Tracker Settings
The tracker widget attributes are configured using the Tracker Settings screen.
The following options are available:
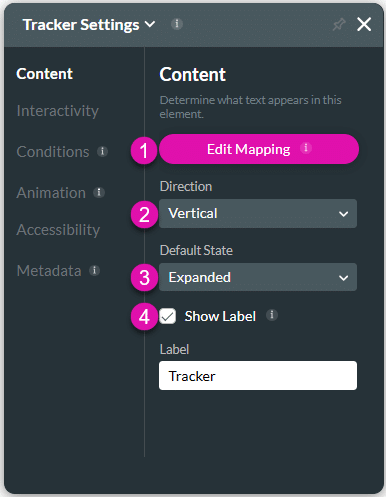
Content
Customize the content options and determine how other elements appear in the tracker widget.

| # | Option | Function |
|---|---|---|
| 1 | Edit Mapping | Configure the mapping of the tracker widget after you have added it to the Web project. |
| 2 | Direction | Use the Direction drop-down to display the tracker contents vertically or horizontally. The horizontal direction works well for mobile layouts. |
| 3 | Default State | This option allows the tracker widget to be viewed in its collapsed or expanded state by default when the webpage is loaded, showing less or more information. |
| 4 | Show label and Label | Use the Show Label checkbox if you want to include a label that adds extra information to the widget. |
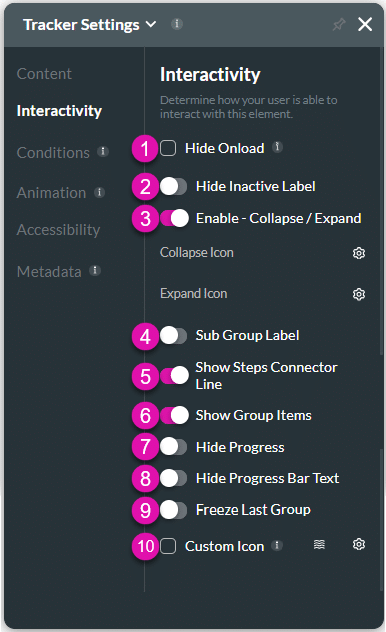
Interactivity
Customize the interactivity options and determine how your user can interact with the tracker widget.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Hide Inactive Label | This option hides the inactive labels from the tracker, making it less cluttered. |
| 3 | Enable Collapse/Expand | This option allows the tracker widget to collapse or expand, showing less or more information. Also, refer to Default State. |
| 4 | Sub Group Label | The Sub Group Label option is used to show the sub group labels. You can add more information to the tracker. |
| 5 | Show Steps Connector Line | This option lets you show or hide the line that connects the consecutive steps in the group(s). |
| 6 | Show Group Items | This option lets you show or hide the items in each group. Only the group names are shown when the option is disabled. |
| 7, 8 | Hide Progress and Hide Progress Bar Text | Use the toggle switch to show or hide the progress bar and/or progress bar text on the tracker. |
| 9 | Freeze Last Group | This option allows the last item in the tracker widget’s last group to remain visible (frozen) at the bottom of the widget. |
| 10 | Custom Icon | Choose from a variety of Custom Icons that will be shown on the tracker widget’s progress bar. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

