Dynamic Accordion Interactivity
Business Background
Configure the Accordion container interactivity actions to suit your business needs in a few clicks with no code.
Titan Solution
Titan Web lets you add an accordion with dynamic accordion interactivity.
How to Video
In this video, you will learn how Titan Web lets you add an Accordion with dynamic functionality.
- 00:00 Learn how to configure Accordion Interactivity in Titan Web.
- 0:16 Head over to elements, select Containers and drag the accordion to the canvas.
- 0:18 Click-and-drag the Accordion onto your project easily.
- 0:30 We talk about the different interactivities you can do with the Accordion.
- 0:35 We show you what the next step and back steps are in the web project.
- 1:35 Watch how you can set up a specific step with the Accordion.
- 2:08 Learn how you add a static ID.
- 2:46 See how easy it is to reset the values in the Accordion container.
- 3:40 We recap on how you can configure Accordion interactivity in a few steps.
How to Guide
Note:
Prerequisite:
- Add an Accordion container.
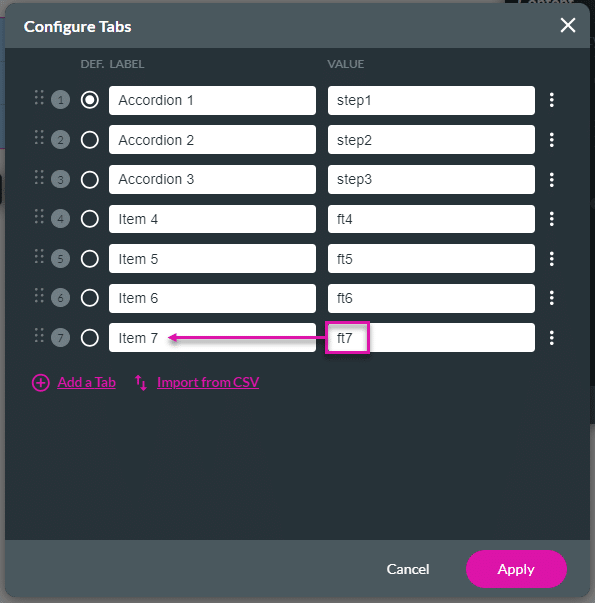
- Make a note of the value of the accordion label.

In this example, we add the accordion interactivity to a button. You can add any conditional logic.
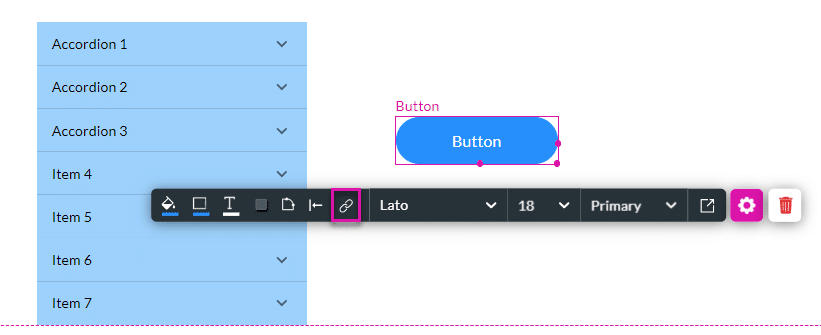
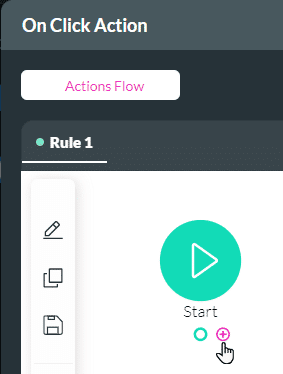
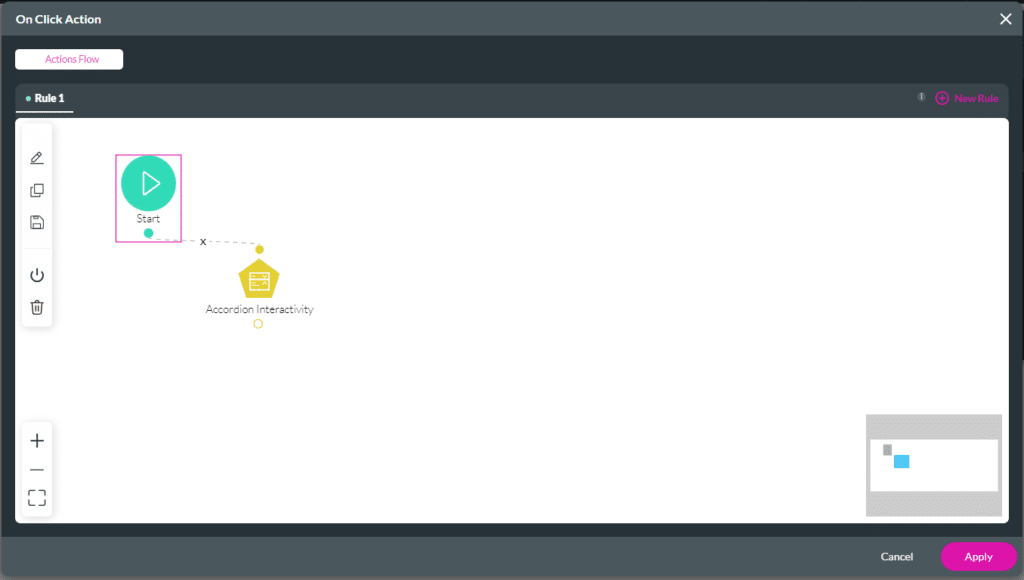
- Click the On Click Action icon. The On Click Action screen opens.

