Table Interactivity – Hide Row
Business Background
Configure the table interactivity to suit your business needs in a few clicks with no code.
Titan Solution
With Titan Web, you can hide the row in a table.
How to Guide
Note:
Prerequisite:
- Add a table to the project, for instance, a power table.
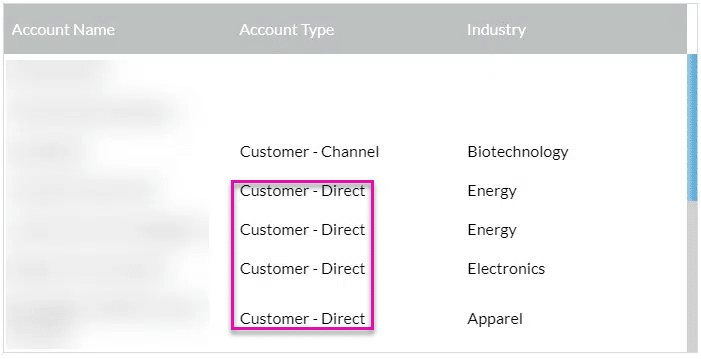
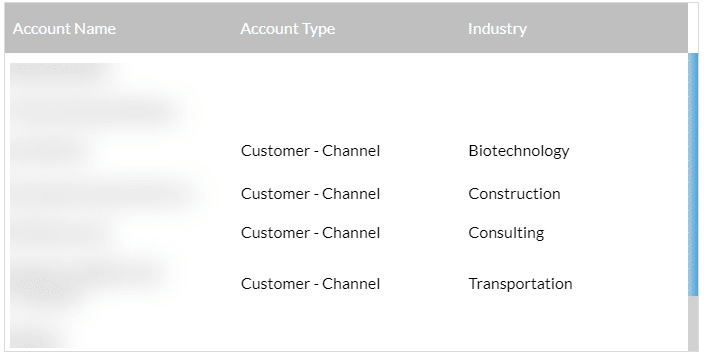
In this example, the row that has the value “Customer – Direct” will be hidden.

- Click the power table’s Gear icon. The Power Table Settings screen opens.
- Click the Conditions option and click the Configure Conditions button.

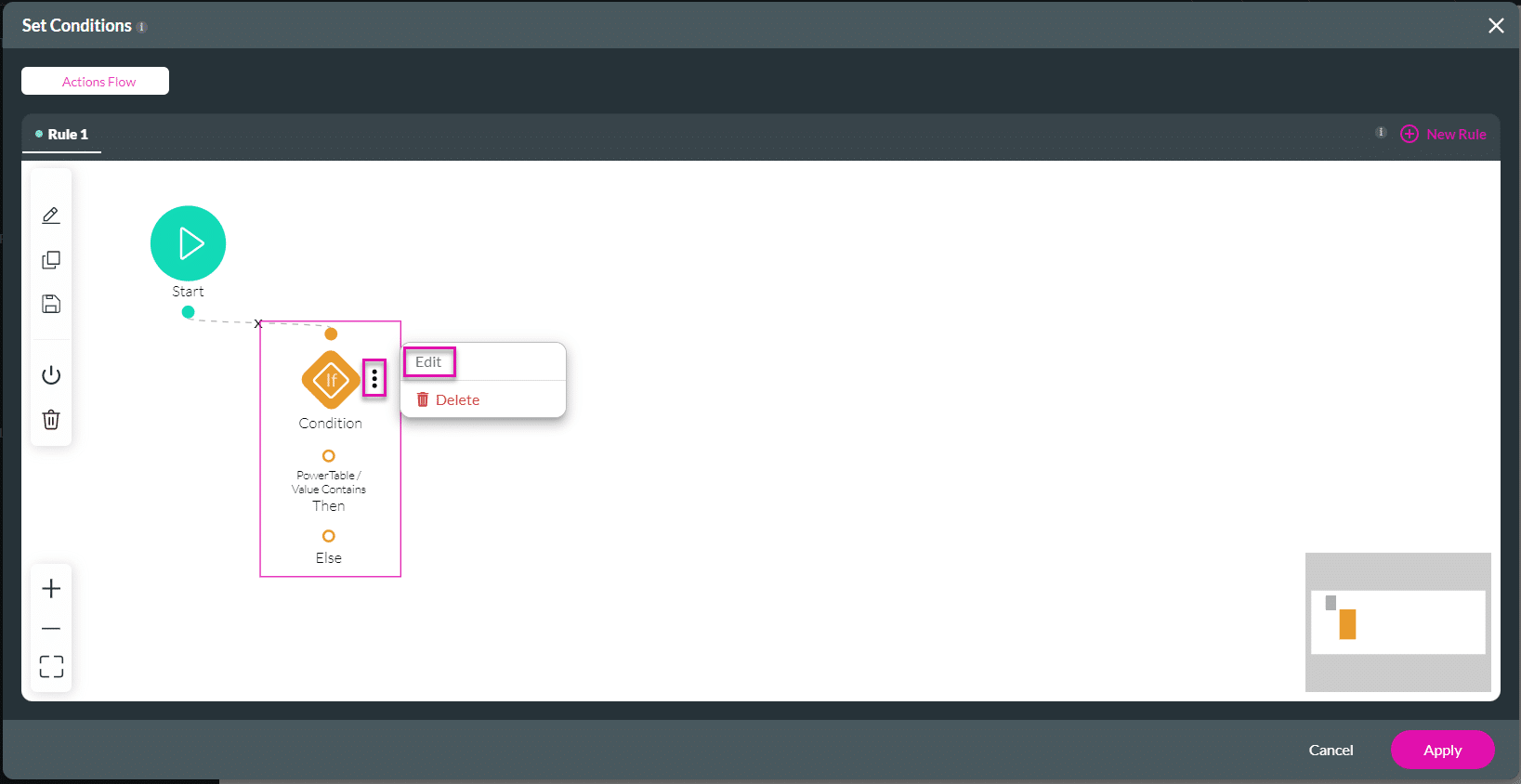
- Click the Kebab icon and select the Edit option.

