ARIA Labels for Input Elements
Business Background
ARIA (Accessible Rich Internet Applications) accessibility refers to a set of specifications developed by the World Wide Web Consortium (W3C) to improve the accessibility of web content, especially dynamic content and user interface components.
Use ARIA Labels when text that labels elements are not visible. ARIA Labels will place descriptive text on an object. This markup is added to the HTML to communicate to users.
Titan Solution
Using Titan Web, you can insert ARIA Labels to provide labels that screen readers and assistive technology can read.
How to Guide
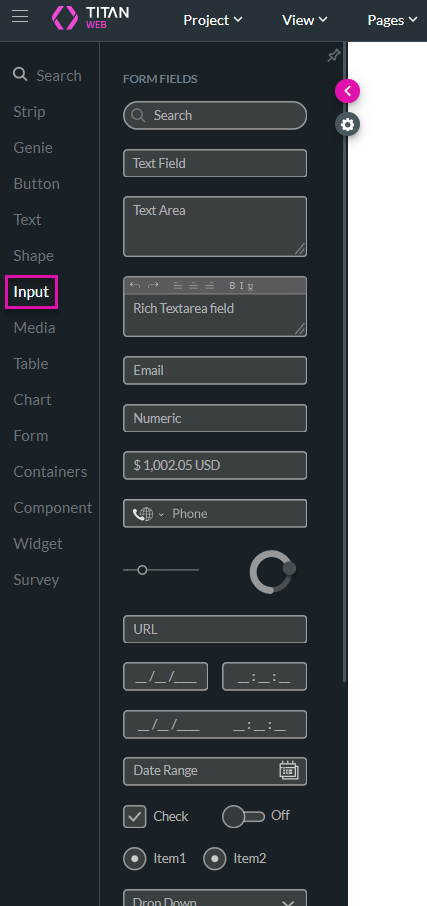
- On a Titan Web project, click the + icon to open the list of elements.
- Select the Input option and drag-and-drop an element to the canvas.

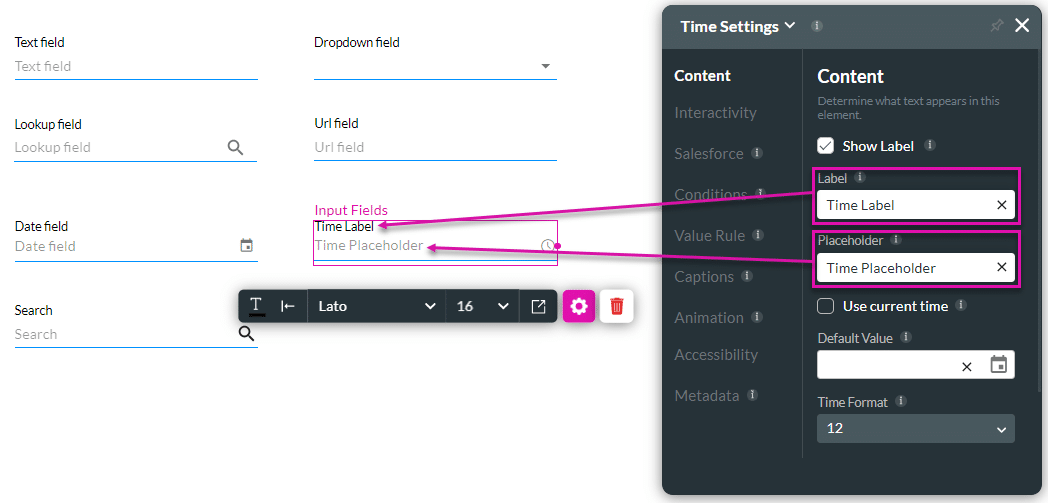
- Click the Text element’s Gear icon to open the Settings screen.
- Change the label and placeholder if necessary.

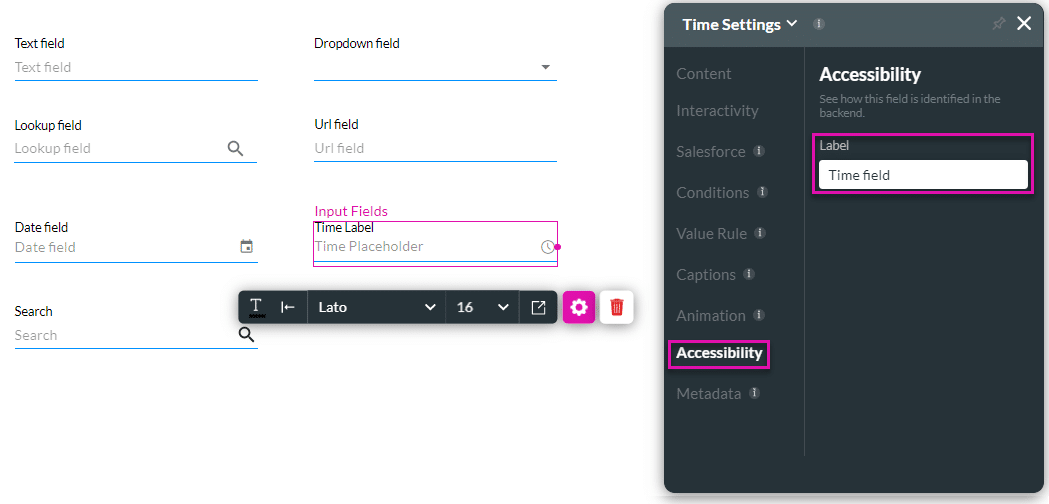
- Select the Accessibility option and type a label in the field. This is how the input element will be identified in the backend and read by the screen reader.

- Save and Preview the project.
When a user uses a screen reader, the content is more accessible to people with disabilities, particularly those who rely on assistive technologies such as screen readers. The screen reader will read the label as it was configured under Accessibility.

