Scrollbar Styling
Business Background
Use a Scrollbar feature on multiple web elements to enable web visitors and end users to scroll through online content conveniently.
How to Video
Video Coming Soon!
How to Guide
You can add and style scrollbars in multiple elements within Titan, such as Repeat Auto Fit, Scroll, Stepper containers, and more!

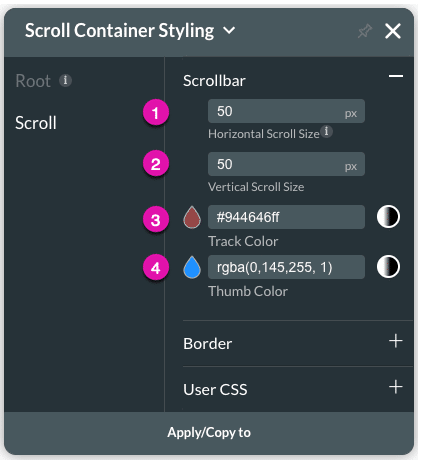
| # | Option | Function | Available in Project or Element |
|---|---|---|---|
| 1 | Horizontal Scroll Size | This option enables you to set the size of the horizontal scrollbar in pixels. | |
| 2 | Vertical Scroll Size | Use the Vertical Scroll Size option to set the size of the vertical scrollbar in pixels. | |
| 3 | Track Color | Choose a color for the background of your scrollbar with the Track Color setting. The color can be set by selecting from a color pallet or by providing a HEX color code. | |
| 5 | Thumb Color | The Thumb Color setting can be used to change the color of the thumb/scrollbox in the scrollbar. The color can be set by selecting from a color pallet or by providing a HEX color code. |
Real-Life Example of How to Style a Scrollbar
Join us as we look at one of the many ways you can style a scrollbar. Alternatively, contact us today if you have a specific business use case in mind.
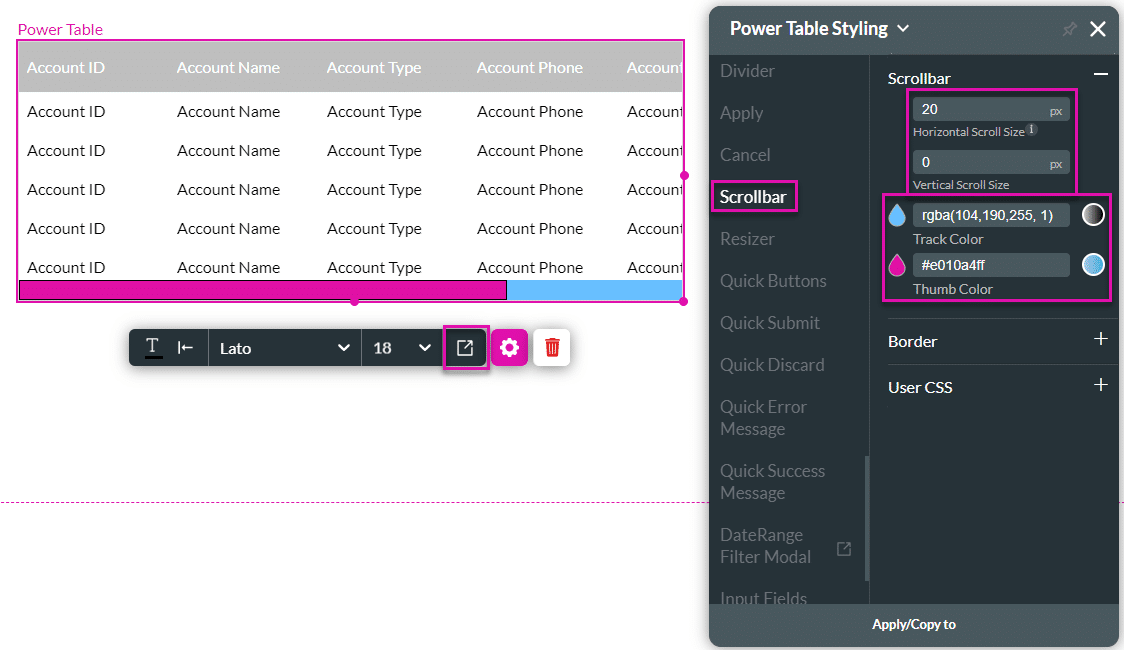
Styling a Scrollbar for a Power Table
The example below shows a power table that will require a scrollbar to view all the content.
Take note of the settings configured in the Power Table Styling screen for the size of the scrollbar/s as well as the track and thumb colors.
Simply update the Track or Thumb Color settings by clicking on the color selector icon. you can also set solid or gradient colors for your scrollbar.