File Upload Settings
The file upload attributes are configured using the File Upload Settings screen.
The following options are available:
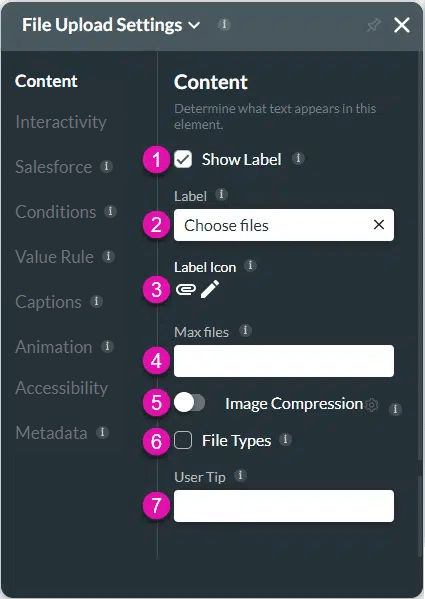
Content
Customize the content options and determine how other elements appear in the file upload input element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Label Icon | Use the Label Icon option to replace the default attachment icon for the File Upload element. |
| 4 | Max files | Use the Max File function to limit the number of files that a user can upload. Users cannot upload files exceeding the maximum number. |
| 5 | Image Compression | Use the Image Compression tool to minimize uploaded image sizes |
| 6 | File Types | The File Type option allows users to upload certain types of files, such as jpg, png, or gif. |
| 7 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
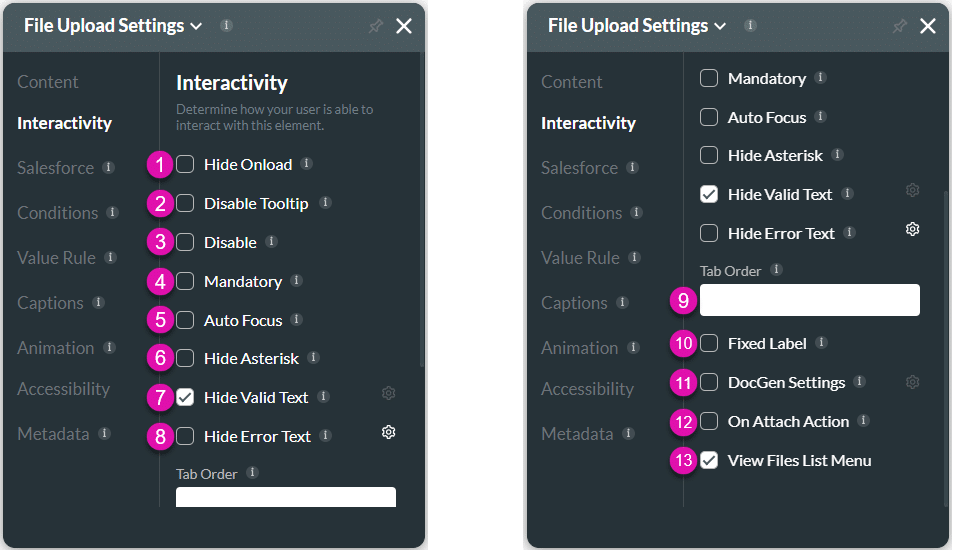
Interactivity
Customize the interactivity options and determine how your user can interact with the file upload input element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 7 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 8 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 9 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 10 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 11 | DocGen Settings | Use DocGen Settings to design the layout of the interactive fields in your document. Control the setting for each field, such as dimensions, font, color, and the positioning of the interactive elements and margins. |
| 12 | On Attach Action | Use the On Attach Action setting to configure an action that will occur when a user uploads a file using the File upload element in Titan Web. You can also configure an action that will occur when a user deletes a file. The File Upload element has a maximum file size of 30 MB. That means that a single file or the combined size of different files uploaded must be less than 30 MB. When you choose to use the On Attach Action option, each time a file is uploaded, it will be pushed to Salesforce, as long as each file is less than 30 MB. |
| 13 | View Files List Menu (Only when Accessibility Mode is on) | When the Accessibility mode is on, we don’t show the file list menu of the uploaded file. With this feature, you can show users the file list menu, and they can easily manage the files. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rule
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

