Search Settings
The search attributes are configured using the Search Settings screen.
The following options are available:
Content
Customize the content options and determine how other elements appear in the search input element.

| # | Option | Function |
|---|---|---|
| 1 | Label | Use the Show Label checkbox if you want to include a label that adds extra information in the Label field. |
| 2 | Placeholder | Use the placeholder to indicate to the user the information they should provide so you can gain quality data. |
| 3 | User Tip | The user tip is displayed when users hover over the element, assisting the user in understanding how the data provided contributes to your business. |
Interactivity
Customize the interactivity options and determine how your user can interact with the search input element.

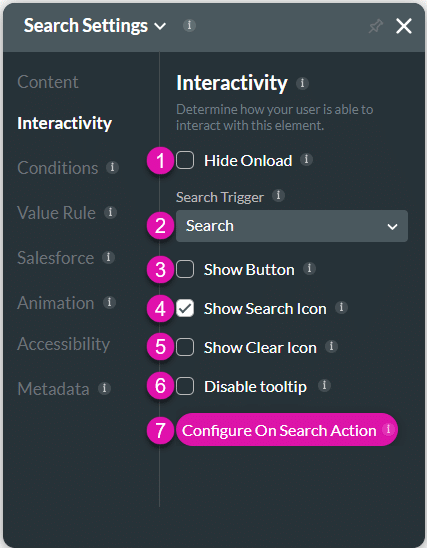
Interactivity screen
| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Search Trigger | Use the Search Trigger field to retrieve related information from the database and select from different types of search options, such as search, change, and blur. |
| 3 | Show Button | You can choose to show or hide the Button in your search element, change the button text, or add an icon to it. |
| 4 | Show Search Icon | You can choose to show or hide the Search icon in your search element. |
| 5 | Show Clear button | You can choose to show or hide the Clear Button in your search element. |
| 6 | Disable Tooltip | The user will not see the tooltip of the text that they enter in the field. Tooltips give information to the user; however, when they are not necessary for self-explanatory fields, they may make fields look cluttered. |
| 7 | Configure On Search Action | Use the Configure On Search Action function to add any of the nodes that are available in Titan Web to the Search element. For instance, you can get information from the Salesforce database when adding a Salesforce action. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Value Rules
Value Rules – Use the Set Value Rules function to set the acceptable values for an input field. This can improve efficiency and accuracy when capturing information.
Salesforce
Configure Integrations – Integrate data from Salesforce.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Accessibility
Accessibility – Ensure people with disabilities can perceive, understand, navigate, and interact effectively with your websites.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

