Opacity Styling
Business Background
You can style the opacity of the color of the Titan elements to complement your brand and business needs. The following options are available under Fill:
- Solid Color
- Gradient Color
- Use Image
- Opacity: This refers to the degree to which the color of an element is transparent or see-through.
How to Guide
Use the Opacity option to style a Titan element in Web projects.

| # | Option | Function |
|---|---|---|
| 1 | Opacity field and slider | Configure the opacity of the element using the field or the slider. |
Real-Life Example of How to Use Opacity
Join us as we examine one of the many ways you can style a strip using the Opacity setting. Alternatively, contact us today if you have a specific business use case in mind.
Styling an Element by using Opacity
The example below shows how to use the opacity on a strip element.
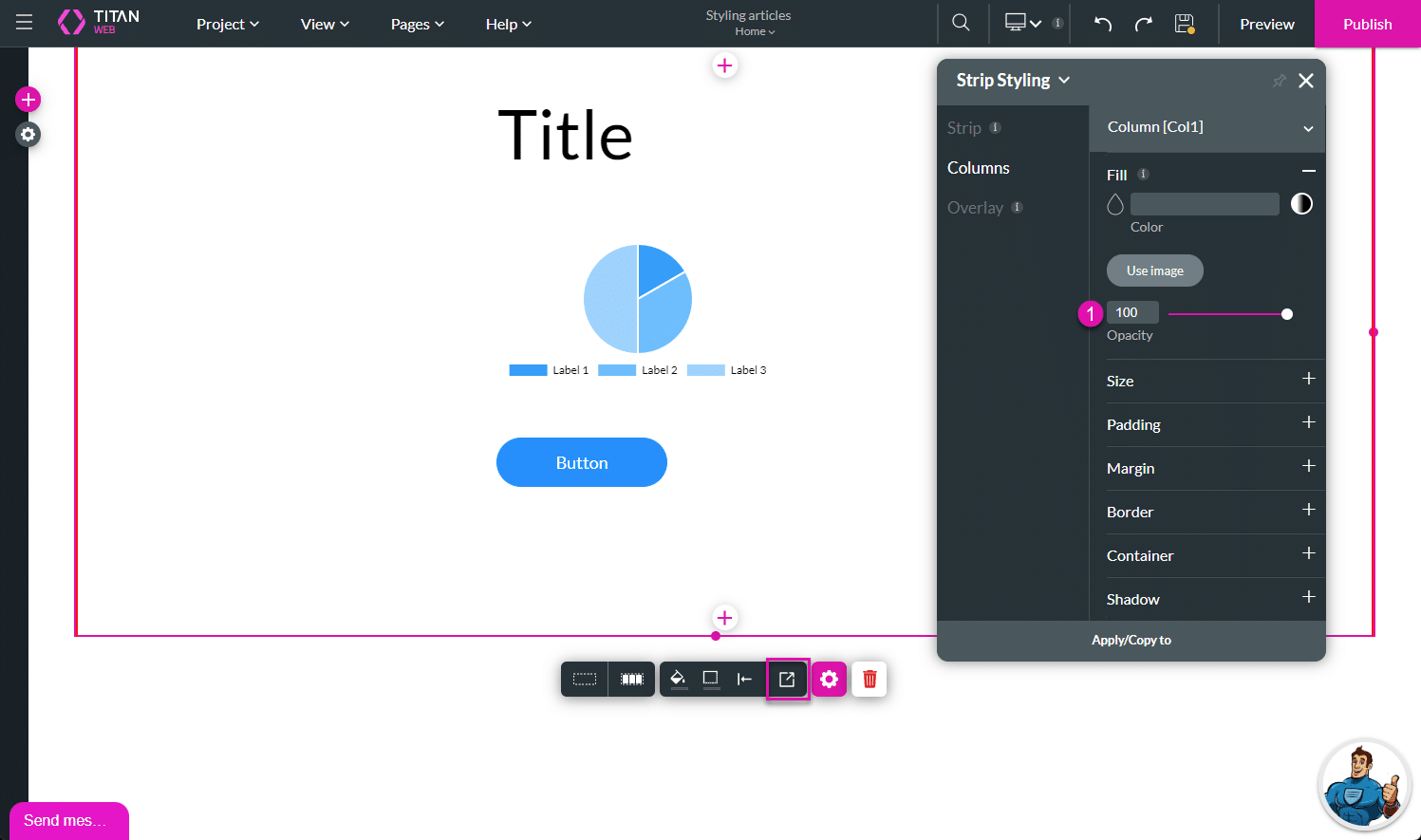
- Click the Styling icon to open the Styling panel.
