Lookup Settings
The lookup attributes are configured using the Lookup Settings screen.
The following options are available:
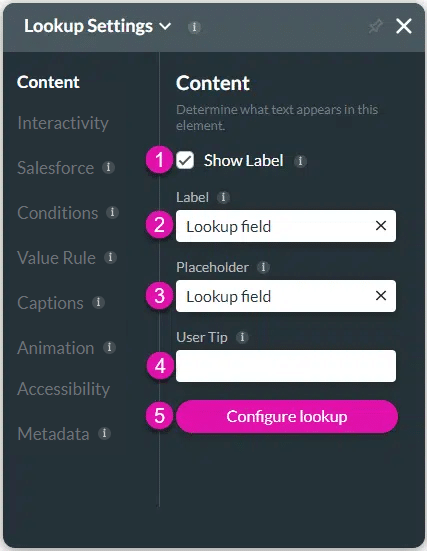
Content
Customize the content options and determine how other elements appear in the lookup element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Placeholder | Use Placeholder text to indicate to the user the information they should provide to gain quality data for your business needs. |
| 4 | User Tip | Add brief instructions or context to each input field using User Tips. The user tip is displayed when users hover over the element. |
| 5 | Configure lookup | Use the Configure Lookup option to pull specific data from your Salesforce. |
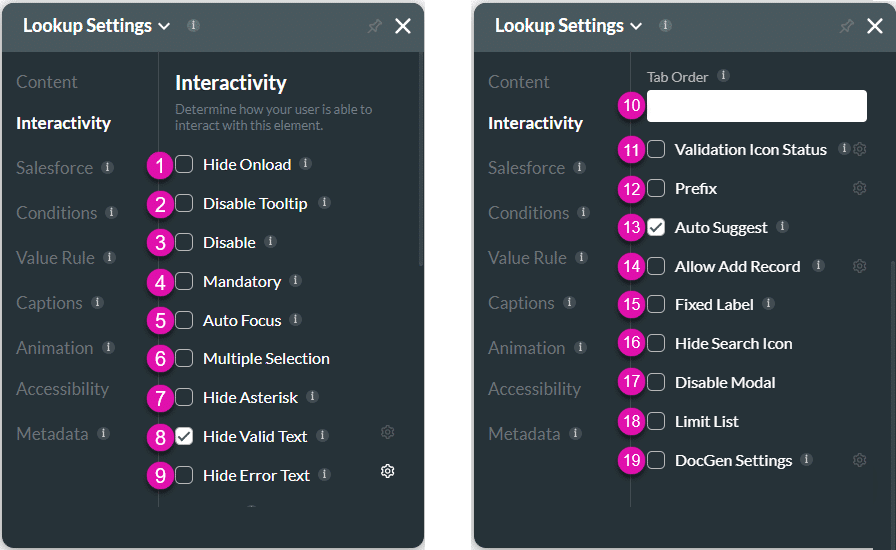
Interactivity
Customize the interactivity options and determine how your user can interact with the lookup element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Auto Focus | When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 6 | Multiple Selection | Set Multiple Selection to display multiple options for users to select from. |
| 7 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 8 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 9 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 10 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 11 | Validation Icon Status | Configure icons to indicate valid or invalid input. |
| 12 | Prefix | Use the Prefix option to add non-editable text to the elements. |
| 13 | Auto Suggest | Use the Allow Autosuggest function to display suggestions upon selection. The suggestions populate statically or dynamically from a configured source that links to Salesforce, which can assist with efficient form completion. |
| 14 | Allow Add Record | Use the Allow Add Record function to confirm the user’s selection of a specific record. |
| 15 | Fixed Label | Use the Fixed Label setting to ensure your longform content always displays to users. |
| 16 | Hide Search Icon | Hide the default search icon on the lookup element. |
| 17 | Disable Modal | Use the Disable Modal option to disable the Lookup modal, which shows possible options. |
| 18 | Limit List | Use the Limit List option to limit the number of results in your drop-down list. |
| 19 | DocGen Settings | Use DocGen Settings to design the layout of the interactive fields in your document. Control the setting for each field, such as dimensions, font, color, and the positioning of the interactive elements and margins. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

