Carousel Container Settings
The carousal container attributes are configured using the Carousal Container Settings screen.
The following options are available:
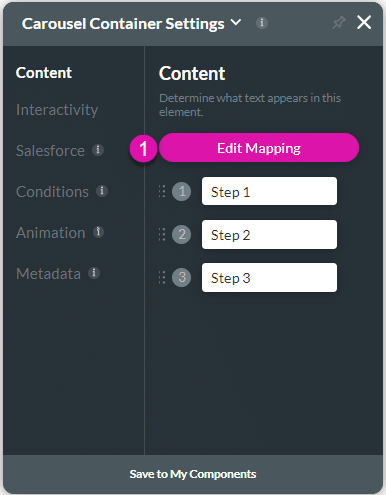
Content
Customize the content options and determine how other elements appear in the carousel container.

| # | Option | Function |
|---|---|---|
| 1 | Edit Mapping | Use the Edit Mapping button to configure static values for the tab names. While these names are not visible on the front end, they could be used, for instance, when mapping interactivity or configuring conditions. |
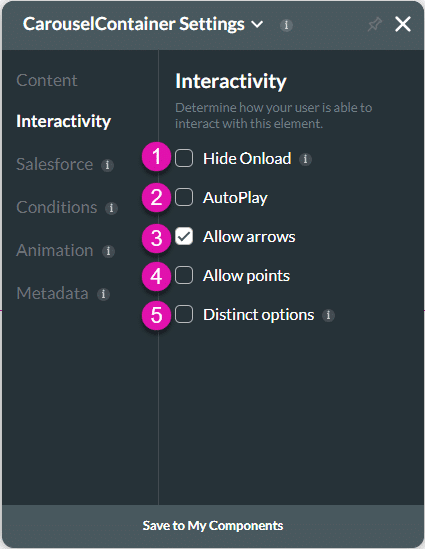
Interactivity
Customize the interactivity options and determine how your user can interact with the Carousel container.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Auto Play | This option scrolls through the container’s steps automatically. |
| 3 | Allow Arrows | Use this option to navigate to the left or right of the carousel container using the arrows. |
| 4 | Allow Points | Use this option to navigate to the left or right using the dots on the container. |
| 5 | Distinct Options | The Distinct Options option is available for several elements, such as button groups, drop-downs, radios, multi-selects, and carousel containers. Use this functionality to ensure that no duplicate options are available to the user. |
Salesforce
Configure Integrations – Integrate data from Salesforce.
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

