Line Styling
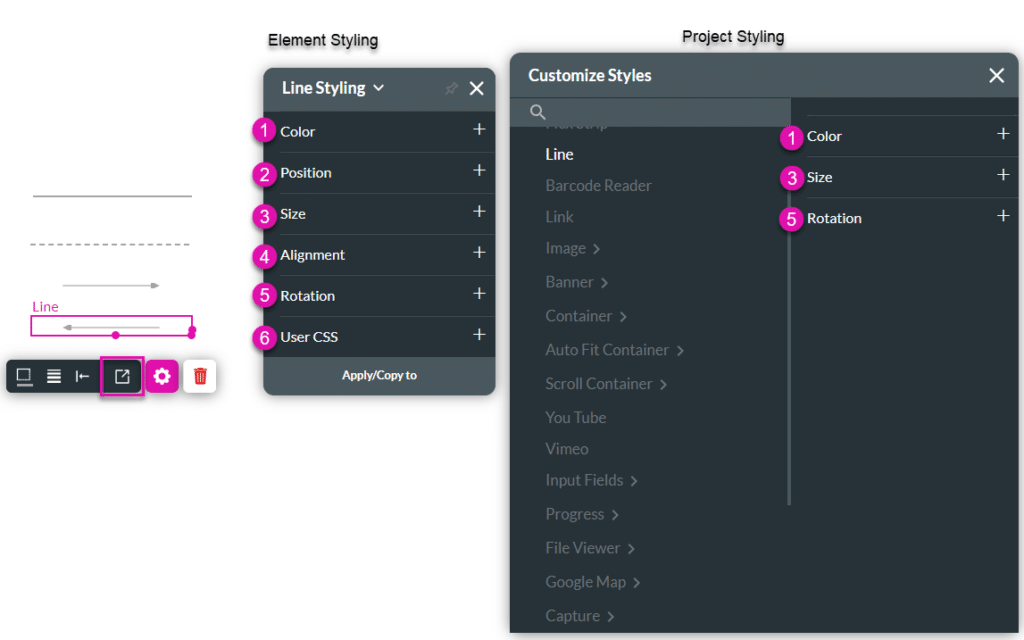
The Line is a two-dimensional graphic element used for various purposes, such as creating boundaries, dividing areas, or accenting parts of the design. Titan line types include solid lines, dashes, and bidirectional arrows.
You can configure different styling for this element and edit it on both the Project Style Level and Element Style Level.

| # | Option | Function | Available in Project or Element 
|
|---|---|---|---|
| 1 | Color | This option refers to the color you can set for your line. The color can be selected from a color palette or by specifying a HEX color code. | 
|
| 2 | Position | You can adjust the line to rotate in different directions (in 90-degree jumps), 0, 90, 180, or 270 degrees. | |
| 3 | Size | This option allows you to change the width (length) and height (thickness) of the Line element. | 
|
| 4 | Alignment | This option allows you to set the line’s vertical (top/middle/bottom) or horizontal position (left/center/right) in relation to its parent container (which can be a container/column/strip). It also allows you to set the position of a few elements in relation to each other. | |
| 5 | Rotation | You can adjust the line to rotate in different directions (in 90-degree jumps): 0, 90, 180, or 270 degrees. | 
|
| 6 | User CSS | Cascading Style Sheets (CSS) allow the user to apply styles on the Line element with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. | 
|
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo


