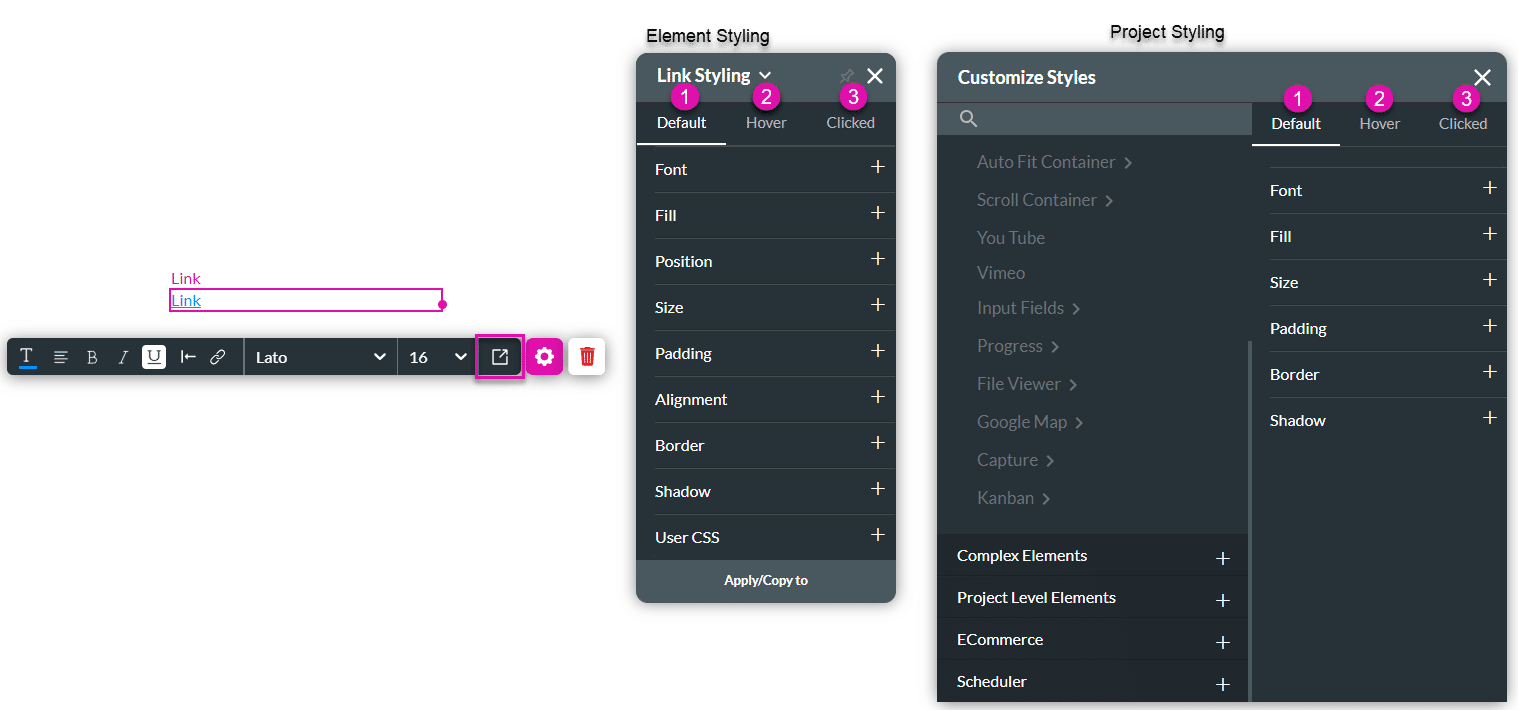
Link Styling
The Link (hyperlink) element is interactive text that points to another location and is used for navigation (to a webpage, document, or other online content).
Since links are interactive elements, it is recommended to give the user an indication when they are being hovered over or clicked on. For this reason, we provide three states for the Link element: Default, Hover, and Clicked.
You can set the font, fill, size, and border to look different per state. The Link element can be edited on the Project Style Level and Element Style Level.
The Three Link States

| # | Option | Function | Available in Project or Element 
|
|---|---|---|---|
| 1 | Default | The Default option refers to the basic state of a Link element. In this state, it is not hovered over or clicked on, but simply visible. | 
|
| 2 | Hover | This option refers to the state of the Link once the user hovers over it with the mouse. | 
|
| 3 | Clicked | This refers to the state of the Link when the user clicks it. | 
|

| # | Option | Function | 
|
|---|---|---|---|
| 1 | Font | The Font option allows you to change the typography style of the link text, for instance, its font family, weight, color, italics, and size. You can also remove the underline decoration that is set by default under the link text. | 
|
| 2 | Fill | This option allows you to set a background color (a solid or gradient color) or background image for the Link element. The colors can be set by selection from a color palette or by specifying a HEX color code. It also enables you to set an opacity level (transparency) for your Link element. | 
|
| 3 | Position | You can use this option to change the Link element’s location in the content area on the x- and y-axis (left/right/top/bottom). The Position option also allows you to make the link float over its parent container or over the entire page. “Float over Parent” allows a user to set the location of the link within the box containing it, e.g. container or strip. “Float over Page” allows a user to configure the location of the link inside of the entire page (and have it stay in the same location even when the user is scrolling in it). | 
|
| 4 | Size | This option allows you to change the width and height of a Link container. | 
|
| 5 | Padding | The Padding option enables you to control the Link text’s distance from its container borders. | 
|
| 6 | Alignment | This option allows you to set the Link element’s vertical (top/middle/bottom) or horizontal position (left/center/right) in relation to its parent container (which can be a container/column/strip). It also allows you to set the position of a few elements in relation to each other. | |
| 7 | Border | The border option refers to the outer contour of the Link element’s container. It allows you to make the border visible or invisible and change the width, color, corner radius, and more. | 
|
| 8 | Shadow | Use the Shadow option to add single or multiple shadow layers to the outer contour of the Link element’s container. | 
|
| 9 | User CSS | Cascading Style Sheets (CSS) allow the user to apply styles to a Link element with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. | 
|
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo


