Dynamic Values with Hover Settings
Business Background
You can easily set Dynamic Values with hover settings for the stepper container. Dynamic values are used to create steps with data from Salesforce.
How to Guide
Note:
Prerequisite:
- Click the + icon to open the list of elements.
- Select the Container option and drag a Stepper container to the canvas.
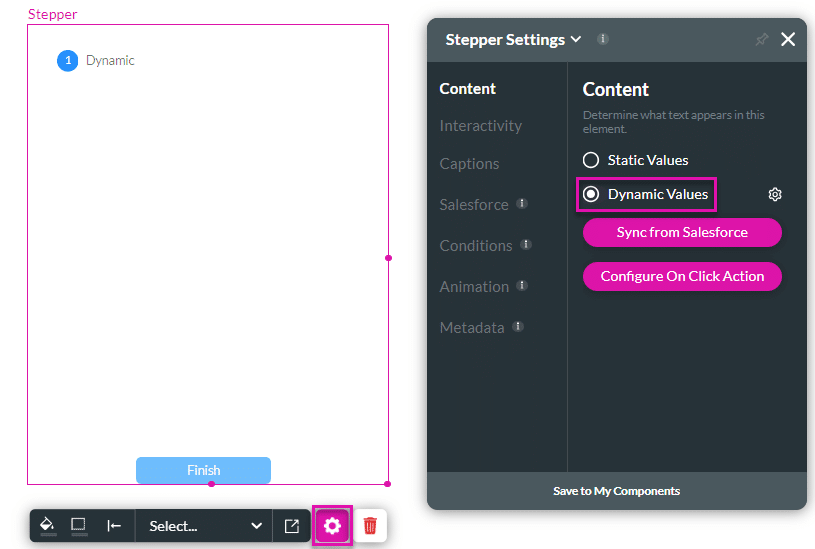
- Click the Stepper container Gear icon and select the Dynamic Values radio button.

- Click the Sync from Salesforce button. The Sync from Salesforce screen opens.
- Use the drop-down list to select an Object, for example, an account.
- Use the drop-down list to select a field to choose the source containing the items in Salesforce.
- You can only select from Salesforce picklist fields.
- Click the Apply button. When additional values are added in Salesforce, they automatically show in Titan.

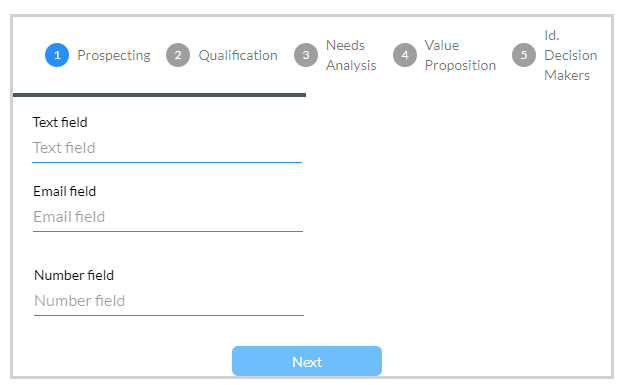
- Save and Preview the project. The picklist values populate the steps on the stepper panel.

Use a Hover Modal
Use the Hover Modal function to display a custom modal to the user when they hover over the stepper.
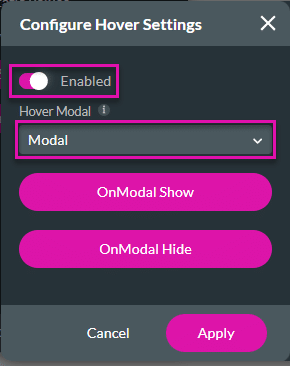
- Click the Gear icon next to Dynamic Values to configure hover settings.
- Use the toggle switch to enable the hover modal.
- Select the modal you created as part of the prerequisite from the drop-down list.

- Learn more about the hover modal.
- Click the Apply button.
- Save and Preview the project.
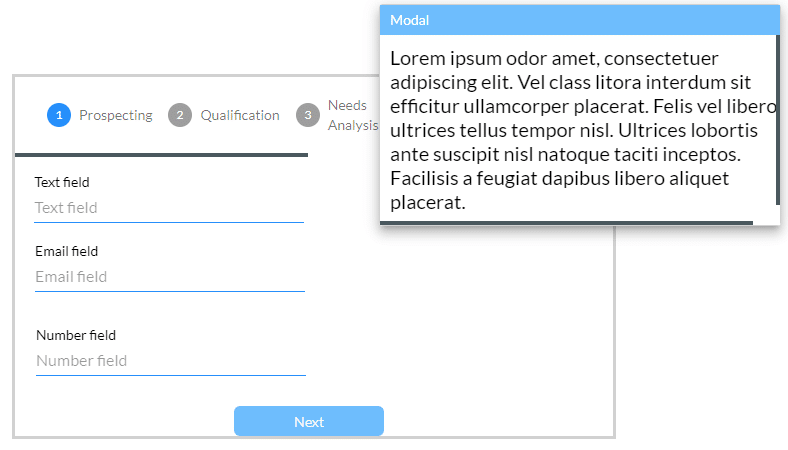
The stepper container’s steps are named as per the Salesforce values. When the user hovers over the stepper container, the hover modal is shown.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

