Yes/No Settings
The Yes/No attributes are configured using the Yes/No Settings screen.
The following options are available:
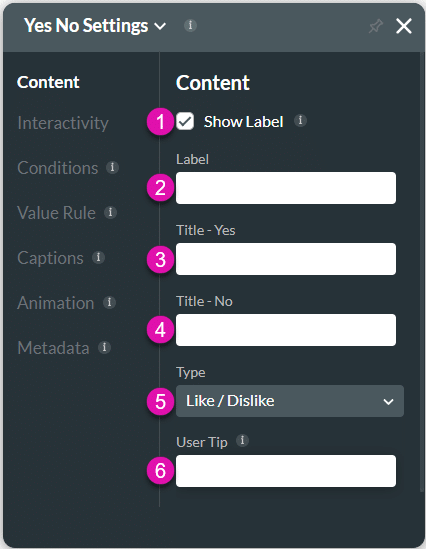
Content
Customize the content options and determine how other elements appear in the Yes/No survey element.

| # | Option | Function |
|---|---|---|
| 1,2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Title – Yes | Type the value of the Yes element in the field, for instance, positive or negative, agree or disagree. When the user hovers over the Yes option, it will show as a tooltip. |
| 4 | Title – No | Type the value of the No element in the field, for instance, positive or negative, agree or disagree. When the user hovers over the No option, it will show as a tooltip. |
| 5 | Type | Use the Type drop-down list to select a different type, for instance, like/dislike or Yes/No |
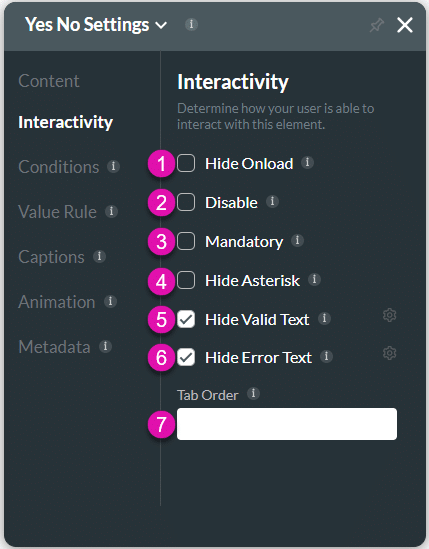
Interactivity
Customize the interactivity options and determine how your user can interact with the Yes/No survey element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable | When the Disable option is enabled, the user cannot interact with the element. |
| 3 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 4 | Hide Asterisk | Use the Hide Asterisk option to hide the indicator on a mandatory element. The Hide Asterisk option is available for different elements. |
| 5 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 6 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 7 | Tab Order | The Tab Order option is available for different elements, such as the Date Range, Email, or Number field. Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

