Reset State Action for Modals
Business Background
When you have a long form that users must complete, it is convenient to clear the form easily.
Titan Solution
Using Titan Web, you can now reset state actions for modal content so that input fields are cleared or returned to the default.
How to Guide
- Click the + icon to open the list of elements.
- Select the Container option from the list.
- Click-and-drag the Modal element to the canvas.
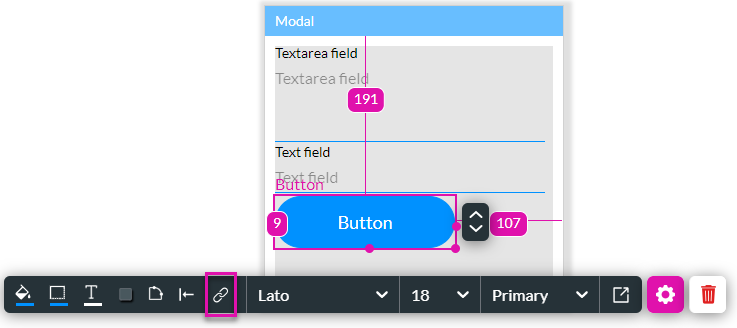
- Under Button, click-and-drag a button element to the modal.
- Click the On Click Action icon.

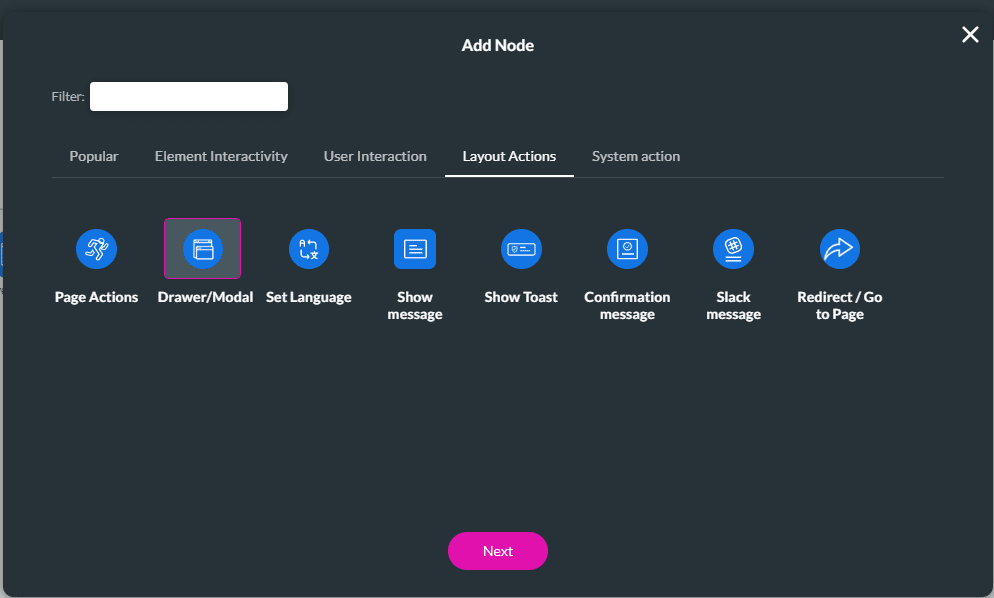
- Click the + icon. The Add Node screen opens.

- Under the Layout Actions tab, select the Drawer/Modal option.
- Click the Next button. The Add Node/Drawer/Modal screen opens.

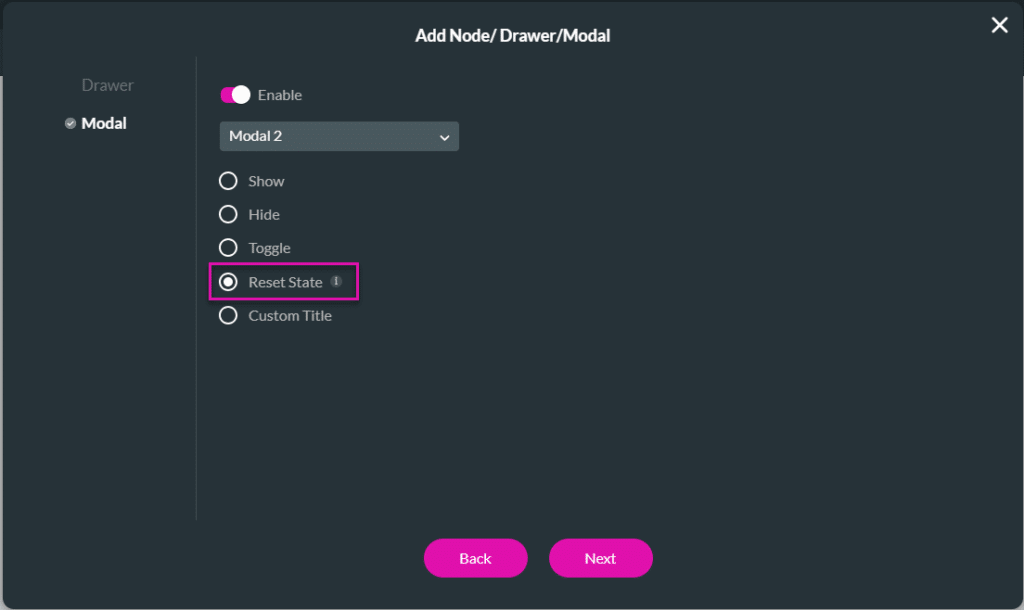
- Select the Modal option.
- Select the modal from the drop-down list.
- Click the Reset State radio button and click the Next button.

- Add a tag, if necessary, and click the Insert button.
The action will be applied to the modal, and the content typed into it will be reset every time the button is clicked.
Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

