Tab Settings
The tab attributes are configured using the Tab Settings screen.
The following options are available:
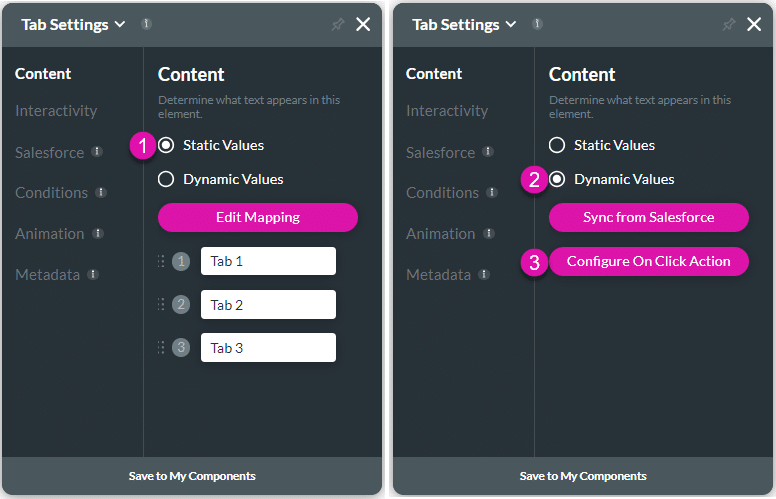
Content
Customize the content options and determine the values that appear in the tab container.

| # | Option | Function |
|---|---|---|
| 1 | Static Values – Edit Mapping | Use the Edit Mapping button to configure static values for the tab names. |
| 2 | Dynamic Values – Sync from Salesforce | Use the Sync from Salesforce button to configure values from Salesforce. |
| 3 | Configure On Click Action | You can configure actions that will run when the user clicks on a tab in the container. |
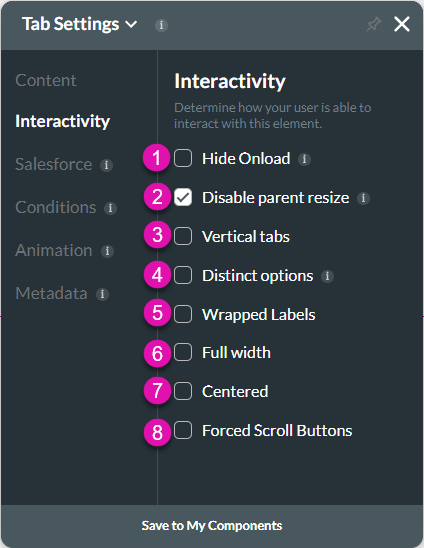
Interactivity
Customize the interactivity options and determine how your user can interact with the tab container.

| # | Option | Function |
|---|---|---|
| 1 | Hide Onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable Parent Size | The Disable Parent Resize option is available for most of the container elements. When added to the canvas, the container elements are automatically attached (snapped) to the strip or parent. Adjusting the container location on the strip resizes the strip accordingly. When the Disable Parent Resize option is on, the strip resizes independently from the parent. |
| 3 | Vertical Tabs | The Vertical tab option is available on the stepper and tab containers, as well as the CES survey element. Use the Vertical tab option to change the alignment of the elements in the container. |
| 4 | Distinct Options | The Distinct Options option is available for several elements, such as button groups, drop-downs, radios, multi-selects, and checkboxes. Use this functionality to ensure that no duplicate options are available to the user. |
| 5 | Wrapped Labels | The Wrapped Labels option can be used on smaller devices like mobile when you have long labels. This option changes the font size to fit a smaller device. |
| 6 | Full Width | Use the Full Width option to display the full text of the tab labels without any information being cut off. In other words, the tab labels are resized to fit on the tab container. |
| 7 | Centered | Use this option to align text or image to the midpoint. The Centered option is suitable when working with short text such as headings. |
| 8 | Forced Scroll Buttons | The Forced Scroll Button option can be used to easily navigate left or right on the tab. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