- Select the relevant option, such as Column.
- The option depends on the type of element.
- Click the Fill option to expand it, and then drag the Opacity slider to change the element’s opacity. In this example, all the elements on the strip are affected.

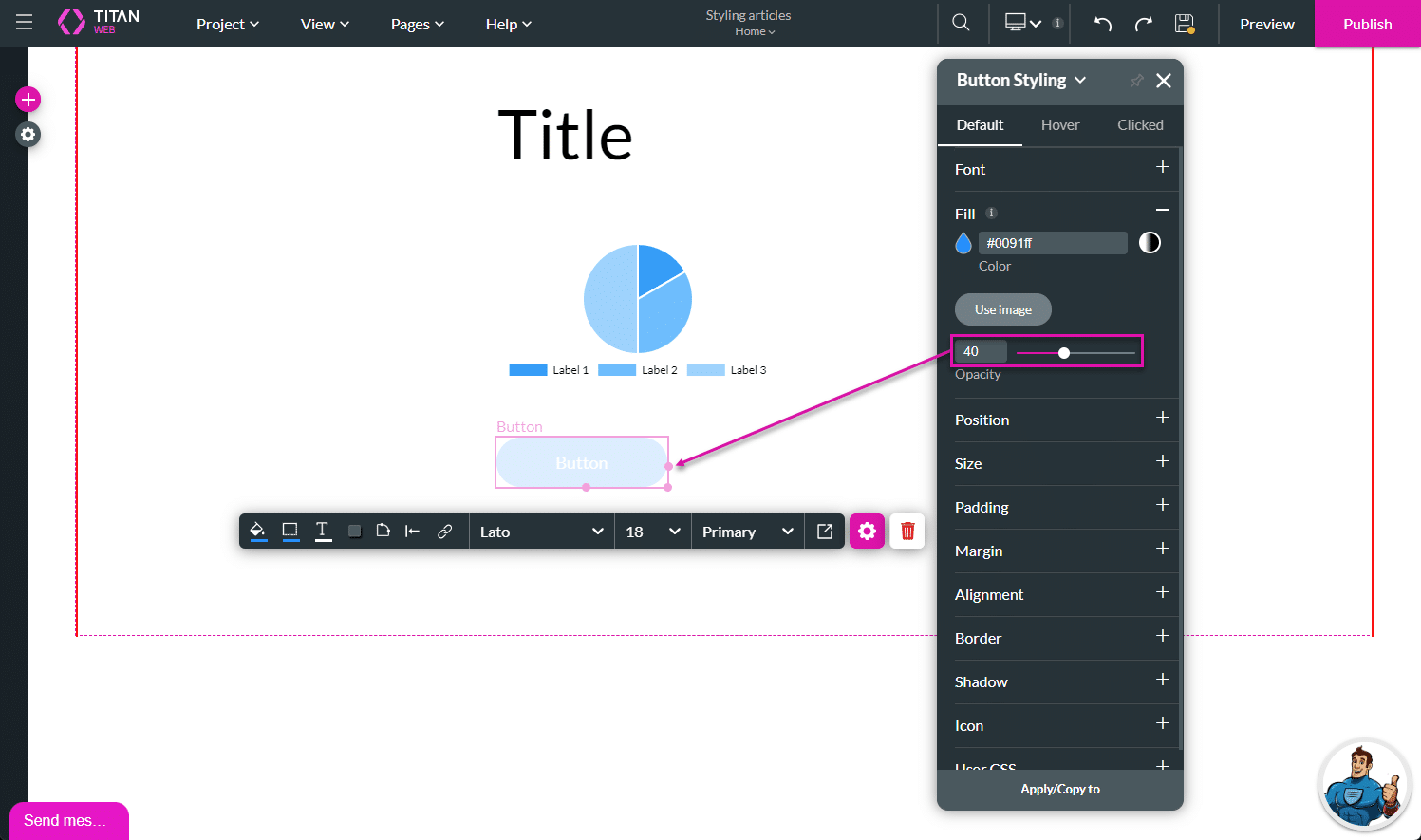
The following example shows the opacity of the button element.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

