CSS Styling
What is CSS?
CSS stands for Cascading Style Sheets language and stylizes elements written in a markup language like HTML. So, while HTML largely determines textual content, CSS determines visual structure, layout, and aesthetics for screen sizes and device variations.
When should I use it?
You can use CSS automatically whenever you want to change the style of an element in Titan Web. With CSS code, you can quickly and easily change an element’s background, font color, font type, and more.
CSS styling works on both the Element Level and Project Level in Titan Web.
We advise you to only make use of CSS if you are familiar with CSS code. Alternatively, Titan offers a number of code-free styling options.
CSS Style Guide
This CSS styling guide uses the Button element as an example. However, you can choose other components to work with.
User CSS Styling on Element Level
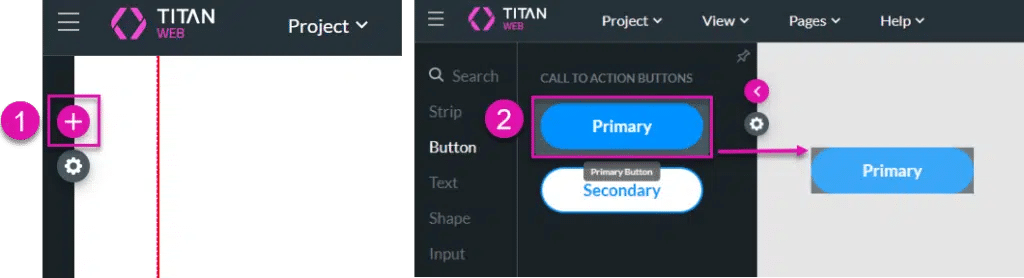
- Click the + icon to open the element list.
- Click-and-drag any element to the canvas. In this example, the button option is selected, and the primary button element is dragged onto the canvas.

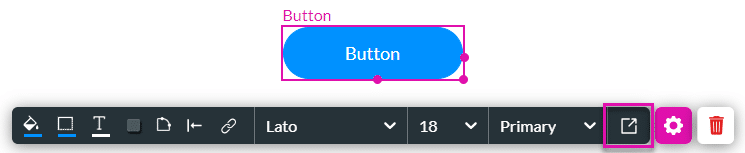
- Click the Styling icon to open the Button Styling screen:

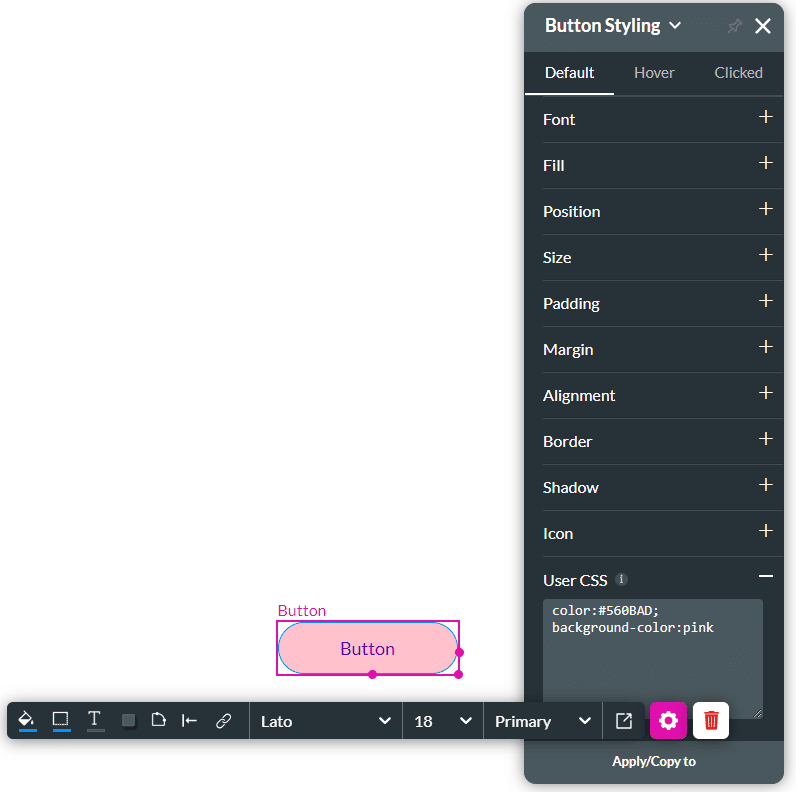
- Expand the + icon next to User CSS to open the User CSS field on the Button Styling screen.

- Add your desired styling code in the User CSS field (according to CSS syntax). Below are some examples:
- color:#560BAD. You can copy and paste a hex code from another element in your web project. Use the hex code preceded by “color:” to change the button’s font color.
- background-color:pink. This code will change the color of the button’s background to pink.

CSS Styling on Project Level
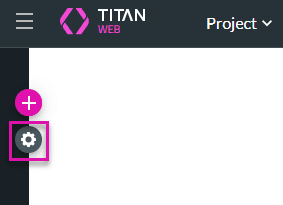
- Click the Gear icon to open the Project Settings screen.

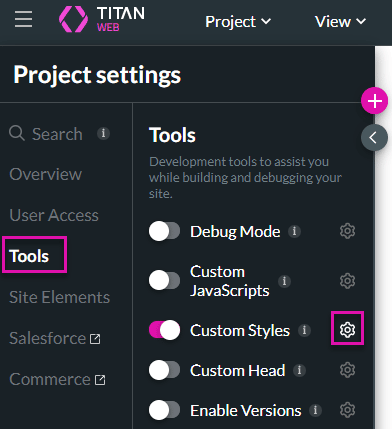
- Choose the Tools option, switch on the Custom Styles toggle, and then click the Gear icon to open the Custom Styles screen:

- Click the Write Content button and add your desired styling code in the Content field. Below is an example:
- Copy the element field ID (in this case, #e49 – taken from Button Settings > Metadata) and paste it into the CSS code while maintaining the syntax as follows: #e49{background-color:green ! important;} to change the background color of a button:

There are of course many more use cases and examples on how best to deploy CSS in Titan Web, and these will depend on your styling needs as well as your knowledge of this coding language.

