional Item (Only when Dynamic Values are used) | You can add an additional item for Dynamic Values so that a client can select an option that is not available from Salesforce. |
| 14 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 15 | DocGen Settings | Use DocGen Settings to design the layout of the interactive fields in your document. Control the setting for each field, such as dimensions, font, color, and the positioning of the interactive elements and margins. |
| 16 | Custom Icon | Use the Custom Icon option to create visual interest in your forms and convey purpose so users can easily understand and recognize the information required. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rule
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

