Toggle Action for Modals
Business Background
In simple terms, a modal (also called a modal window) is a web page element that deactivates the standard content page and requires the end user to interact with the content in the modal to go back to the main window.
Titan Solution
A toggle, in general computing, is a switch between one setting and another. Use the toggle action for modals to toggle the modal. For instance, if it is open, the toggle action will close it and vice versa.
How to Guide
- Click the + icon to open the list of elements.
- Select the Container option from the list.
- Click-and-drag the Modal element to the canvas.
- Under Button, click-and-drag a button element to the canvas.
- Click the On Click Action icon.

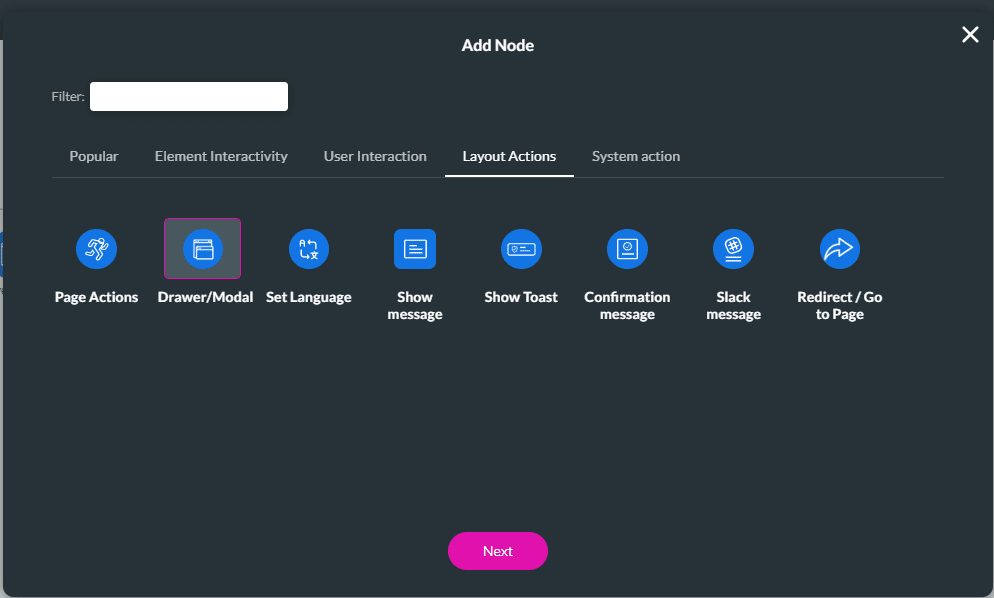
- Click the + icon. The Add Node screen opens.

- Select the Layout Actions tab and select the Drawer/Modal option.
- Click the Next button. The Add Node/Drawer/Modal screen opens.

- Select the Modal option.
- Select the modal from the drop-down list.
- Click the Toggle radio button and click the Next button.

- Add a tag, if necessary, and click the Insert button.
The action will be applied to the custom modal, and the content will be toggled.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

