Range Settings
The range attributes are configured using the Range Settings screen.
The following options are available:
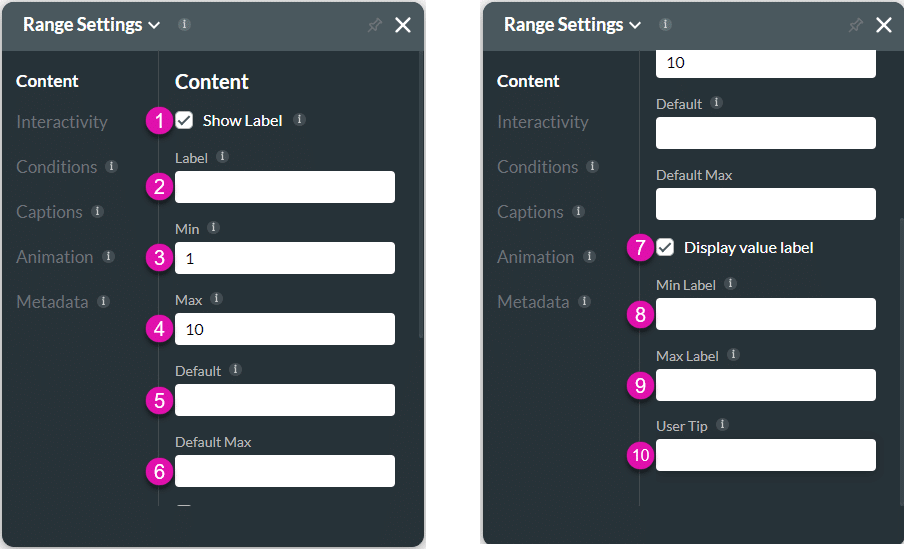
Content
Customize the content options and determine how other elements appear in the range survey element.

| # | Option | Function |
|---|---|---|
| 1, 2 | Show label checkbox and Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 3 | Min | Set the minimum values for various elements in Titan Web. |
| 4 | Max | Set the maximum values for various elements in Titan Web. |
| 5 | Default | Use the Default Value to set a value that will automatically be shown. |
| 6 | Default Max | You can set the Default Max value that will automatically be selected on a survey range widget when a user opens a webpage. |
| 7 | Display value label | Use the Display Value Label setting to show or hide the minimum and maximum values on the Slider element after the user’s selection. |
| 8 | Min Label | Create and define the minimum label. This adds more information to the minimum value. |
| 9 | Max Label | Create and define the maximum label. This adds more information to the maximum value. |
| 10 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
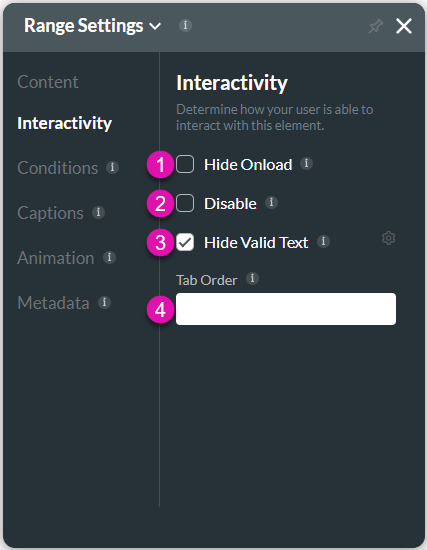
Interactivity
Customize the interactivity options and determine how your user can interact with the range survey element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable | When the Disable option is enabled, the user cannot interact with the element. |
| 3 | Hide Valid Text | Use the Hide Valid Text option to either show or hide the valid indicator on the element. You can configure an icon to indicate valid input. |
| 4 | Tab Order | The Tab Order option is available for different elements, such as the Date Range, Email, or Number field. Use this feature to set which fields will be active when the user presses the Tab key. This assists the visually impaired who need to navigate using the Tab key. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Captions
Captions – Use the Captions to provide instructions and context to users. There are different caption options available per element that will help guide the user.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

