Quantity Counter Buttons
Business Background
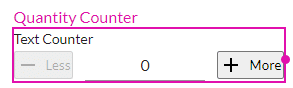
The Buttons option is available for the Quantity Counter element. You can configure the counters as buttons and/or icons.
You can add a Trash button with on-click actions.
How to Guide
- Click the + icon to open the list of elements.
- Select the Survey option from the list.
- Drag-and-drop the Quantity Counter element to the canvas.
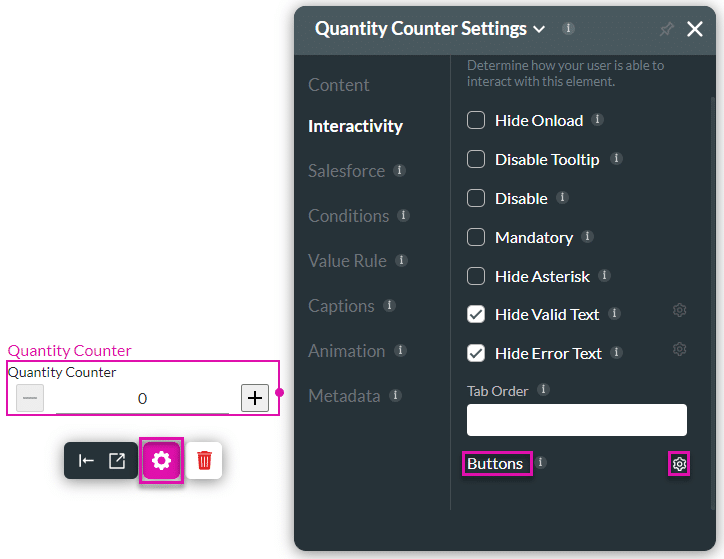
- Click the Quantity Counter settings Gear icon. The Quantity Counter setting screen opens.
- Select the Interactivity option from the list.
- Click the Gear icon next to the Button option. The Counter Button screen opens.

Note:
The – and + icons are default. You can change these to any icon you need.

- Configure the following:
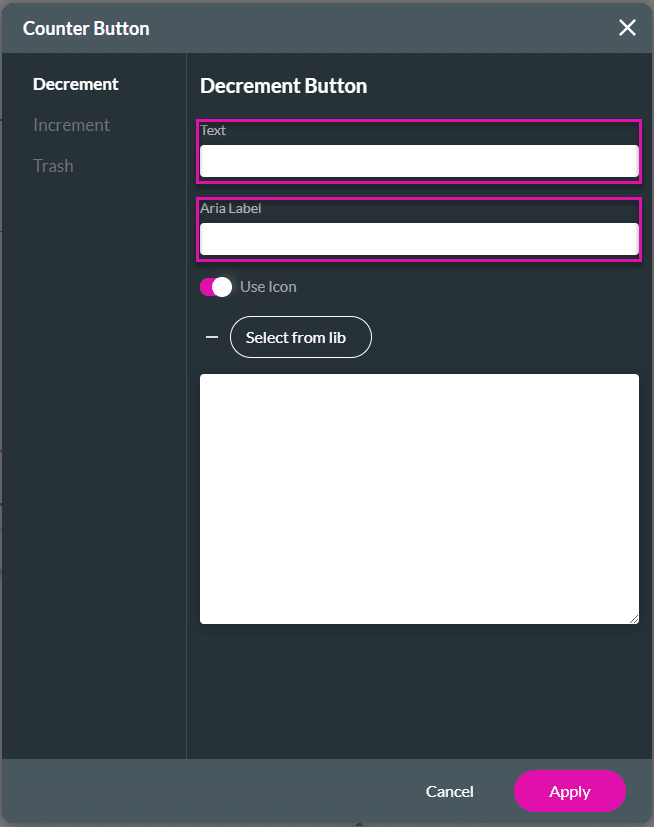
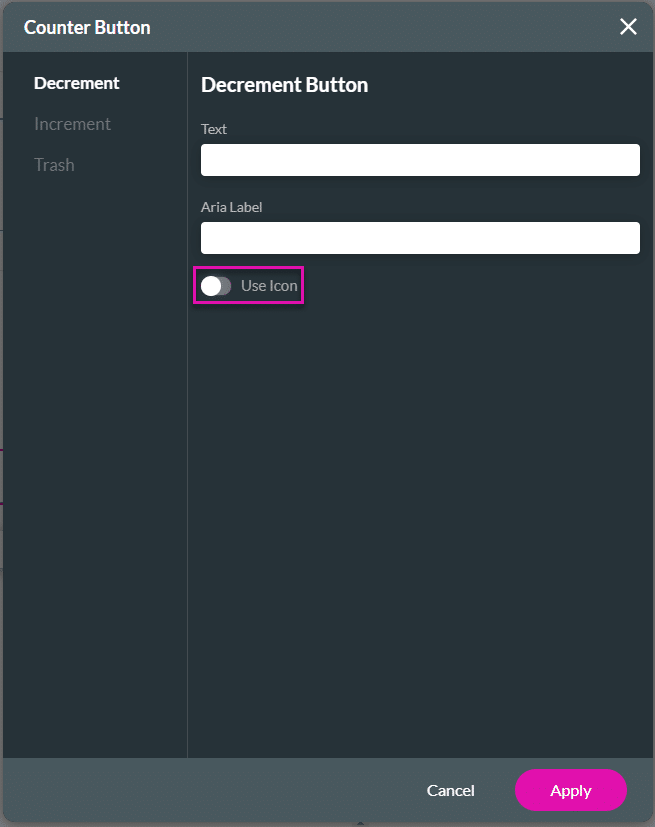
Decrement and Increment
- Add text to the Decrement and Increment options if needed.
- Text: this is the text that will be shown on the counter.
- Aria Label: this is the label that is used by assistive technologies to describe the element.
- Aria (Accessible Rich Internet Applications) is a set of attributes that can be added to HTML elements to provide additional information to assistive technologies, such as screen readers. This helps make web content more usable and understandable for users with various disabilities.

