Tracker Widget Styling
The tracker widget is used to track a process, whether physical items or steps. The widget has groups and items (steps) in each group. As the process moves through all the items in each group and ultimately through all the groups, the tracker element gives users a visual representation of the progress they are making in the process.
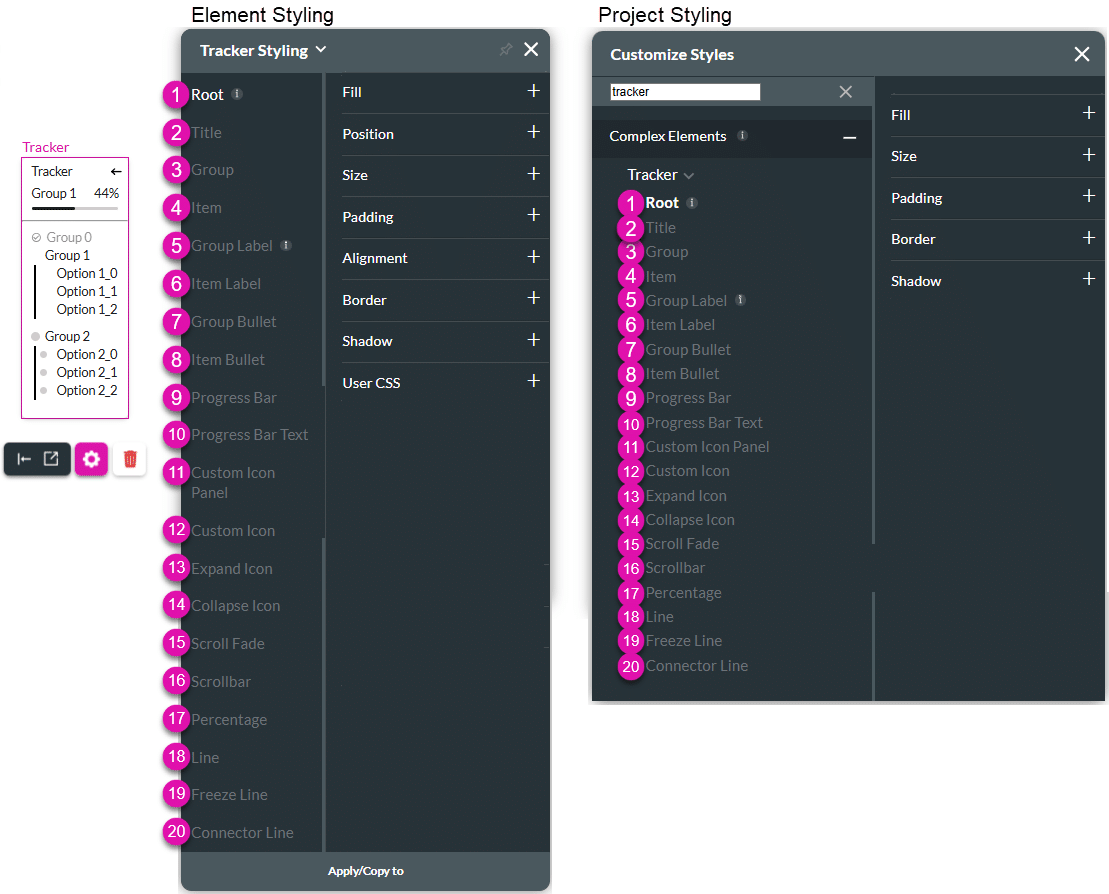
This widget can be divided into several parts, each of which can be styled individually. These include the root, groups, items, and different icons.
This element can be edited on both the Project Style Level and Element Style Level.

| # | Option | Function |
|---|---|---|
| 1 | Root | This option enables you to set general properties that affect the tracker widget as a whole. |
| 2 | Title | The Title option lets you style the title of the tracker widget. |
| 3 | Group | This option is used to style the group titles. The group title has three states: – Default: This refers to the group title in the widget’s default state. – Active: This refers to the title of the active group. – Complete Icon: Here, you can configure the styling for the complete icon. |
| 4 | Item | This option is used to style the item titles. The item title has three states: – Default: This refers to the item title in the widget’s default state. – Active: This refers to the title of the active item. – Complete Icon: Here, you can configure the styling for the complete icon. |
| 5 | Group Label | Use this option to change the styling of the group label. |
| 6 | Item Label | This option changes the styling of the item label. |
| 7 | Group Bullet | Use this option to change the styling of the active group bullet. |
| 8 | Item Bullet | This option changes the styling of the active item bullet. |
| 9 | Progress Bar | Change the styling of the progress bar. |
| 10 | Progress Bar Text | Use this option to change the styling of the progress bar text. |
| 11 | Custom Icon Panel | This option is used to change the background of the custom icon and progress bar text. |
| 12 | Custom Icon | This option is used to style the custom icon that was configured for the widget. |
| 13 | Expand Icon | Use this option to change the styling of the expand icon. |
| 14 | Collapse Icon | Style the collapse icon. |
| 15 | Scroll Fade | Add a fade effect to the scrollbar. |
| 16 | Scrollbar | This option is used to change the scrollbar styling on the widget. |
| 17 | Percentage | The progress percentage can be styled here. |
| 18 | Line | When vertical mode is used you can style the line dividing the tracker title, progress bar, text, and percentage from the rest of the widget. |
| 19 | Freeze Line | Use this option to style the line above the frozen last group. |
| 20 | Connector Line | Use this option to style the step connector line. |
Each first-level option has suboptions to style the specific characteristic of the widget. For instance, the Root option has the following suboptions available:

Some styling functionalities are limited to a specific trait, while others can be found across different options.