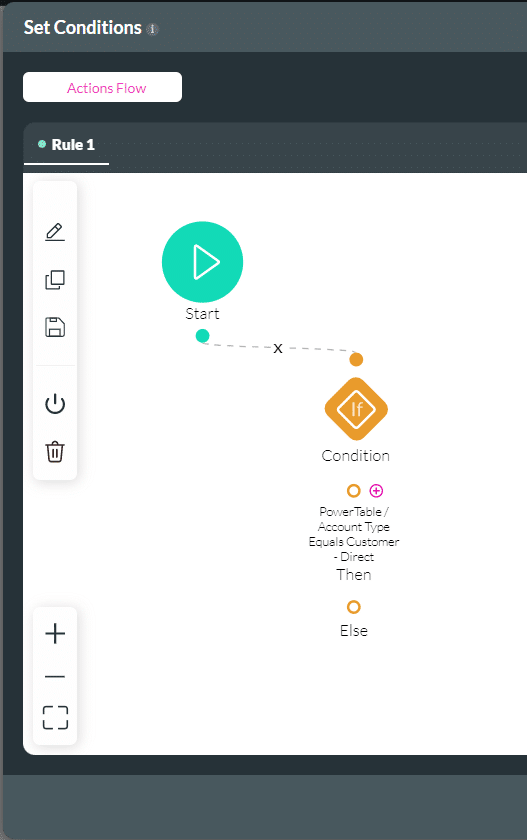
- Configure the condition. In this example, the row that equals a specific account type will be hidden.
- Click the Next button.

