SmartV Login Settings
The SmartV attributes are configured using the SmartV Login settings screen. Here you change the settings of the Login, Verification, and Profile screens. To configure the attributes for the Registration screen, click here.
The following options are available:
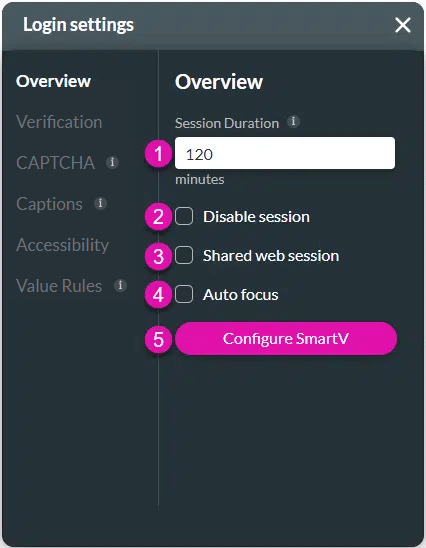
Overview
Customize the Overview options for the SmartV Login screen.

| # | Option | Function |
|---|---|---|
| 1 | Session Duration | Determine the session duration for a SmartV web project. The user will have access to the web project for the number of minutes configured. Alternatively, you can choose not to add a session duration, and the user will be allowed unrestricted time on the web project. |
| 2 | Disable Session | Select this checkbox if you don’t want to restrict the user to a timed session. The Session Duration option is greyed out. |
| 3 | Shared web session | You can configure a shared session on a webpage. This will let the user automatically access different web pages with the same login configuration. |
| 4 | Auto focus | The Auto Focus option is available for different types of elements such as Text, URL, Number, and Email. When you have multiple questions, you can guide the user to start answering specific questions by activating the text cursor to draw attention to a specific field. Use the Auto Focus feature to bring users to a specific input field when they open documents with Titan Web. You can use this option with accessibility mode. |
| 5 | Configure SmartV | Determine the session duration for a SmartV web project. The user will have access to the web project for the configured number of minutes. Alternatively, you can choose not to add a session duration, and the user will be allowed unrestricted time on the web project. |
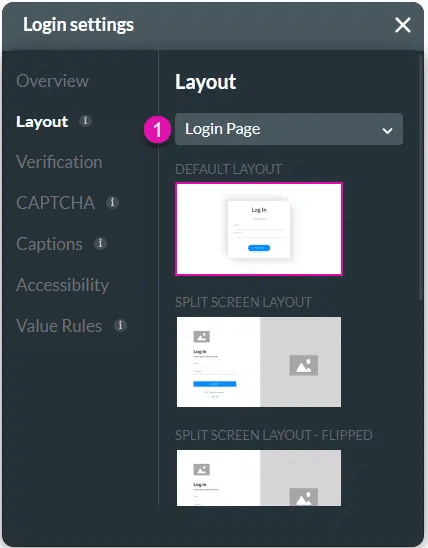
Layout
Use the Layout option to change the layout of the login, verification and/or registration page:

| # | Option | Function |
|---|---|---|
| 1 | Layout | Determine the layout of the log in, verification and/or registration page for a SmartV web project. You can add images and/or logos in a number of ways to make your pages unique and in line with your company branding. |
Verification
Use the Verification option to configure two-factor authentication:

| # | Option | Function |
|---|---|---|
| 1 | Two-Factor Authentication | Configure the two-factor authentication on the Login screen. |
| 2 | Edit Verification Email | Configure the contents of the verification email on the Login screen. |
CAPTCHA
Configure the CAPTCHA:

Content settings screen
| # | Option | Function |
|---|---|---|
| 1 | CAPTCHA | Add a seamless fraud detection service that stops bots and other automated attacks while approving valid users with Google reCAPTCHA. |
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Value Rule
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.