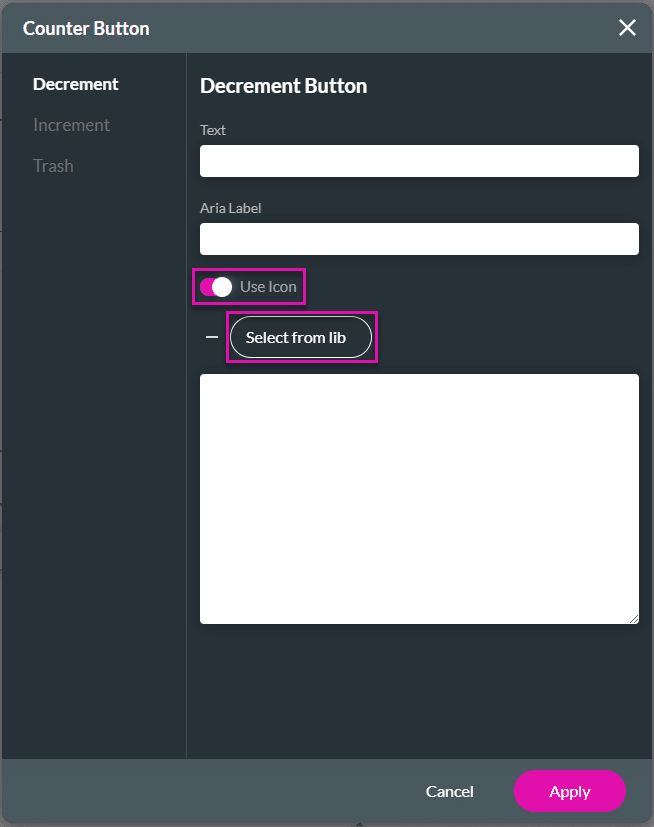
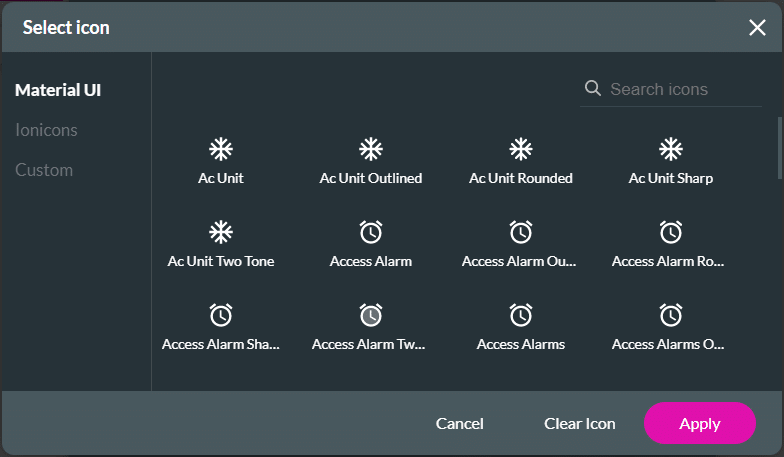
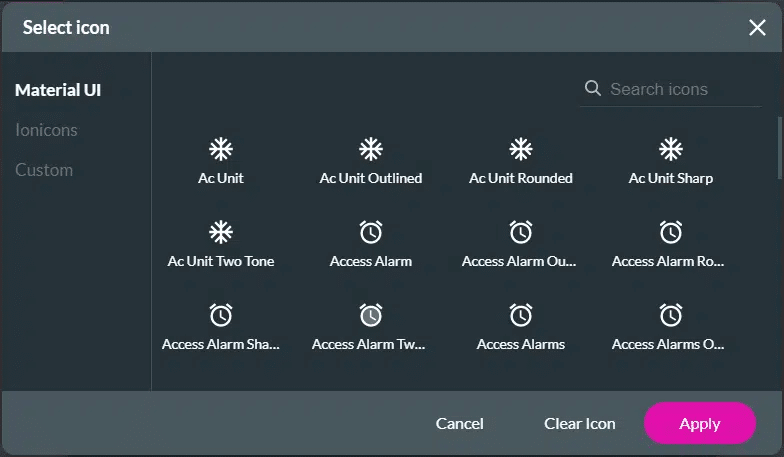
- If necessary, change the default icons for Decrement and Increment by an icon clicking the Select from Library button. The Select icon screen opens.
- The Use Icon option is enabled by default.
- Use the toggle switch to disable the option.