- Add a tag if necessary and click the Save button.
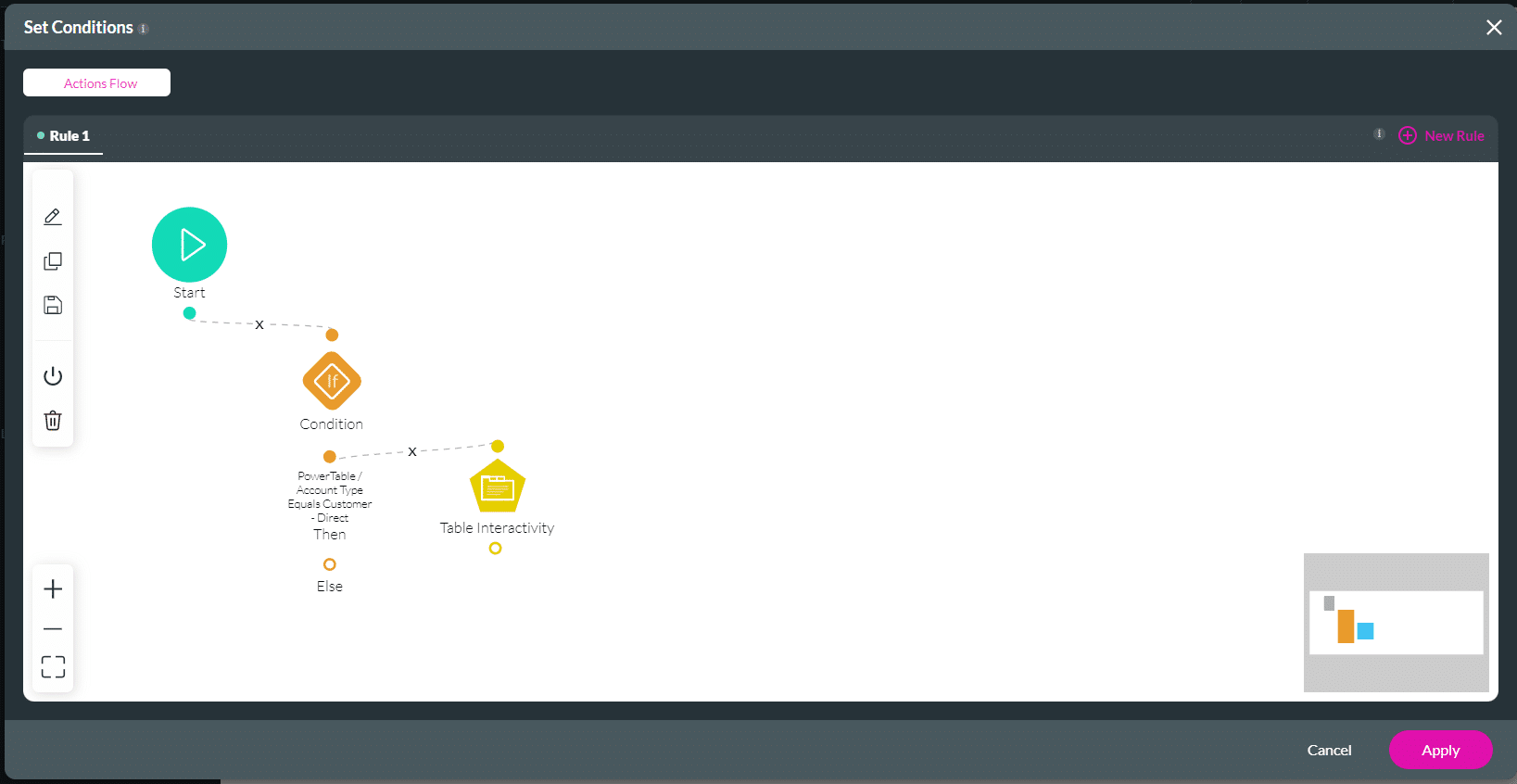
- Click the + icon for the Then action. The Add Node screen opens.

