Image Settings
The image attributes are configured using the Image Settings screen.
The following options are available:
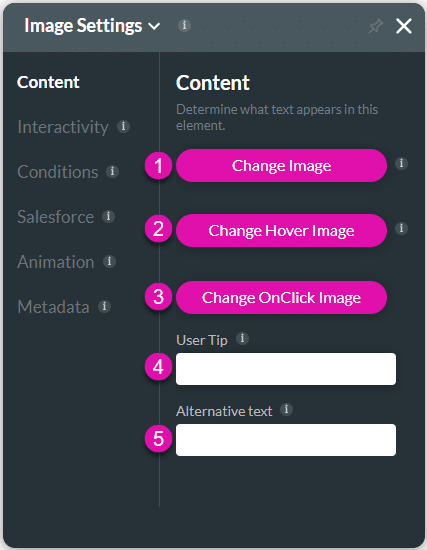
Content
Customize the content options and determine how other elements appear in the image media element.

| # | Option | Function |
|---|---|---|
| 1 | Change Image | Use the Change Image button to update any image inserted into the current page from multiple sources. |
| 2 | Change Hover Image | This option allows the user to see an additional image when hovering over an existing image. Users can only see the image when they hover with a mouse pointer on the element. |
| 3 | Change OnClick Image | This option allows the user to see an additional image when clicking on an existing image. The user will not see the image if they don’t click on the image element. |
| 4 | User Tip | Add brief instructions or context to each input field using User Tips. The user tip is displayed when users hover over the element. |
| 5 | Alternative Text | Use the Alternative Text option to input written copy that displays in place of an image if there is a loading error on the user’s screen. This text assists screen reading tools to describe the images to visually impaired users. |
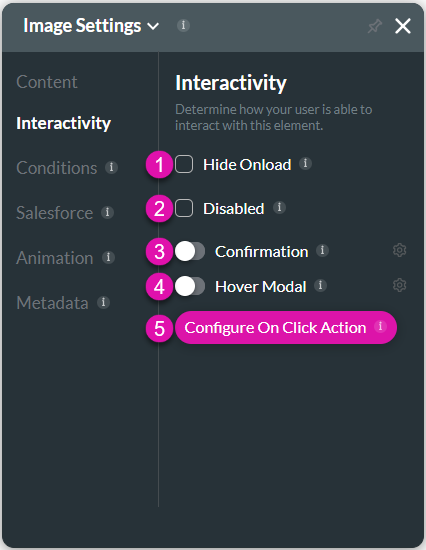
Interactivity
Customize the interactivity options and determine how your user can interact with the image media element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable | The Disable option is available for different types of elements. When this option is enabled, the user cannot interact with the element. |
| 3 | Confirmation | Use the Confirmation function to add customized confirmation messages to clickable elements. Only after the user confirms will the element’s action trigger. |
| 4 | Hover Modal | Use the Confirmation function to add customized confirmation messages to clickable elements. The element’s action will trigger only after the user confirms. |
| 5 | Configure On Click Action | Use the Configure On Click Actions to run actions upon clicking. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Salesforce
Configure Integrations – Integrate data from Salesforce.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

