Show Action for Modals
Business Background
In simple terms, a modal (also called a modal window) is a web page element that deactivates the standard content page and requires the end user to interact with the content in the modal to go back to the main window.
Titan Solution
The modal is hidden from the page by default. To show the modal, you must run the Show action.
How to Video
- Coming soon!
How to Guide
- Click the expand (+) icon next to the settings icon in Titan Web. A list of elements will show.
- Select the Container option from the list.
- Select and drag the Modal element to the canvas.
- Under Button, select and drag a button element to the canvas.
- Click the On Click Action icon.

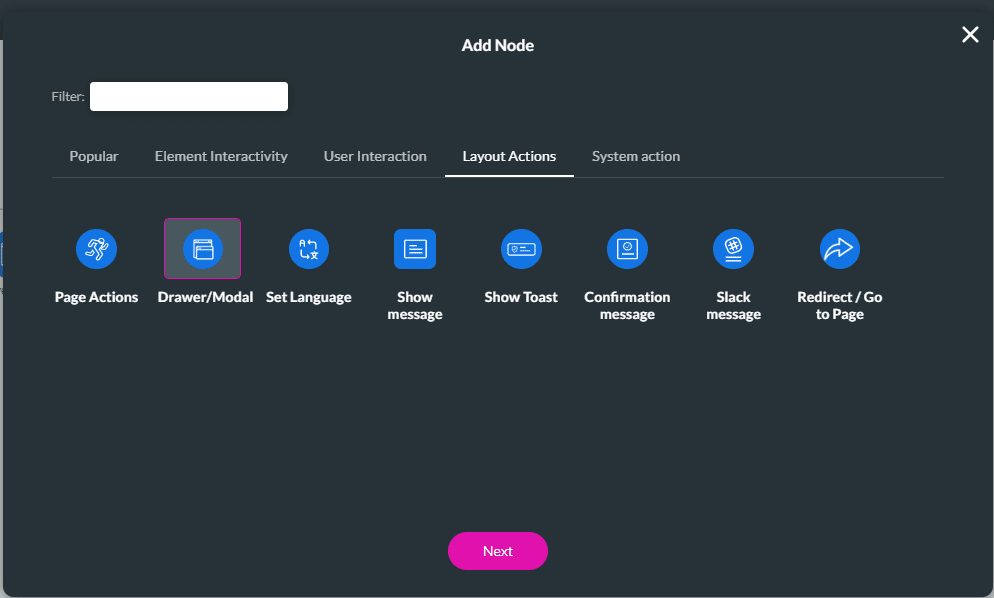
- Click the + icon. The Add Node screen opens.

- Click the Layout Actions tab and select the Drawer/Modal option.
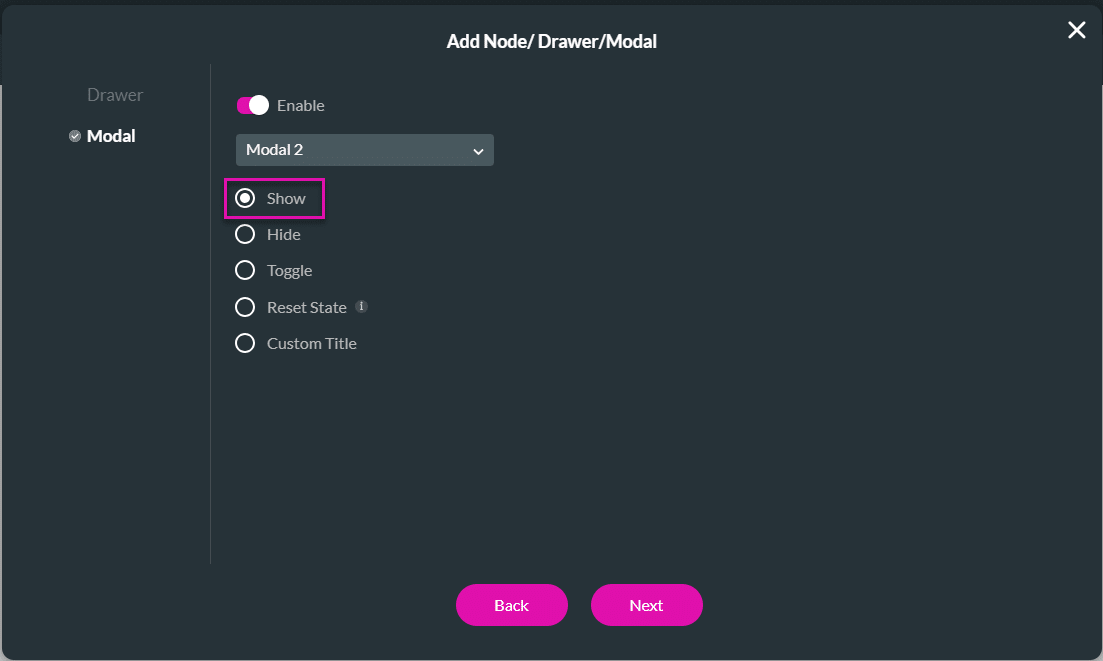
- Click the Next button. The Add Node/Drawer/Modal screen opens.

- Select the Modal option.
- Select the modal from the drop-down list.
- Click the Show radio button and click the Next button.

- Add a tag, if necessary, and click the Insert button.
The action will be applied to the modal, and the content will be shown.
Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.

