Variant for Shape Element
Business Background
The Variant option is available for the Shape element. The variant determines what the shape will look like. This is a quick way to change a shape that is already on the canvas instead of dragging a new shape to the project.
How to Guide
- Click the + icon to open the list of elements.
- Select the Shape option from the list.
- Click-and-drag any shape element to the canvas, such as a rectangle.
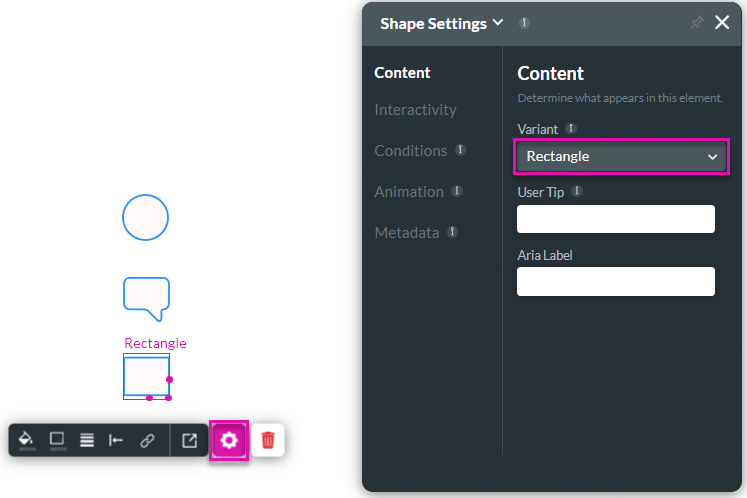
- Click the Shape settings Gear icon. The Shape Setting screen opens.

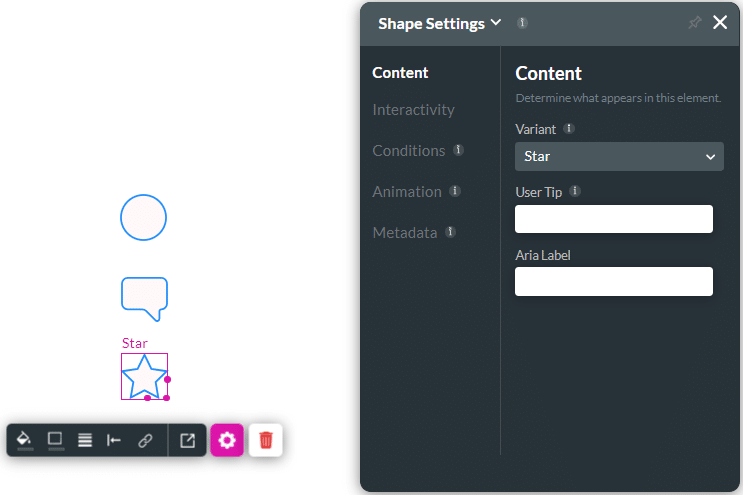
- Open the Variant drop-down list and select an option. Some of the options are as follows:
- Circle
- Burst
- Callout
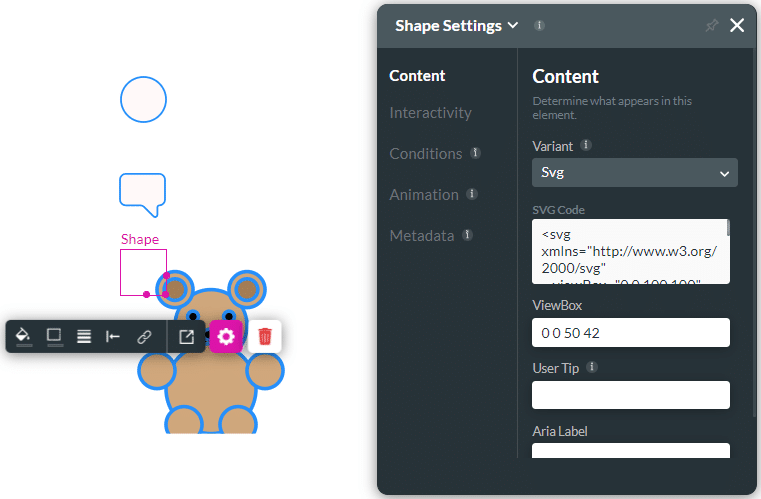
- SVG
The shape changes according to the option selected.

- Use the drop-down list to select the SVG variant.
- Paste the SVG code in the field.
- Change the ViewBox to define the position and dimension of the viewport (the visible area of the SVG image).

The ViewBox is represented as a string value that specifies four parameters: min-x, min-y, width, and height. These parameters define a rectangular area inside the SVG canvas.
Here’s what each parameter represents:
min-x: The x-coordinate of the top-left corner of the ViewBox.min-y: The y-coordinate of the top-left corner of the ViewBox.width: The width of the ViewBox.height: The height of the ViewBox.
The ViewBox allows you to scale and position SVG content within the viewport, enabling responsive and scalable graphics. It’s particularly useful when you want to ensure consistent rendering across different screen sizes or when embedding SVG graphics in HTML documents.