| Option | Used to Style | Function |
|---|---|---|
| Alignment | Root | You can set the tracker widget to a vertical or horizontal position in relation to its container (left/center/right/top/middle/bottom). The Alignment option also allows you to set the position of a few elements in relation to each other. |
| Border | Root, Group, Item, Group Label, Item Label, Group Bullet, Item Bullet, Custom Icon Panel, Expand and Collapse Icons, Scrollbar | The Border option allows you to style the contour of the tracker widget. You can make the border visible or invisible, change its width, color, corner radius, and more. There are four different border styles, such as a solid line or dashes. The border can be styled as a whole or separated into top, bottom, left, and right border lines. |
| Color | Progress Bar, Custom Icon, Expand and Collapse Icons | The Color option allows you to select a color from a color palette or by specifying a HEX color code. |
| Fill | Root, Group, Item, Group Label, Item Label, Group Bullet, Icon Bullet, Progress Bar, Custom Icon Panel, Scroll Fade, Percentage, | The Fill option allows you to set the following. – Solid color – Gradient color – Image – Opacity |
| Font | Title, Group, Item, Group Label, Item Label, Progress Bar Text, Percentage | This option allows you to change the style of the font, for instance, font family, bold, color, italics, and size of the text. You can also underline and align the text in the tracker widget. |
| Line | Progress bar | Style the thickness of the progress bar‘s line. |
| Line | Line | Use this option to style the line separating the tracker title block (with the progress bar and percentage) from the rest of the tracker widget. There are four different line styles. |
| Line | Freeze Line, Connector Line | You can use this option to style the freeze and connector lines in terms of color, weight, and style. |
| Margin | Title, Group Label, Item Label, Group Bullet, Icon Bullet, Custom Icon Panel, Custom Icon, Expand and Collapse Icons, Percentage, Freeze Line, Connector Line | Use the Margin option to set the space above, below, and to the left or right of the specific suboption. |
| Padding | Root, Group, Item, Group Label, Item Label, Custom Icon Panel, Percentage, | The Padding option allows you to control the space between the tracker widget’s border and the content inside of it. |
| Position | Root | You can use this option to change the tracker widget location in the content area on the x- and y-axis (left/right/top/bottom). Position also allows you to make the tracker widget float over its parent container or over the entire page. “Float over Parent” allows you to set the tracker widget’s location within the box containing it, for instance., a container or strip. “Float over Page” allows you to set the location of the tracker widget inside the entire page (and have it stay in the same location even when the user scrolls through it). |
| Scrollbar | Scrollbar | Use the Scrollbar option to set the horizontal and vertical scroll width size in pixels. The Scroll Area Size is the area of the tracker widget that will be displayed. You can also configure the track and thumb color by selecting from a color palette or by providing a HEX color code. |
| Scrollbar Direction | Scrollbar | Use this option to select the scrollbar direction: auto, left, or right. |
| Shadow | Root, Group, Item, Group Bullet, Icon Bullet, Expand and Collapse Icons, | You can add single or multiple shadow layers to the outer contour of the tracker widget. |
| Size | Root | This option allows you to change the size of the tracker widget. There is an extra styling for Size on the Root option: the Expanded Tracker Dimensions lets you configure the widget’s expanded size. |
| Size | Group, Item, Group Bullet, Icon Bullet, Expand and Collapse Icons, Scroll Fade, Scrollbar, Percentage | This option allows you to change the size of the option. |
| Stroke | Custom Icon | This option refers to the custom icon‘s outer contour or stroke. It allows you to make the icon’s border visible or invisible and change its weight and color. |
| User CSS | Available for all the element styling options. | CSS (Cascading Style Sheets) allows the user to apply styles on the tracker widget with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. |

