SmartV After Logout
Business Background
Control what happens after a user logged out of your project.
Titan Solution
Titan lets you configure events that will occur after a user logged out of your project.
How to Guide
Note:
Prerequisite:
Add a header to the project. A standard Sign Out button is added to the header by default:

- Open a Titan Web project where SmartV was configured.
- Browse here for more information on the SmartV functionality.
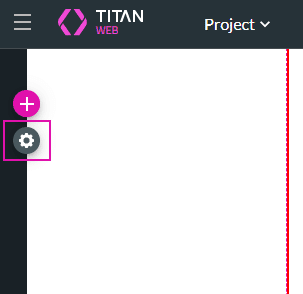
- Click the Gear icon to open the Project settings.

- Under User Access, ensure the SmartV toggle switch is on.
- Use the toggle switch to turn the After Logout functionality on.
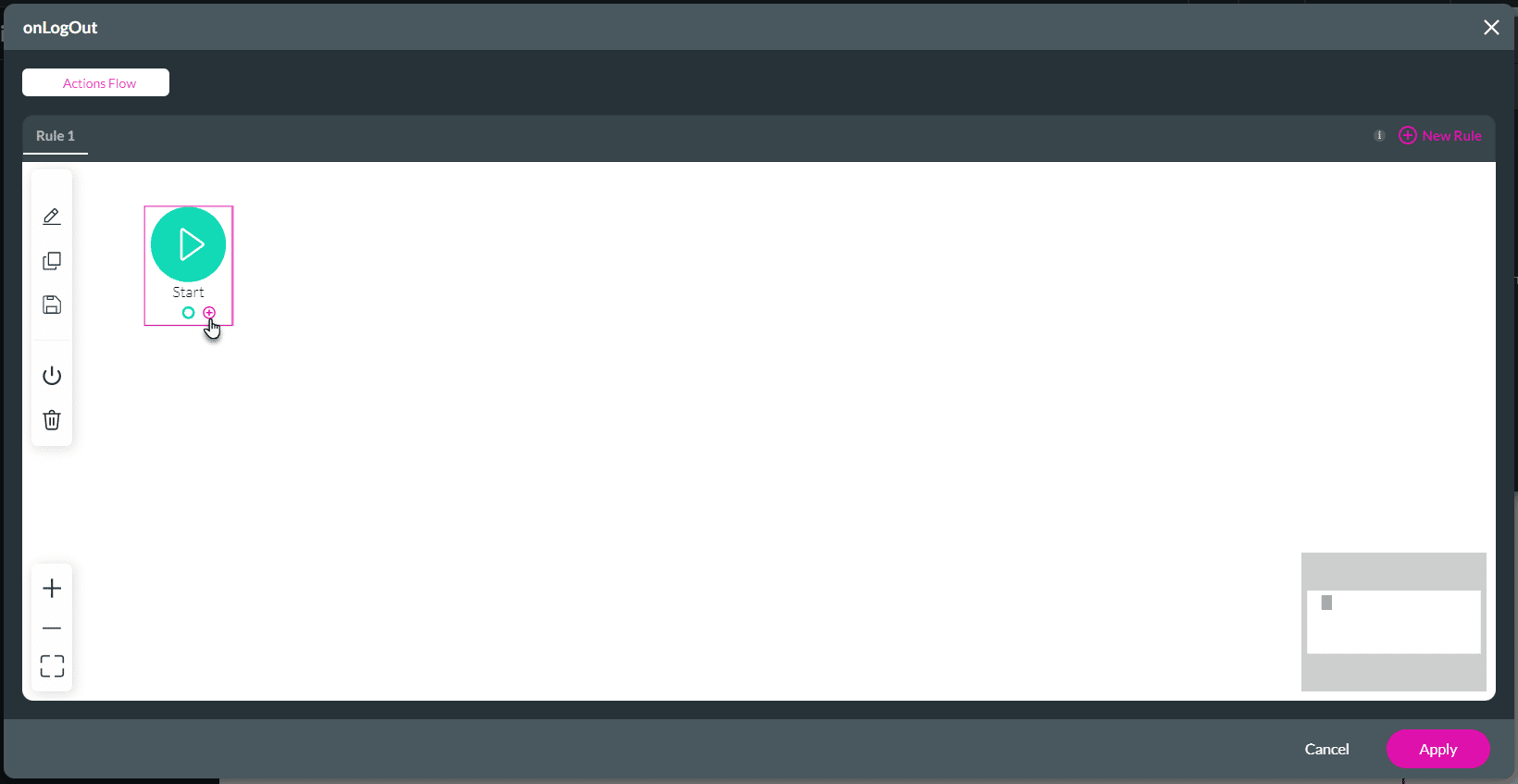
- Click the Gear icon to open the onLogOut screen.

