URL Settings
The URL attributes are configured using the URL settings screen.
The following options are available:
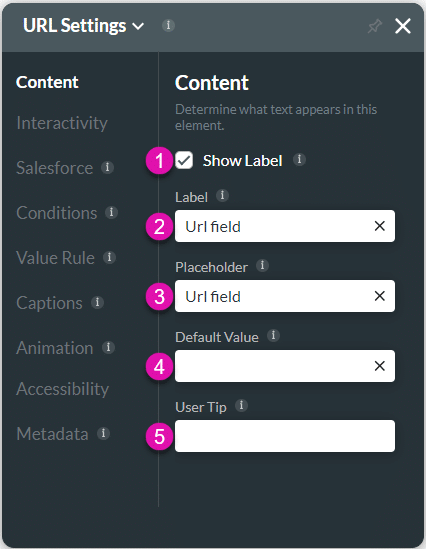
Content
Customize the content options and determine how other elements appear in the URL input element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Placeholder | Use the placeholder to indicate to the user the information they should provide so you can gain quality data. |
| 4 | Default Value | Use the Default Value to set a value that will automatically be shown. |
| 5 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
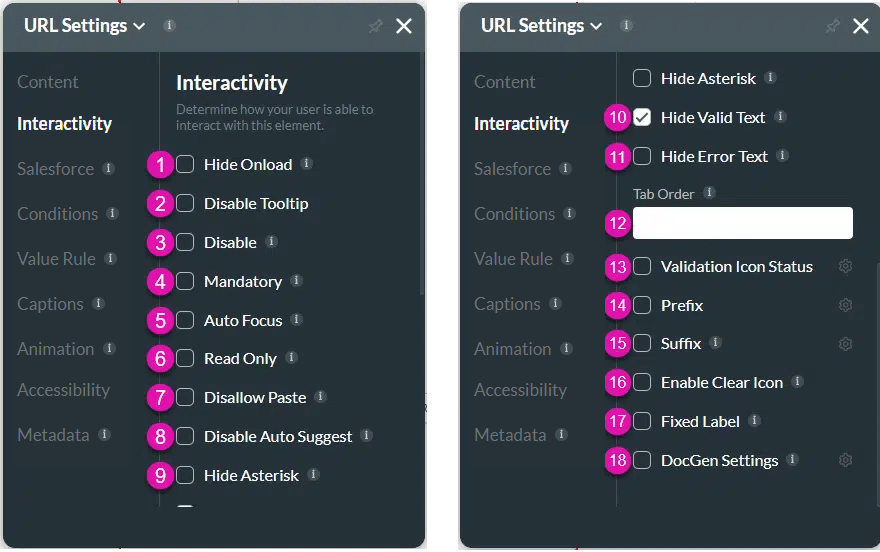
Interactivity
Customize the interactivity options and determine how your user can interact with the URL input element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Read Only | Use the Read Only function so users can view an input field but not make edits. |
| 7 | Disallow Paste | Use the Disallow Paste function to ensure users type data manually. |
| 8 | Disable Auto Suggest | Use the Disable Autosuggest function to ensure no suggestions pop up to the user when completing a field. This ensures the user manually enters all information. |
| 9 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 10 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 11 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 12 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 13 | Validation Icon Status | Configure icons to indicate valid or invalid input. |
| 14 | Prefix | Use the Prefix option to add non-editable text or an icon to elements. You can add an on-click action to an icon. |
| 15 | Suffix | Use the Suffix option to add a non-editable text or an icon to elements. You can add an on-click action to an icon. |
| 16 | Enable Clear Icon | Use Enable Clear Icon to assist users in clearing all input in a field. |
| 17 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 18 | DocGen Settings | Use DocGen Settings to design the layout of the interactive fields in your document. Control the setting for each field, such as dimensions, font, color, and the positioning of the interactive elements and margins. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

