Create a Modal
Business Background
Use Modals to create web page elements that pop up in front of the main body of content. Users must engage with the modals by interacting with them to return to the main content. Modals draw user attention and highlight important information.
How to Video
- 0:02 Introduction to Modals.
- 0:12 We show you how to add a Modal from the Pages drop-down.
- 0:27 Learn how to customize Modals.
- 1:29 Discover more about adding buttons to Modals.
- 1:46 Preview how the Modal displays to users.
How to Guide
Add and configure a modal that displays to users when interacting with input fields.
Note:
Click here for the best practices for working with modals.
- Click the + icon to open the list of elements.
- Select the Containers option from the list.
- Click-and-drag the Modal element to the canvas.

- Customize the following:
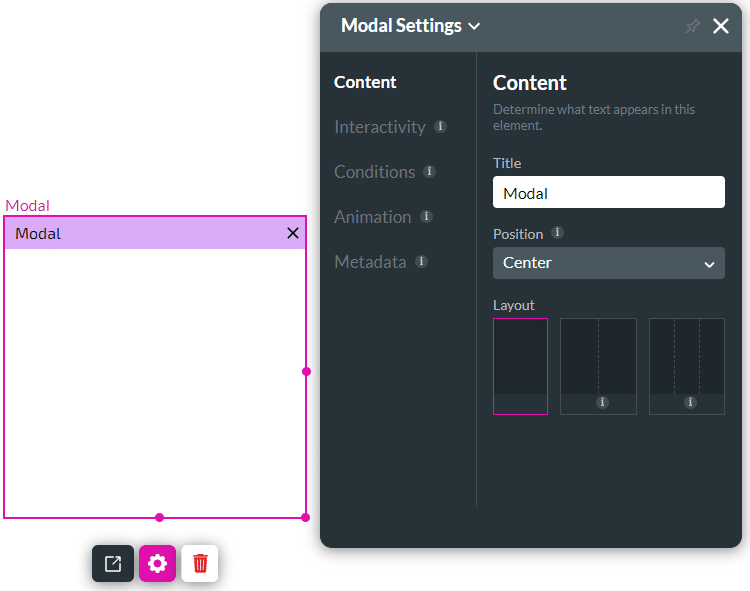
- Customize the modal settings.
- Customize the modal style.
- Activate the modal as follows:
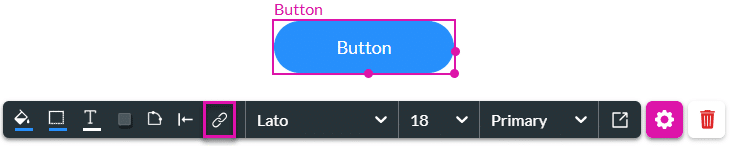
- Add an element, for instance, a button. In this example, the modal will be activated when the user clicks on this button, depending on the action you set.
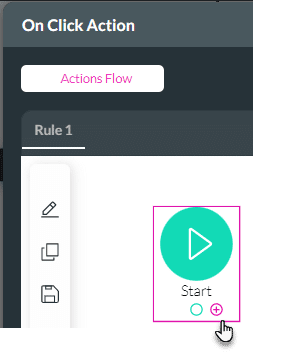
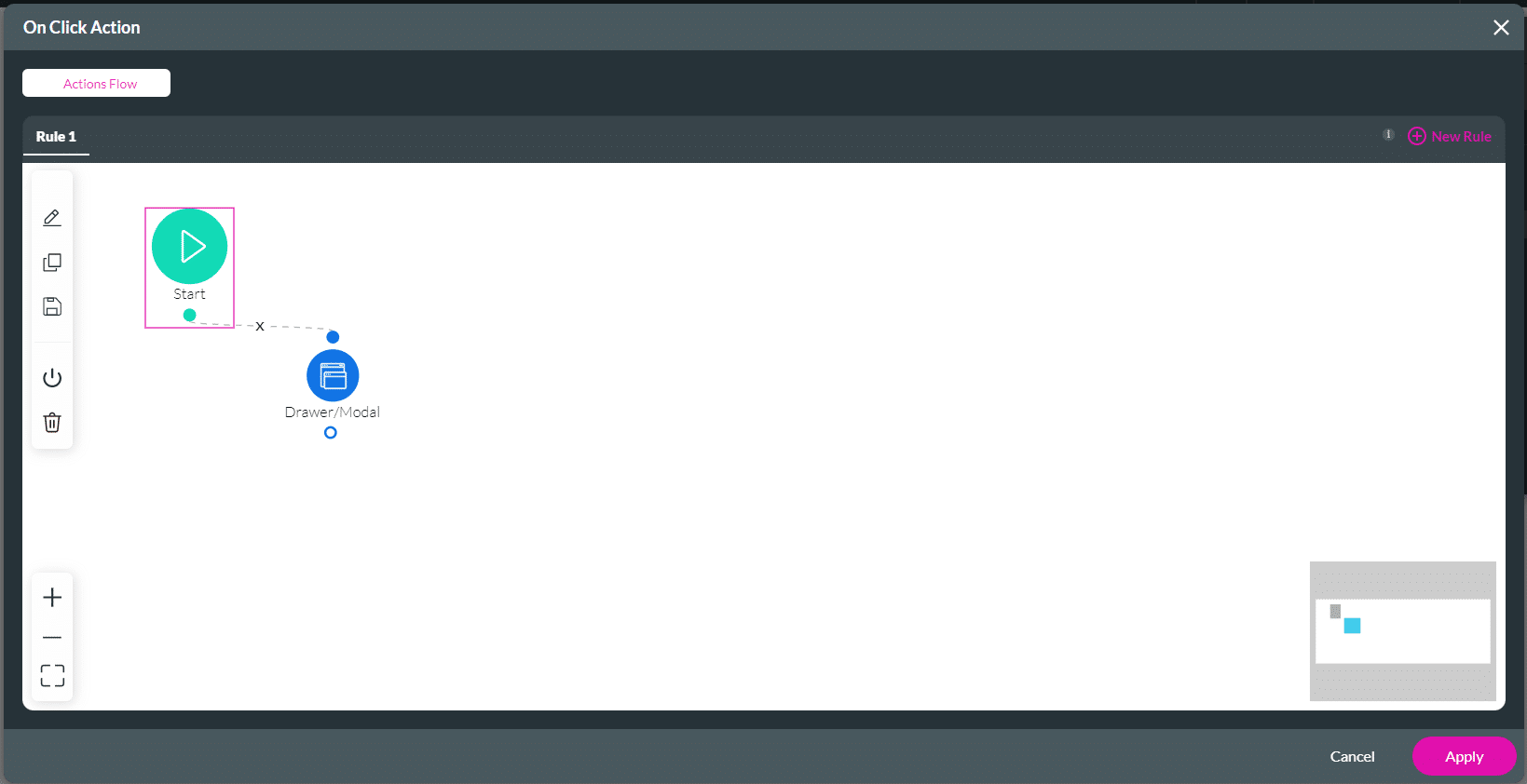
- Click the On Click Action icon.

