Capture Settings
The capture attributes are configured using the Capture Settings screen.
The following options are available:
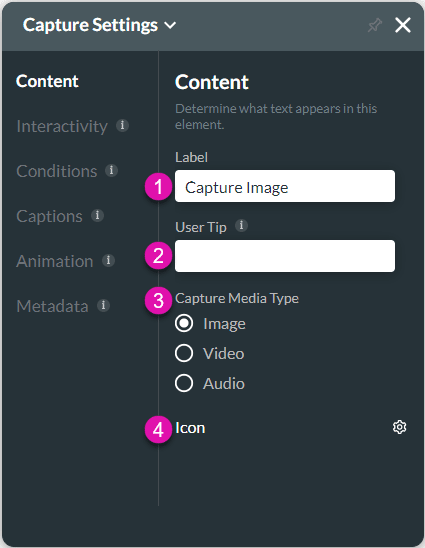
Content
Customize the content options and determine how other elements appear in the capture widget.

| # | Option | Function |
|---|---|---|
| 1 | Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 2 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
| 3 | Capture Media Type | Under Content, use the radio buttons to select one of the media types: – Image – Video – Audio |
| 4 | Icon | Change the default icons if necessary. |
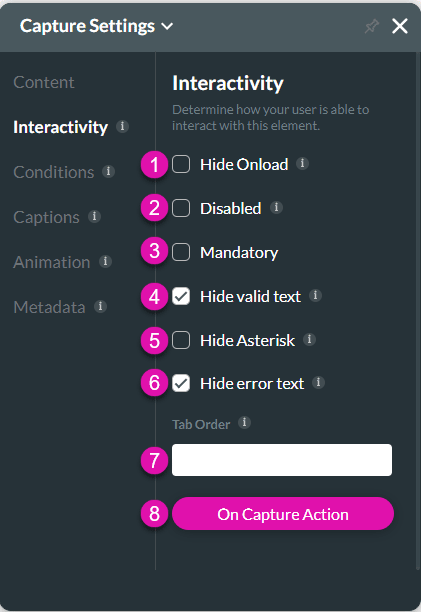
Interactivity
Customize the interactivity options and determine how your user can interact with the capture widget.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable | When this option is enabled, the user cannot interact with the element. |
| 3 | Mandatory | Use the Mandatory setting to mark various input fields as mandatory. The user will not be able to continue when a mandatory field is not complete. |
| 4 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 5 | Hide Asterisk | Use the Hide Asterisk option to hide the mandatory element indicator. |
| 6 | Hide Error Text | Use the Hide Error Text option to either show or hide the error text on the element. You can configure an icon to indicate invalid input. |
| 7 | Tab Order | Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
| 8 | On Capture Action | Use the On Capture Actions to run actions upon clicking. The On Click Actions option is available for multiple elements, such as text, buttons, shapes, images, and more. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