- Click the + icon. The Add Node screen opens.

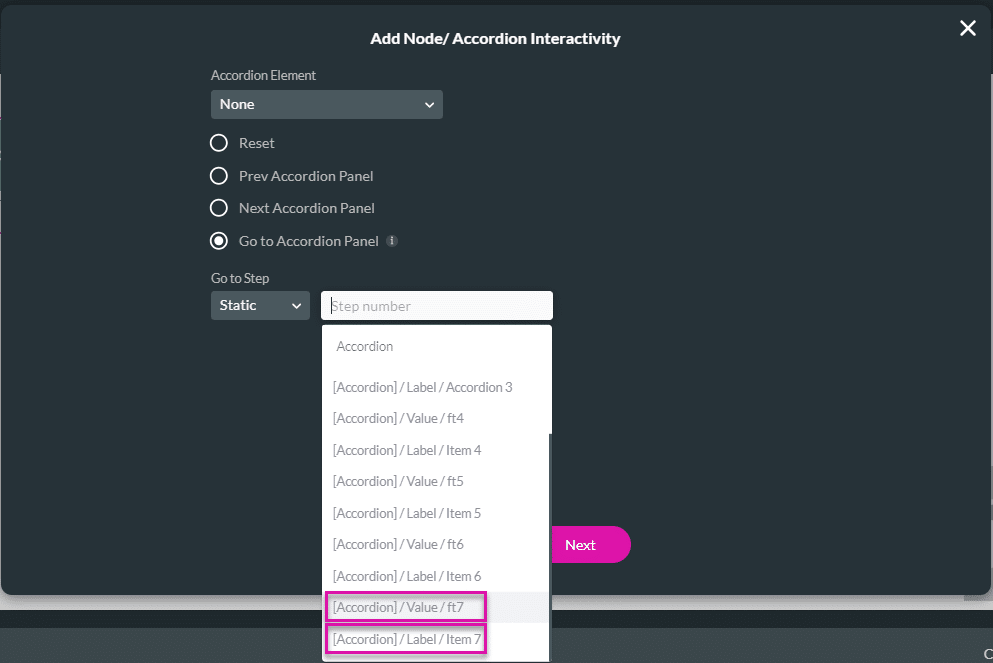
- Under Element Interactivity, select Accordion Interactivity and click the Next button. The Add Node/Accordion Interactivity screen opens.

- Use the Accordion element drop-down list to select the accordion. The options for the accordion are as follows:
- Reset
- Select the Reset radio button to reset the accordion with all panels in the collapsed position.
- Prev Accordion Panel
- Select the Prev Accordion Panel radio button to jump to the previous panel.
- Next Accordion Panel
- Select the Next Accordion Panel radio button to jump to the next panel.

- Go to Accordion Panel
- Select the Go to Accordion Panel radio button. The Go to Step option is added.
- Type the tab ID in the field or select it from the drop-down list.
- Click the Next button.

- If necessary, add a tag and click the Insert button. The Accordion Interactivity is added to the screen.

- Click the Apply button.
- Save and Preview the project.

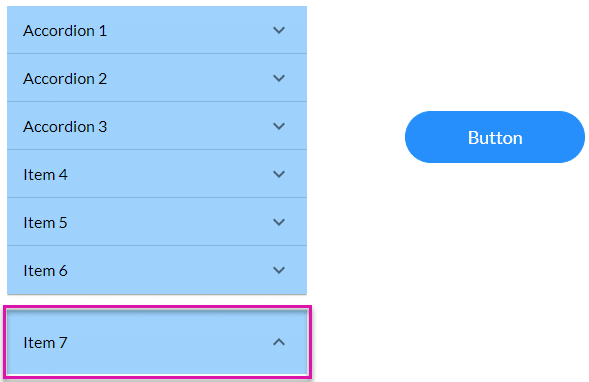
Clicking the button will jump to the accordion tab that was configured:

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