- Click the + icon. The Add Node screen opens.

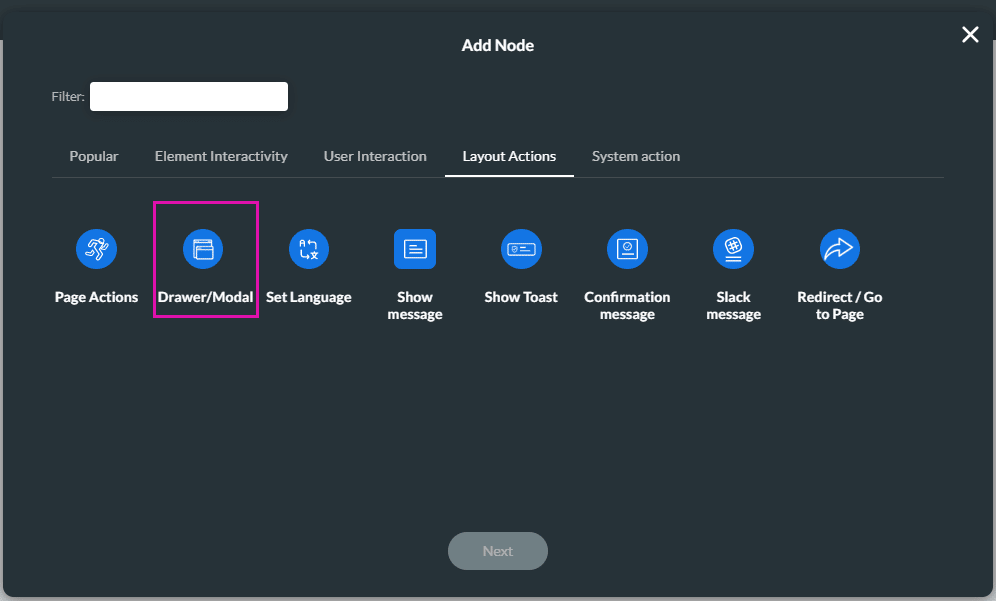
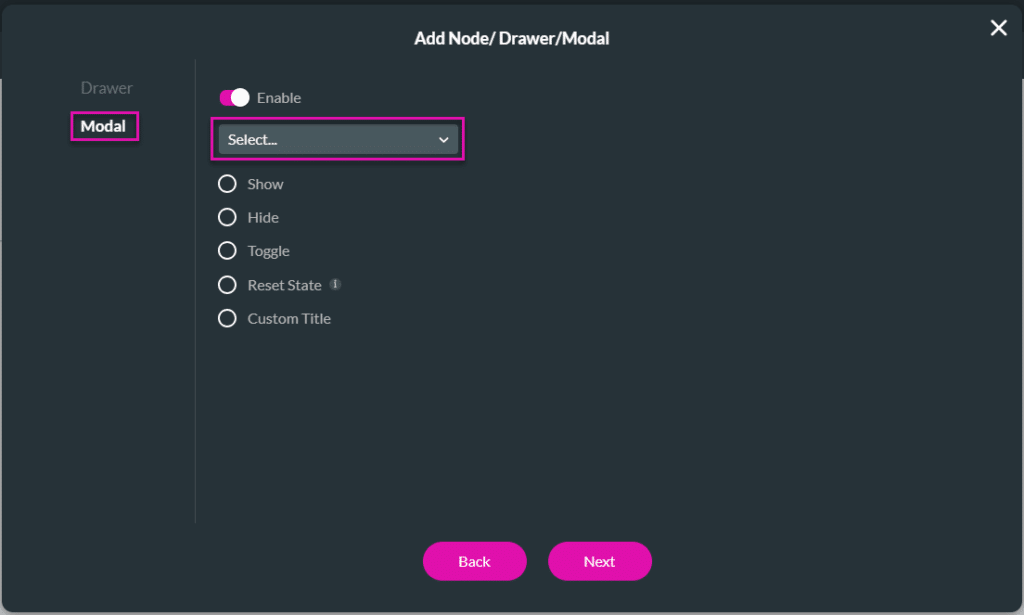
- Under Layout Actions, click the Drawer/Modal option. The Add Node/Drawer/Modal screen opens.

- Click the Modal option on the left of the screen.
- Use the toggle switch to enable the modal.
- Select the modal from the drop-down list.
- Use the radio buttons to select an action.
- Show: Use this option to show the modal.
- Hide: Use this option to hide the modal.
- Toggle: Use this option to toggle the modal. If it was shown, it would be hidden or vice versa.
- Reset State: Use this option to reset the modal. All input fields will be cleared, and the modal will return to the default settings.
- Custom Title: add a dynamic custom title to the modal.

- Add a tag, if necessary, and click the Insert button. The modal is added to the On Click Action screen.

- Click the Apply button.
The action will be applied to the custom modal, and the content will be shown.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

