Custom Title for Modals
Business Background
In simple terms, a modal (also called a modal window) is a web page element that deactivates the standard content page and requires the end user to interact with the content in the modal to go back to the main window.
Titan Solution
With Titan Web, you can now configure a custom title for the modal.
How to Video
- Coming soon!
How to Guide
- Click the + icon to open the list of elements.
- Select the Container option from the list.
- Click-and-drag the Modal element to the canvas.
- Under Button, select and drag a button element to the canvas.
- Click the On Click Action icon.

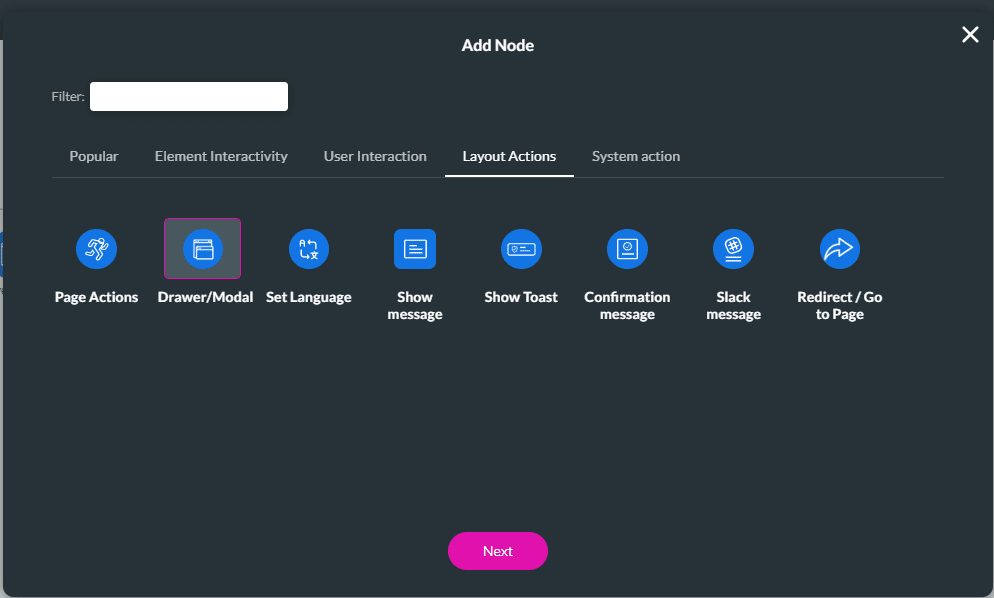
- Click the + icon. The Add Node screen opens.

- Select the Layout Actions tab and select the Drawer/Modal option.
- Click the Next button. The Add Node/Drawer/Modal screen opens.

- Select the Modal option.
- Select the modal from the drop-down list.
- Click the Custom Title radio button and click the Configure button. The Custom Title screen opens.

- Use the drop-down list to add fields from the canvas.
- Add any text and click the Apply button.

- Click the Next button.
- Add a tag, if necessary, and select the Insert button.
The action will be applied to the custom modal, and the custom title will be shown when the modal is opened.
Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.