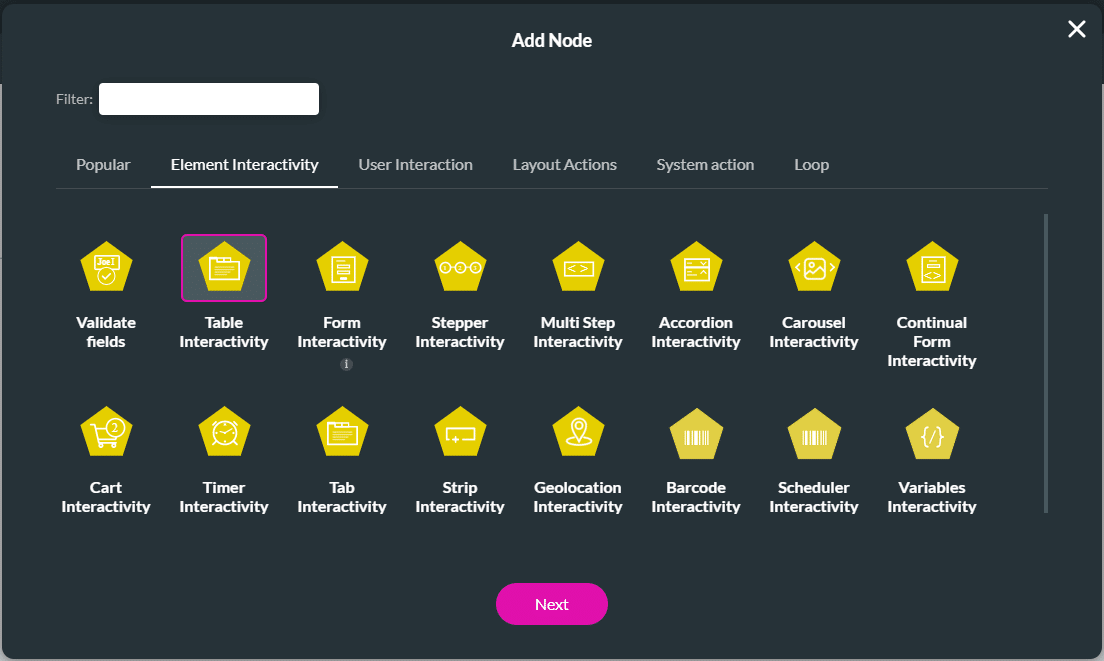
- Under Element Interactivity, select Table Interactivity and select the Next button. The Add Node/Table Interactivity screen opens.

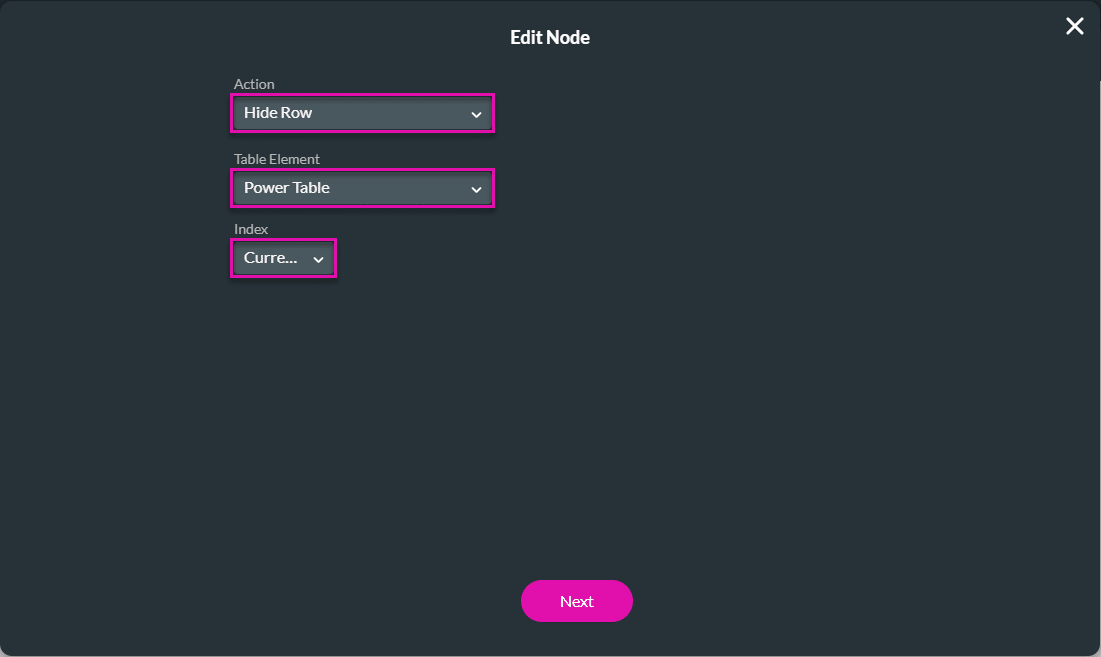
- Use the drop-down lists to select the following:
- Action: Select the Hide Row option.
- Table Element: Select the Power Table option.
- Index: Select the Current Row option.
- Click the Next button.

- If necessary, add a tag and click the Insert button. The Table Interactivity is added to the screen.

- Click the Apply button.
- Save and Preview the project.
The rows that equal the condition are hidden.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

