Breadcrumb Widget
Business Background
A breadcrumbs widget on a website is like a navigational trail that helps users understand their current location within the website’s hierarchy. Breadcrumbs are structured as a series of clickable links, starting with the homepage and progressing through each level of the site’s structure to the current page. They are especially useful for websites with deep content hierarchies or e-commerce sites with many categories and products, providing clear navigation paths and improving overall user experience.
Titan Solution
With Titan Web, you can add breadcrumbs to your web page to serve as a clickable navigational aid that helps users understand the website’s hierarchical structure and their current location within it.
How to Guide
- Click the + icon to open the element list.
- Select the Widget option and drag the Breadcrumb widget onto the canvas.

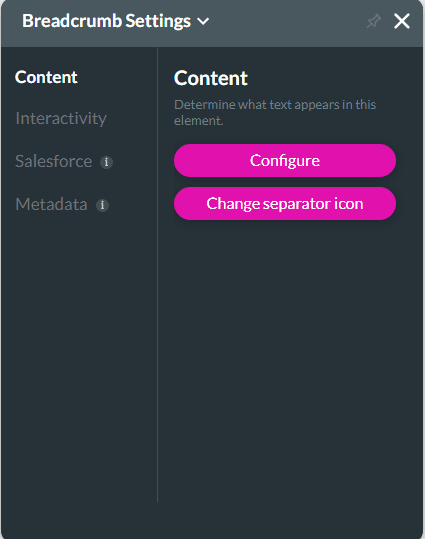
- Click the widget’s Gear icon to open the Breadcrumb Settings screen.
- Click the Configure button. The Configure Items screen opens. The navigation components are configured from this screen.

- Type a label in the Label field.
- Click the Configure button to configure the breadcrumb link. The On Click Action screen opens.
- Configure On Click Actions. For instance, you can redirect to another page.
- You can configure an action for each breadcrumb.

- Click the Copy icon to copy an existing label. The label is duplicated.
- Alternatively, click the Add an Item option to add a breadcrumb.
- Click the Apply button.

- Save and Preview the project. The breadcrumbs will automatically reflect on your page.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