- Configure any icons for the Decrement and Increment.
- Click the Apply button.

Note:
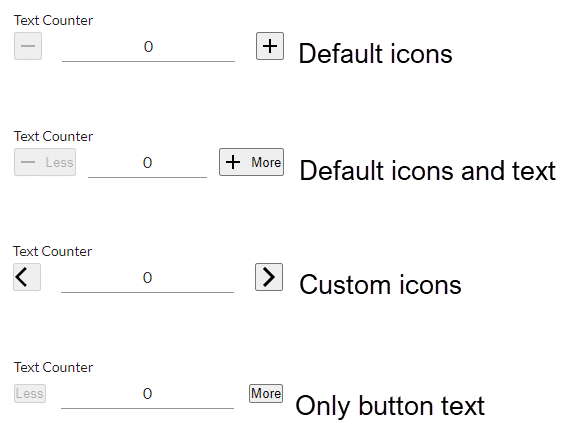
You can add text with the default icons.

- If required, use the toggle switch to disable the icons so that only the button text appears. You must configure button text when the icons are disabled.

The following are examples:

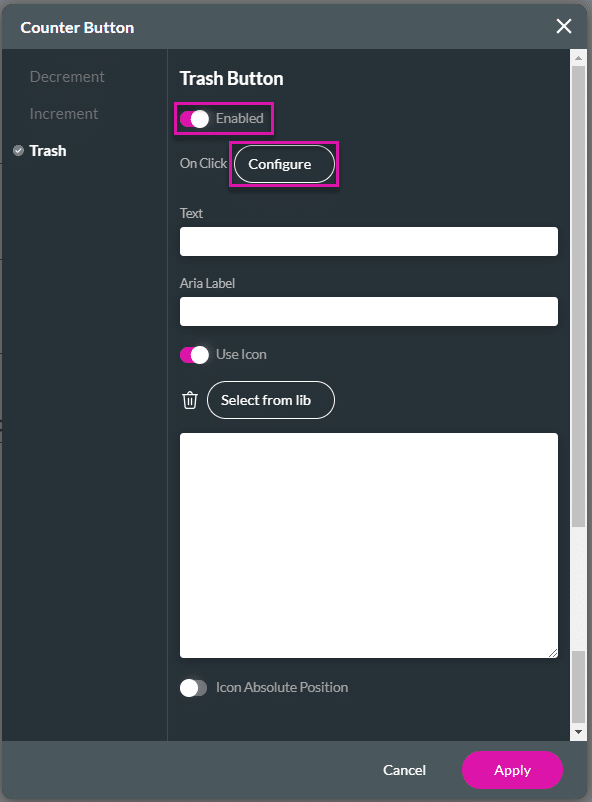
Trash
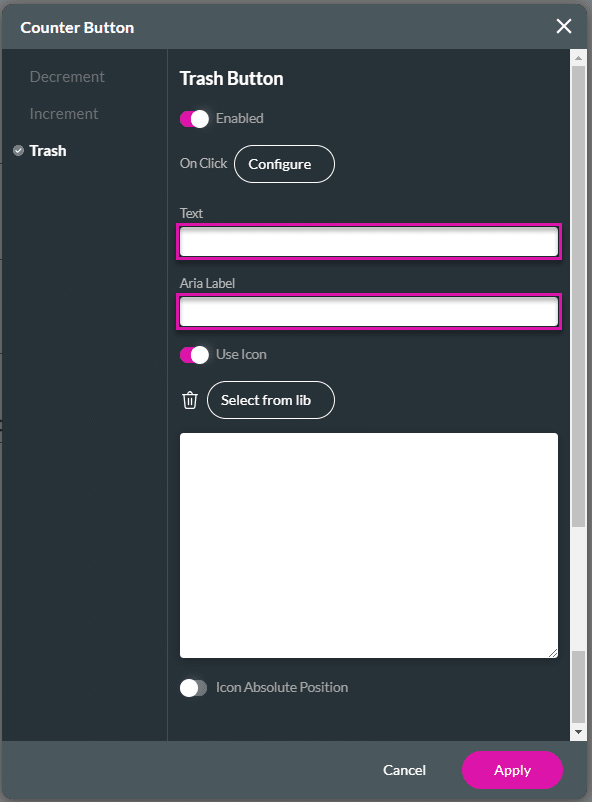
- Click the Trash option.
- Use the toggle switch to enable the Trash Button.
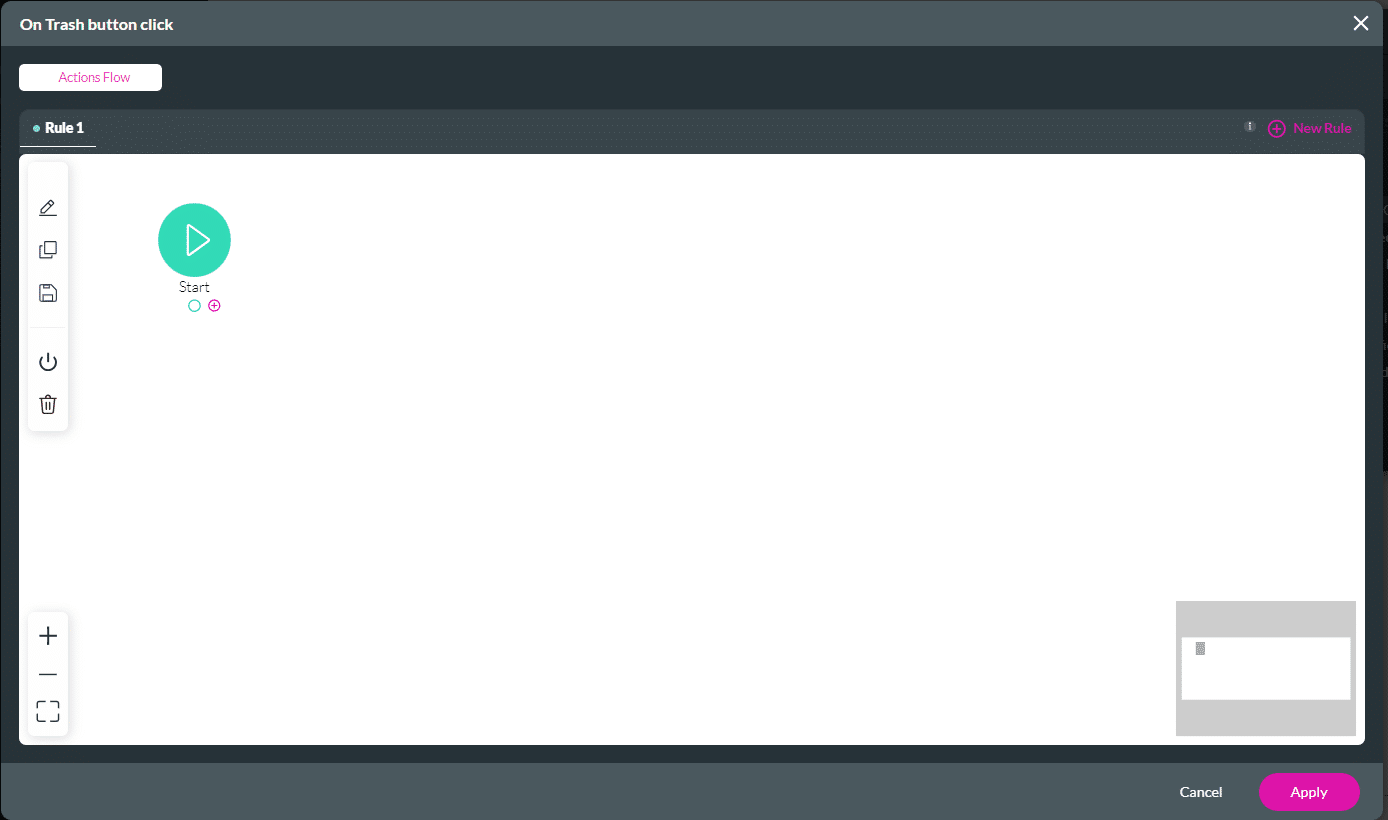
- Click the Configure button to configure the On Click action. The On Trash button click screen opens.

