Shadow Styling
Business Background
You can style an element’s shadow to complement your brand and business needs.
How to Guide
Use the shadow option to customize elements in web projects.

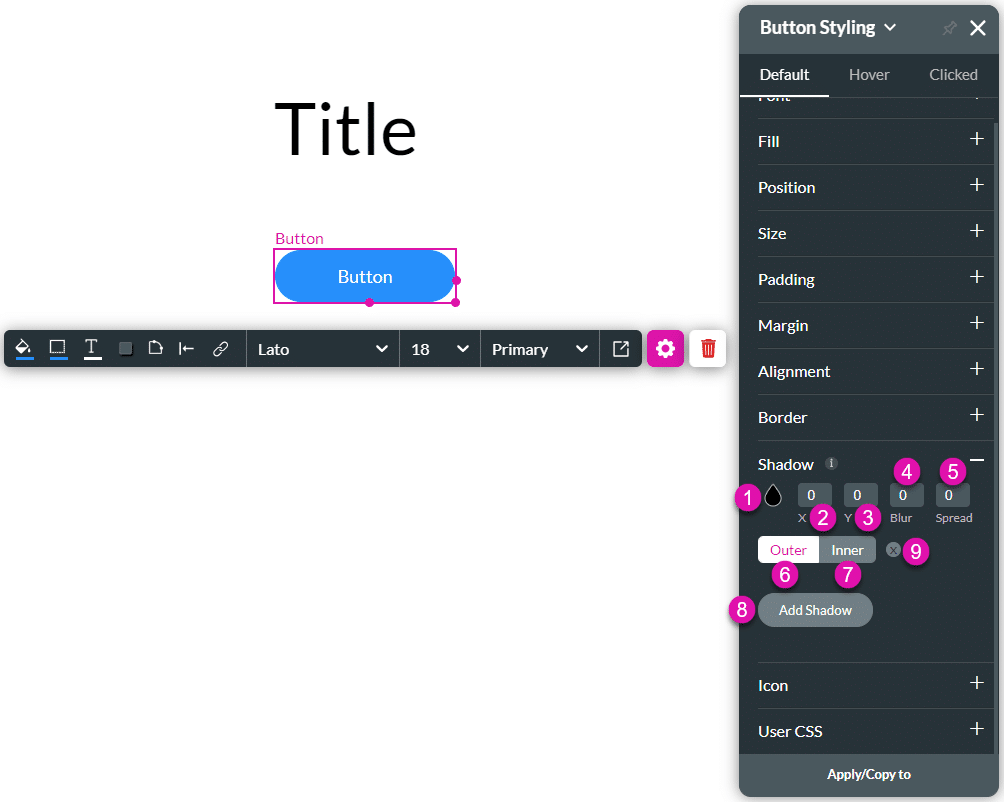
| # | Option | Function |
|---|---|---|
| 1 | Color selector | Choose the display of the shadow by selecting the color palette. |
| 2 | X-axis | The x-axis allows you to adjust the shadow of the element horizontally. |
| 3 | Y-axis | The y-axis allows you to adjust the shadow of the element vertically. |
| 4 | Blur | This option lets you blur the element’s shadow. |
| 5 | Spread | You can adjust the spread value of the element. |
| 6 | Outer shadow | Style the outer shadow of the element by adjusting the spread, blur, y, and x-axis. You can add the shadow to the outside of the element. |
| 7 | Inner shadow | Style the inner shadow of the element by adjusting the spread, blur, Y and X-axis. You can add the shadow to the inside of the element. |
| 8 | Add Shadow | The Add Shadow button allows you to add multiple shadows to your element. |
| 9 | X icon (Clear all) | The icon properties allow you to clear all the changes and return the element’s shadow settings to default. |
Real-Life Example of How to Configure Shadows
Join us as we examine one of the many ways you can style an input element using the Shadow setting. Alternatively, contact us today if you have a specific business use case in mind.
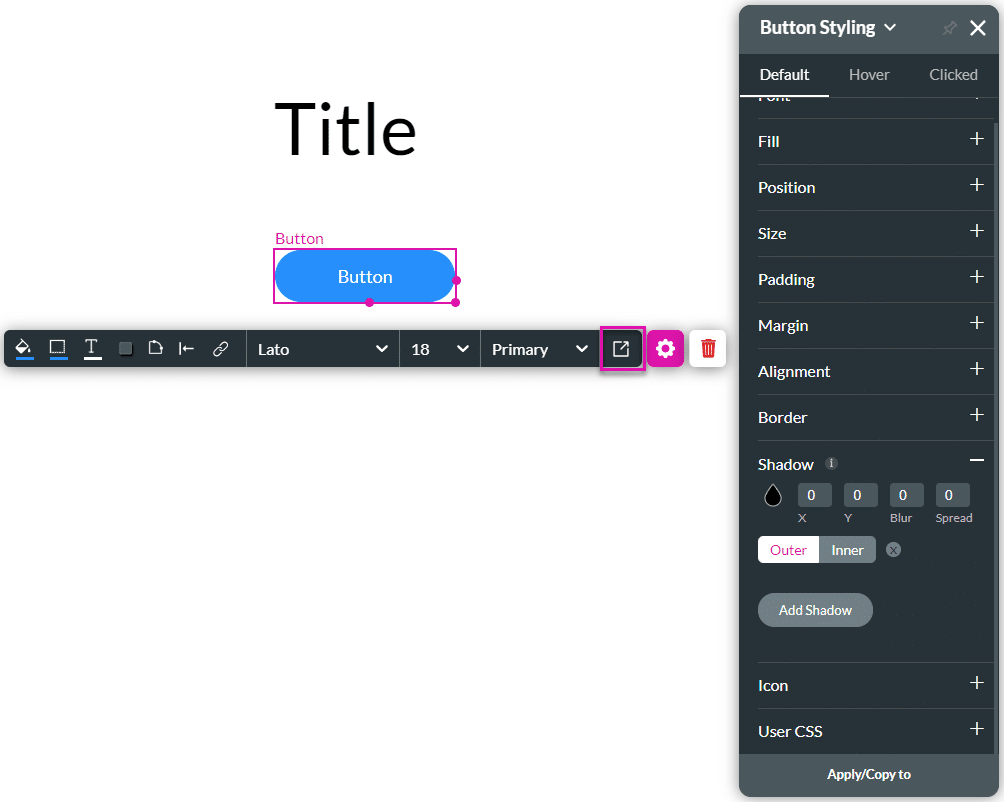
The example below shows how to change the shadow of the element.
- Click the Input Styling icon to open the Styling panel.
- Click the Shadow option to expand it.

- Use the color selector to change the color.
- Type a value in the X and/or Y fields to add the shadow on the X or Y axis of the element.

- Type a value in the Blur and/or Spread field to blur or spread the shadow. In the example below, the top button has a 5 blur value, and the bottom button has a 5 spread value.

- Click the Inner button to change the shadow inside the element. The top button has an outer shadow, and the bottom button has an inner shadow.

- Click the Add Shadow button to add another shadow to the element. You can add multiple shadows.

You can add shadows to different elements, for instance, a text element.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

