Allow Skip Step
Business Background
The Allow Skip Step option is available for the Stepper element. This option bypasses the validation on steps that users skip.
When steps are skipped using a custom button, the validation will be ignored. If the built-in control is used, the validation will be triggered.
How to Guide
- Click the + icon to open the list of elements.
- Select the Containers option from the list.
- Click-and-drag the Stepper element to the canvas and add the necessary items.
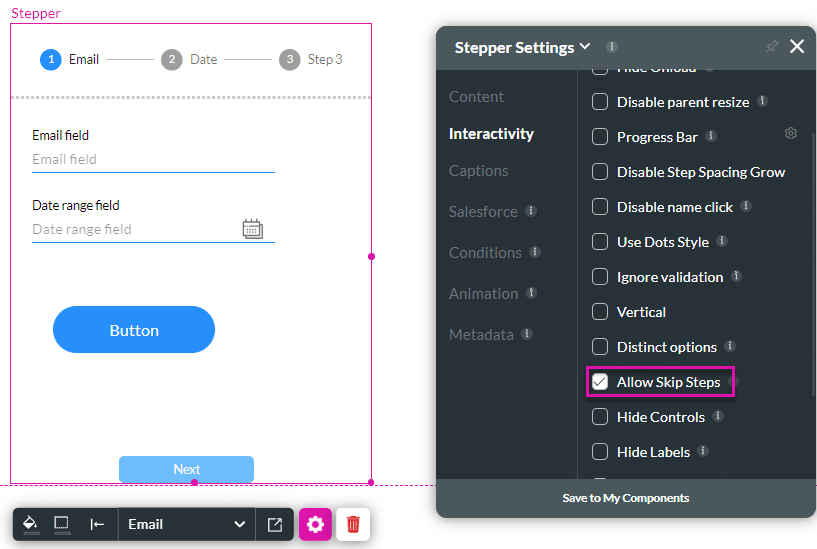
- Click the Stepper element settings Gear icon.
- Select the Interactivity option and click the Allow Skip Step checkbox.

- Add a button on a step to set an action that will be triggered by the button.
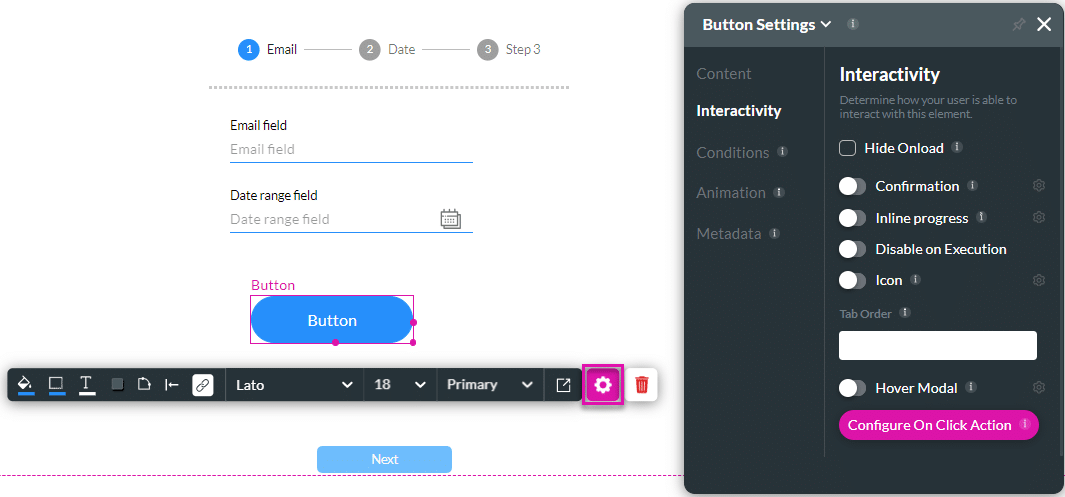
- Click the button’s settings Gear icon and then click the On Click Action icon.
- Select the Interactivity option.
- Click on the Configure On Click Action button. The On Click Actions screen opens.

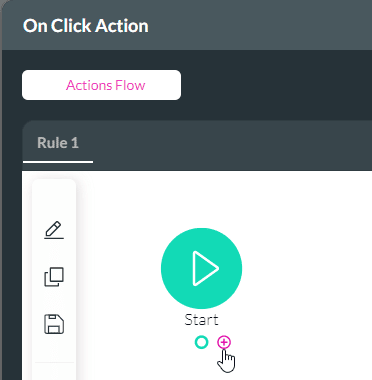
- Click the + icon next to Start. The Add Node screen opens.