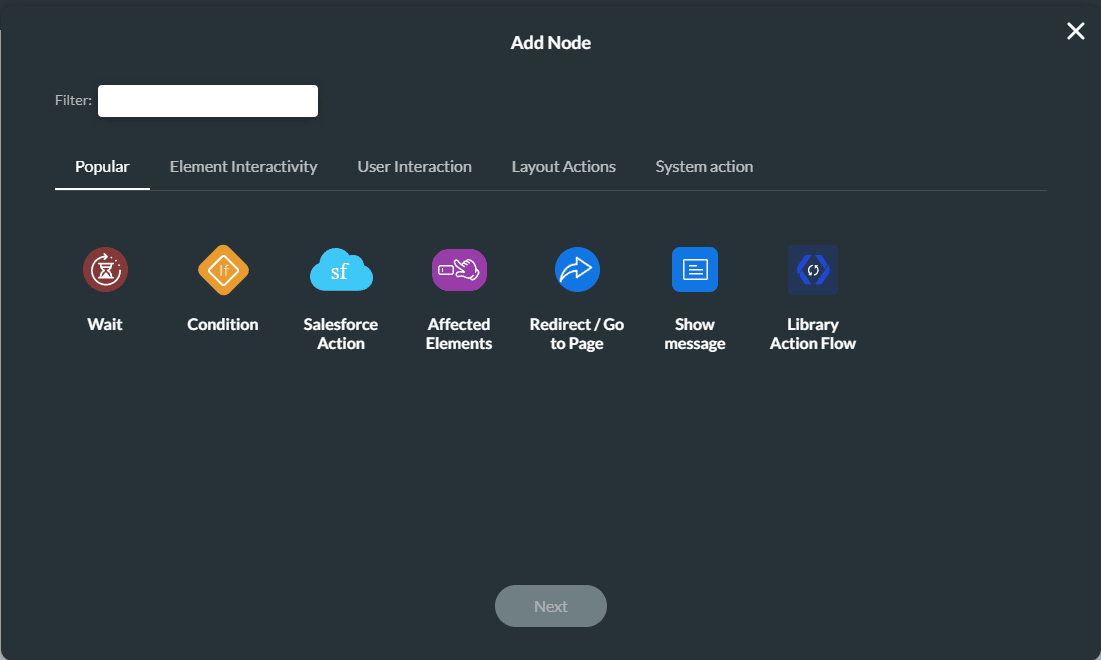
- Use the + icon next to Start. The Add Node screen opens.

