Stepper Settings
The stepper attributes are configured using the Stepper Settings screen.
The following options are available:
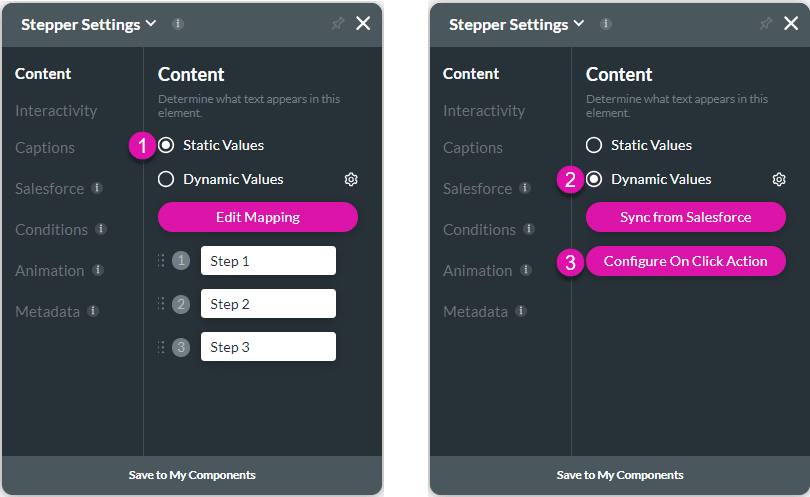
Content
Customize the content options and determine the values that appear in the stepper container.

| # | Option | Function |
|---|---|---|
| 1 | Static Values – Edit Mapping | Use the Edit Mapping button to configure static values for the step names on the stepper panel. |
| 2 | Dynamic Values – Sync from Salesforce | Use the Sync from Salesforce button to create steps on the stepper panel with dynamic values from Salesforce. |
| 3 | Configure On Click Action | You can configure actions that will run when the user clicks on a step in the container. |
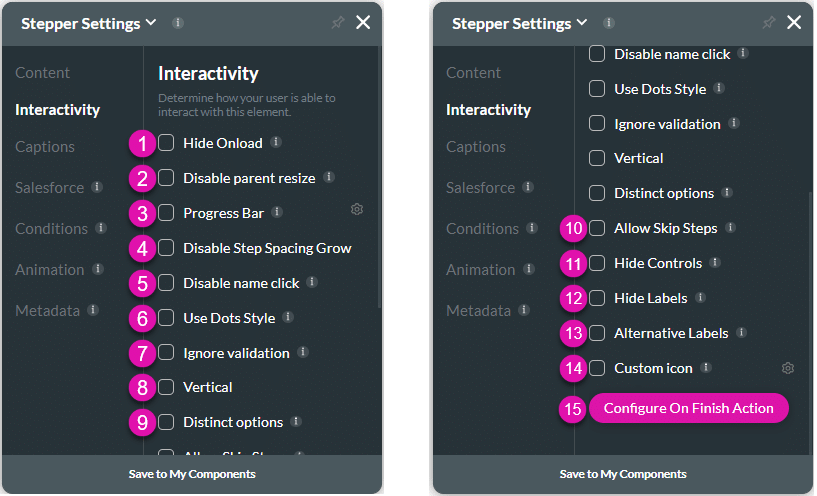
Interactivity
Customize the interactivity options and determine how your user can interact with the stepper container.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable parent resize | The Disable Parent Resize option is available for most of the container elements. When added to the canvas, the container elements are automatically attached (snapped) to the strip or parent. Adjusting the container location on the strip resizes the strip accordingly. When the Disable Parent Resize option is on, the strip resizes independently from the container. |
| 3 | Progress Bar | Use this option to show a progress bar on the stepper container. |
| 4 | Disable Step Spacing Grow | Use the Disable Step Spacing Grow option to minimize the extra space between steps on the stepper panel. |
| 5 | Disable Name Click | The Disable Name Click option is available for the Stepper element. This makes the step labels in the stepper panel unclickable. This option prevents users from skipping input fields or steps by clicking the step names. Instead, the user must use the built-in control buttons or any custom buttons. |
| 6 | Use Dots Style | Use this option to change the format, especially for mobile device layouts. Dots are shown instead of steps on the stepper panel. |
| 7 | Ignore Validation | The Ignore Validation option allows users to move to the next step without triggering the validation on fields, whether validations or value rules. |
| 8 | Vertical | Use the Vertical option to change the alignment of the steps on the stepper panel. |
| 9 | Distinct Options | The Distinct Options option is available for several elements, such as button groups, drop-downs, radios, multi-selects, and checkboxes. Use this functionality to ensure that the user is not shown duplicate options. |
| 10 | Allow Skip Step | The Allow Skip Step option is available to bypass the validation on steps that users skip. When steps are skipped using a custom button, the validation will be ignored. If the built-in control is used, the validation will be triggered. |
| 11 | Hide Controls | The Hide Controls option lets you hide the built-in control buttons at the bottom of the stepper element. The user can navigate the stepper by clicking on the step name, or you can add custom buttons or other elements with on-click action to navigate the user to the next step. |
| 12 | Hide Labels | The Hide Labels option is available for the stepper, schedular, and other elements. This option hides the element’s labels. This is particularly useful for smaller device layouts. |
| 13 | Alternative Labels | The Alternative Labels option allows you to change the label alignment. |
| 14 | Custom Icon | You can choose from a variety of Custom Icons that describe the current, completed, and future steps. This creates visual interest in your stepper and can convey purpose so users can easily understand and recognize the information required. |
| 15 | Configure On Finish Action | Use the Configure On Finish Actions to run actions upon finishing, for instance, a Salesforce Action, generate documents, send emails, redirects, show messages, and more. This only works if you use the built-in stepper controls. |
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

