Accordion – Custom Icon
Business Background
Choose from a variety of Custom Icons. This creates visual interest in your projects and can convey a purpose so users can easily understand and recognize the required information.
How to Guide
- Click the + icon to open the list of elements.
- Select the Widget option from the list.
- Drag-and-drop the Accordion container to the canvas.
- Click the Accordion settings Gear icon. The Accordion Settings screen opens.
- Select the Interactivity option from the list.

- Click the Custom Icon checkbox and click the settings Gear icon. The Configure Custom Icon screen opens.
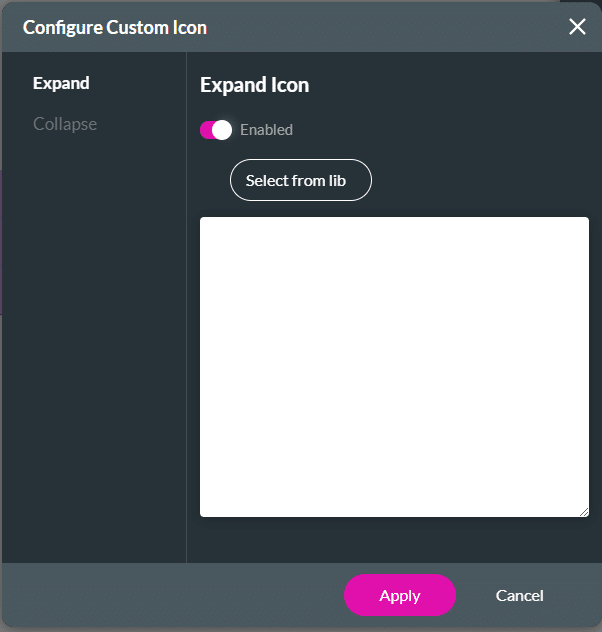
Expand Icons
- Select the Expand option and use the toggle switch to enable the Expand Icon.
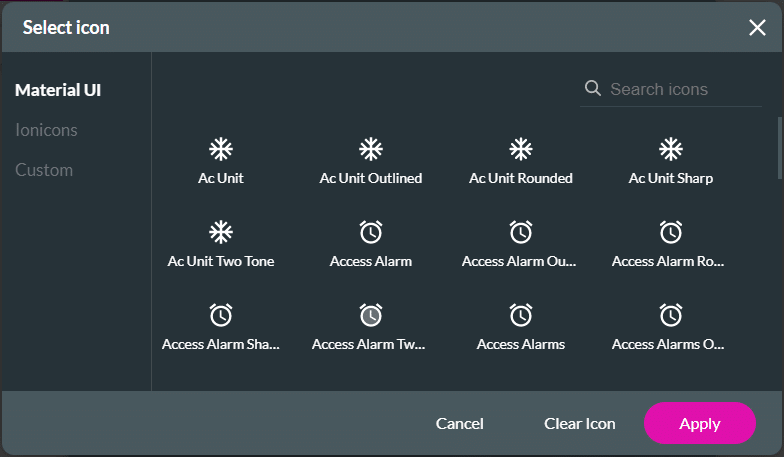
- Click the Select from Library button. The Select icon screen opens.

- Configure any icons for valid input.

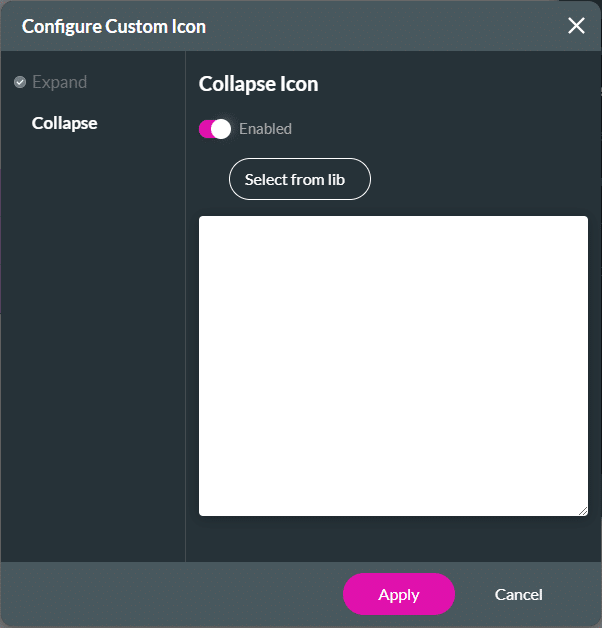
Collapse Icons
- Select the Collapse option and use the toggle switch to enable the Collapse Icon.
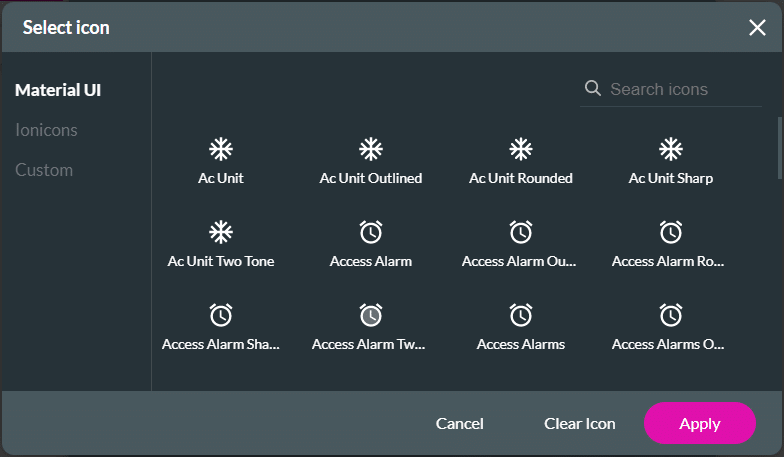
- Click the Select from Library button. The Select icon screen opens.

- Configure any icons for valid input.

- Select an icon and click the Apply button.
The new icons are added to the accordion container.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