Note:
Build a process that will be triggered upon clicking on the element.
You have different options on the Add Node screen, for instance, Salesforce Action, Document Generation, Send Emails, Redirect/Go to Page, Show messages, and more.
You can configure an Affected Elements action to reset the value of the quantity counter.

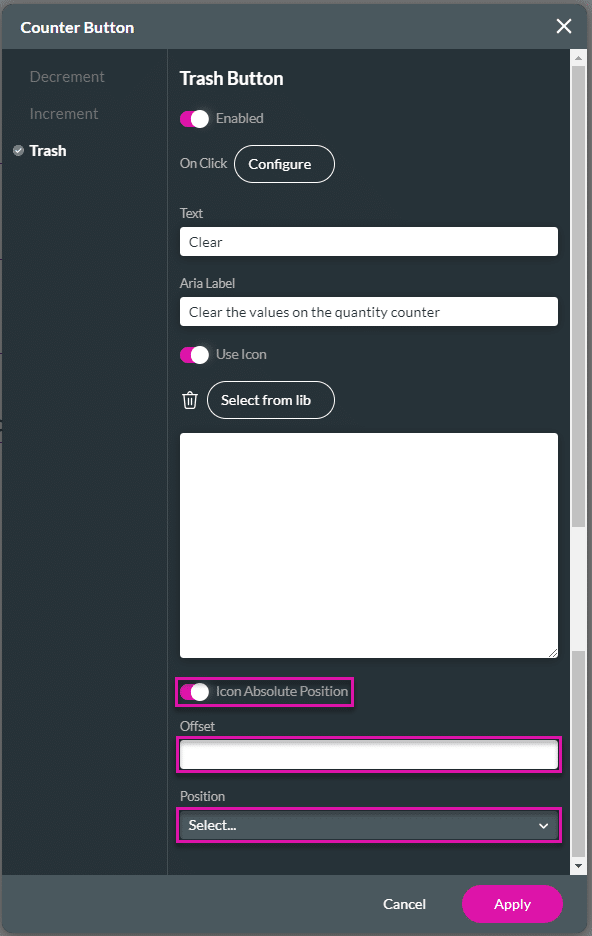
- Add text to the Trash button if needed.
- Text: this is the text that will be shown on the counter.
- Aria Label: this is the label that is used by assistive technologies to describe the element.

- Use the Use Icon toggle switch to use an icon.
- Click the Select from Library button.

- Configure any icons for the Trash button.
- Click the Apply button.

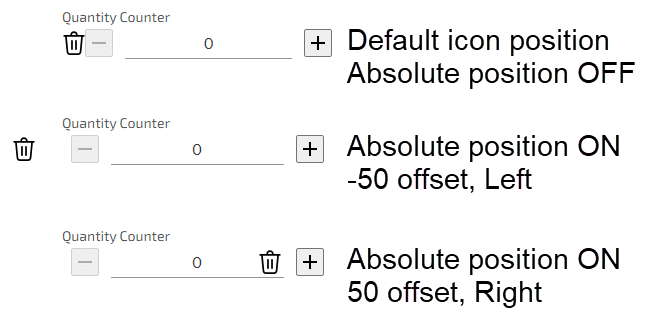
- Use the toggle switch to enable the icon’s absolute position. The Offset field opens.
- Type a value in the offset field.
- “Offset” refers to the positioning of the icon relative to the quantity counter element.
- You can use positive or negative numbers.
- Use the drop-down list to select the position of the icon. The options are as follows:
- Left
- Right
- Click the Apply button.

- Save and preview the project.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

