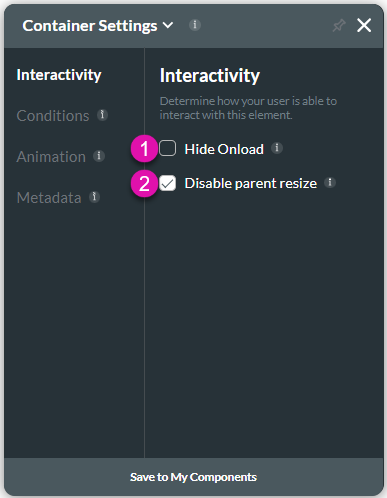
Container Settings
The section container attributes are configured using the Container Settings screen.
The following options are available:
Interactivity
Customize the interactivity options and determine how your user can interact with the container.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Disable parent resize | The Disable Parent Resize option is available for most of the container elements. When added to the canvas, the container elements are automatically attached (snapped) to the strip or parent. Adjusting the container location on the strip resizes the strip accordingly. When the Disable Parent Resize option is on, the strip resizes independently from the parent. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

