Power Table Dynamic Color
Business Background
Differentiate the information in power tables using different colors. No coding is required.
Titan Solution
- Titan lets you add different colors to the background of a power table, be that the entire table or only specific rows or columns.
- You can also change the font colors.
How to Guide
Using the Table Interactivity functionality, you can change the background color in a power table. The background color for the following can be changed:
- The entire power table
- Rows in the power table
- Columns in the power table
Note:
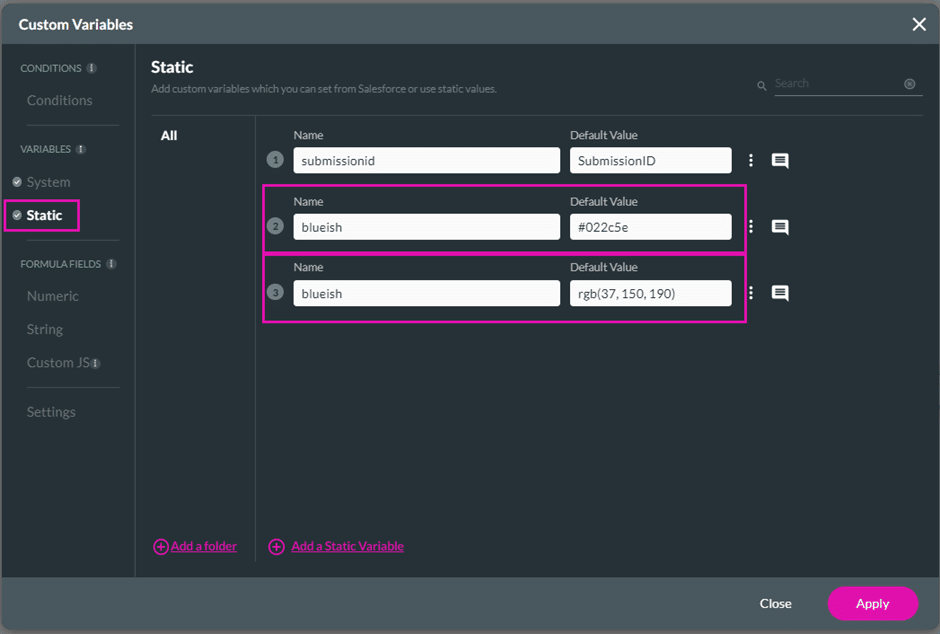
You can use colors based on the RGB or Hex values from Salesforce or add the RGB or HEX code to a static variable in Titan Web:

- Add a power table to your project.
- Add an OnClick Action to an element. In this example, it is added to a button. The Add Node screen opens.

- Select the Table Interactivity option and click the Next button. The Add Node/Table Interactivity screen opens.

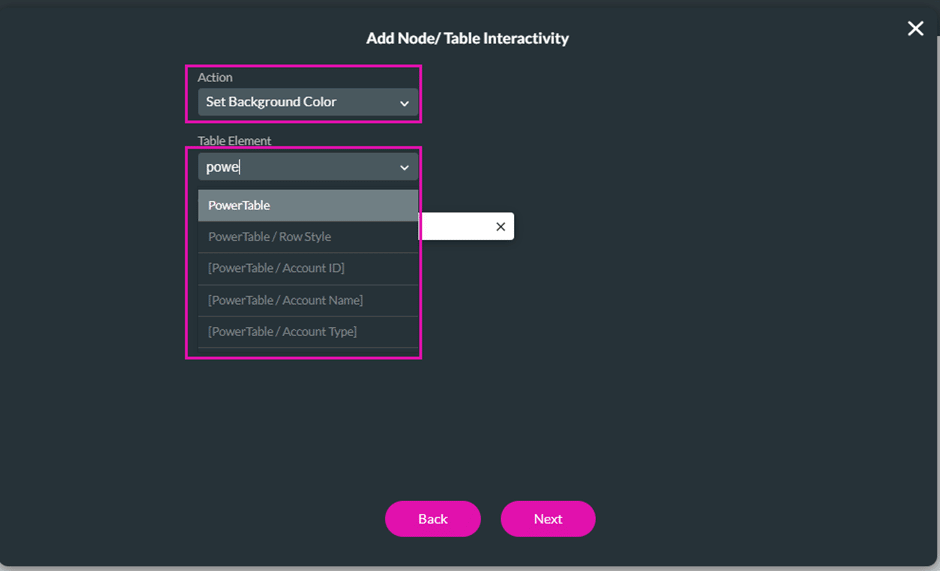
- Use the drop-down list and select the Set Background Color option.

- Alternatively, use the drop-down list and select the Set Color option.
- Use the drop-down list and select one of the following suggested options:
- PowerTable
- PowerTable/Row Style
- PowerTable/[Columns Name]

- Add the RGB or HEX code as a static value.

- Alternatively, use the drop-down list to select Field and select a variable from the drop-down list.
- Select the Next button.
- Add a tag if necessary and click the Insert button.
- Click the Apply button.

When you click the button (in this example), the background or font color will change according to your configuration.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

