Quantity Counter Settings
The quantity counter attributes are configured using the Quantity Counter Settings screen.
The following options are available:
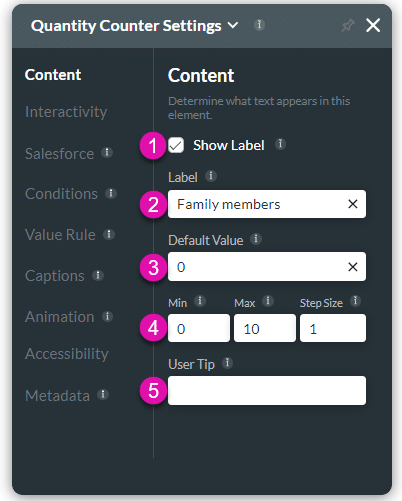
Content
Customize the content options and determine how other elements appear in the quantity counter survey element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Default Value | Use the Default Value to set a value that will automatically be shown. |
| 4 | Min Max Step Size | Set the minimum, maximum, and step values for various elements in Titan Web. |
| 5 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
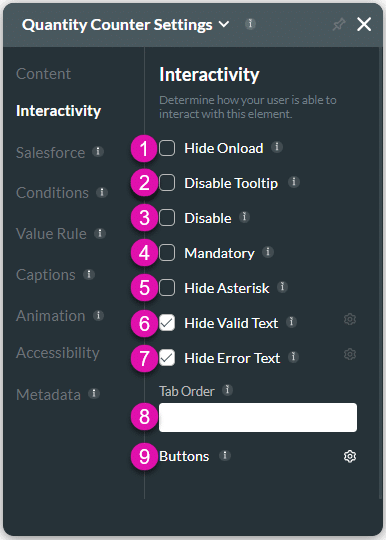
Interactivity
Customize the interactivity options and determine how your user can interact with the quantity counter survey element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 3 | Disable | When this option is enabled, the user cannot interact with the element. |
| 4 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 5 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 6 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 7 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 8 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 9 | Buttons | You can configure the counters as buttons and/or icons. You can add a Trash button with on-click actions. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rule
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