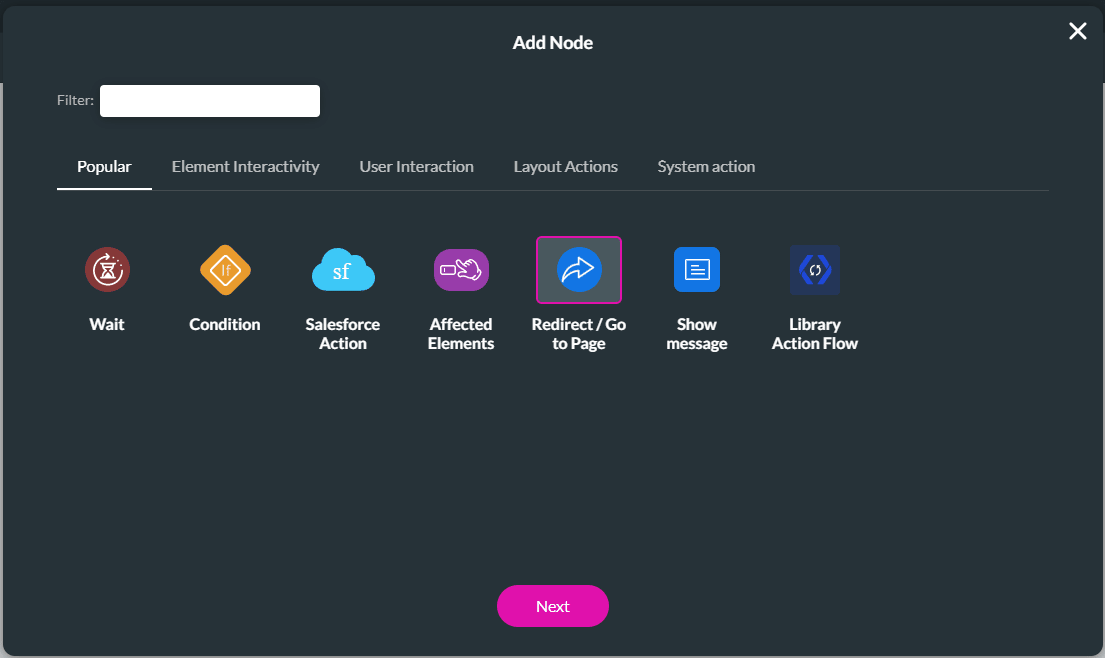
- Click the + icon to open the Add Node screen.

Note:
In this example, Redirect/Go to Page will be used. You can add any nodes.
- Select the Redirect/Go to Page option and click the Next button. The Add Node/Redirect/Go to Page screen opens.

Note:
Make sure that you add https:// as part of the web address.
- Add a URL and click the Next button.

- Add a tag if necessary and click the Insert button.

- Click the Apply button.
- Save and Preview the project.
Users will be redirected to the web address configured when they select the Sign Out button.

- Learn more about the Login Complete actions.
- Learn more about the Before Logout actions.
- Learn more about the Session Expire actions.
- Learn more about the Wrong OTP actions.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