- Select the Element Interactivity option.
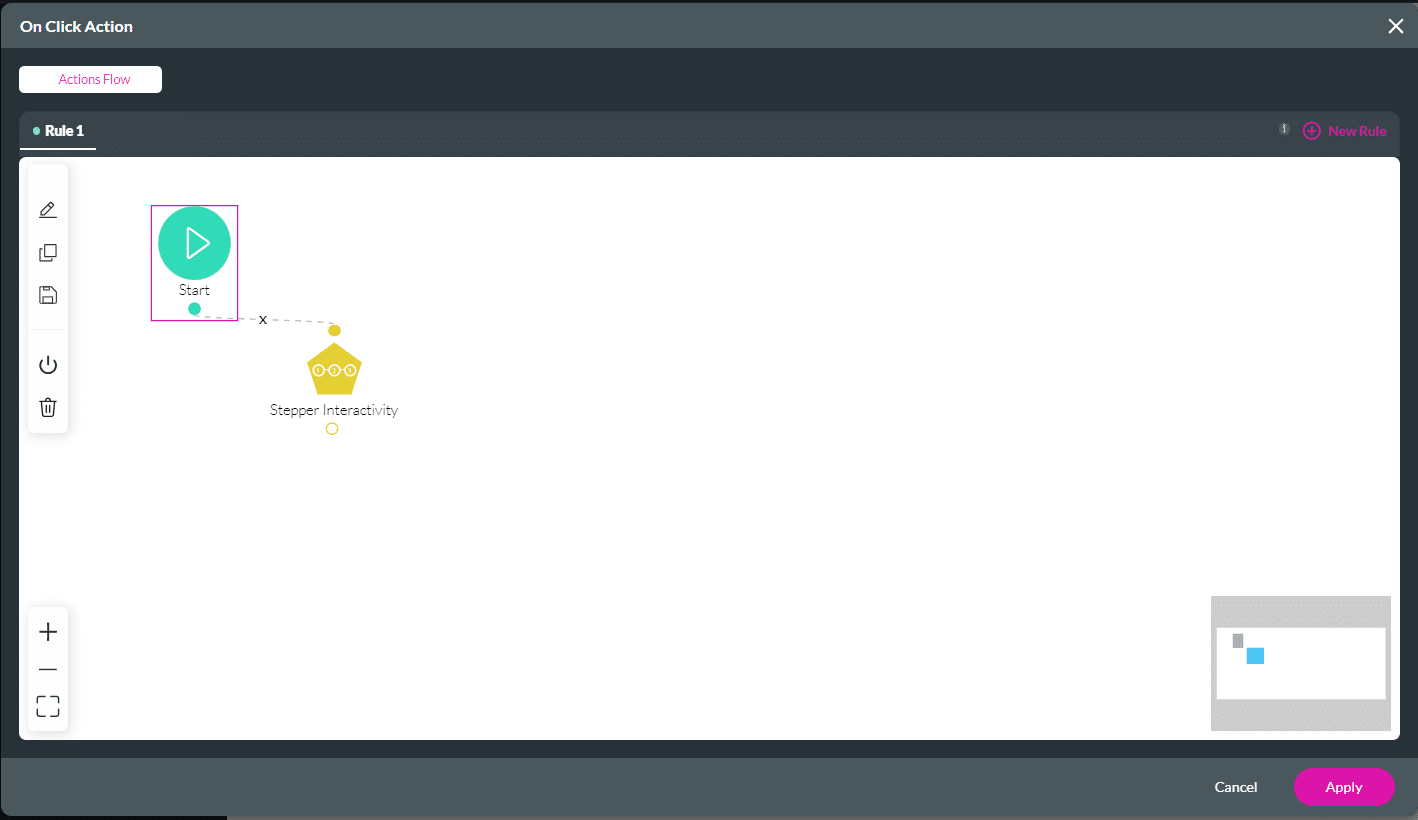
- Click the Stepper Interactivity option and click the Next button. The Add Note/Stepper Interactivity screen opens.

- Set the following:
- Select the Stepper from the Stepper Element drop-down list.
- Click the Go to Step radio button. This will force the button to skip to the relevant step when clicked on.
- Select the necessary step from the drop-down list.
- Click the Next button.

- If necessary, change the tag in the Tag field and click the Insert button. An action flow is added.
- Click the Apply button.

Users will be allowed to skip steps when they click the button.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

