SmartV Session Expire
Business Background
Control what happens when a user session on your webpage expires.
Titan Solution
Titan lets you configure a session expiry action that will occur when the session duration has been reached.
Create an action to be triggered when the SmartV session expires. For example, upon expiration of the SmartV session, a Salesforce integration can run to push an update to a custom object in Salesforce that tracks user logins to a portal.
How to Guide
Note:
Prerequisite:
Configure a session duration on the Log In screen.
- Open a Titan Web project where SmartV was configured.
- Learn more about the SmartV functionality.
- Click the Gear icon to open the Project settings.
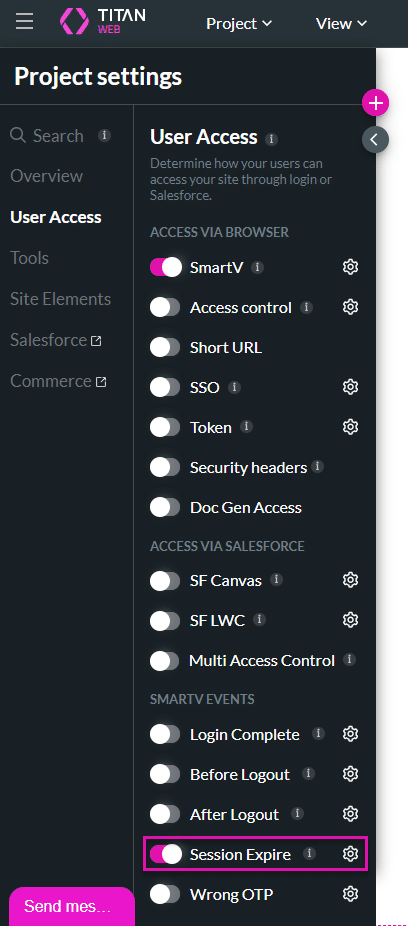
- Under User Access, ensure the SmartV toggle switch is on.

- Use the toggle switch to switch the Session Expire functionality on.
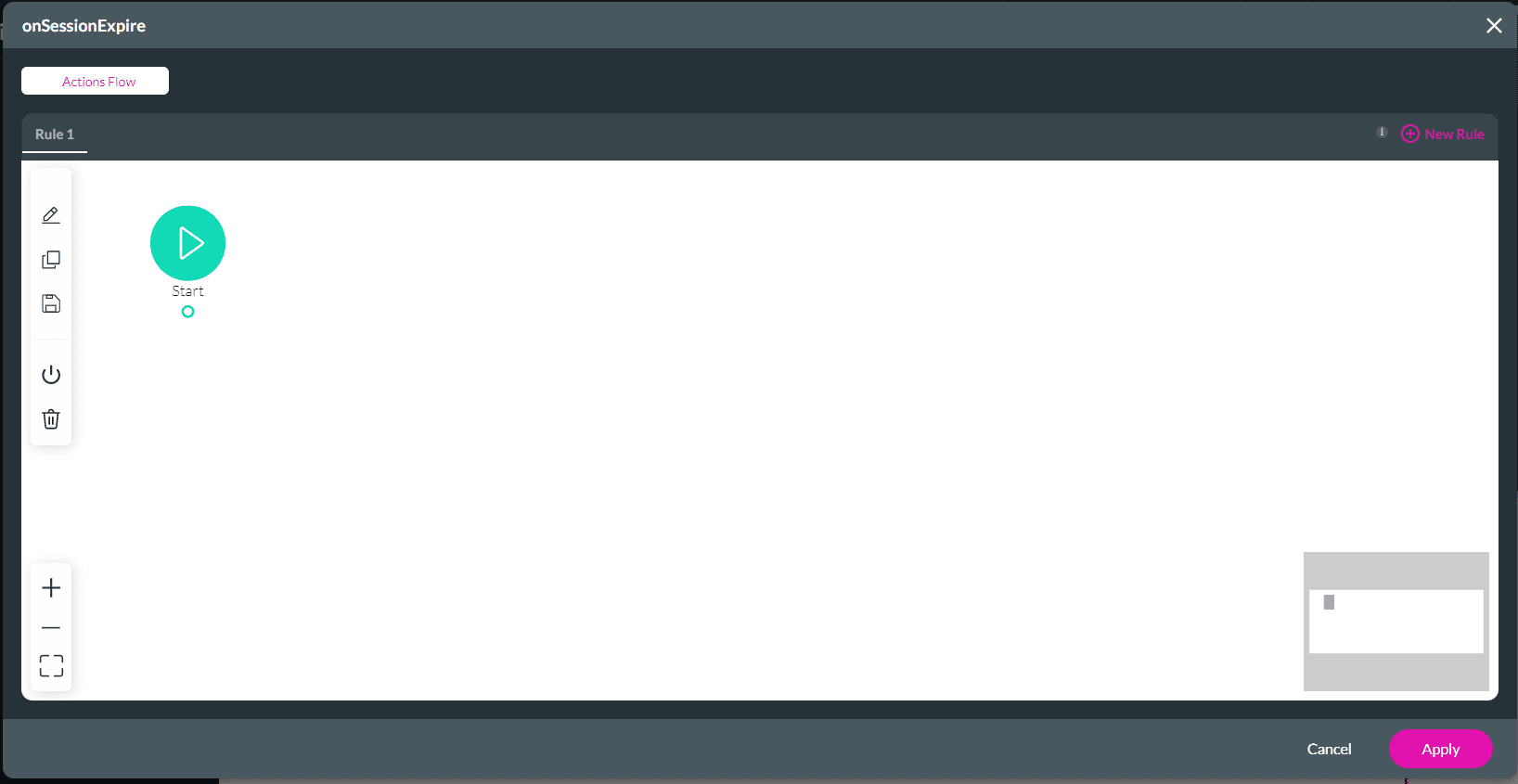
- Click the Gear icon to open the onSessionExpire screen.

- Click the + icon to open the Add Node screen.

Note:
In this example, Redirect/Go to Page will be used. You can add any nodes.
- Select the Redirect/Go to Page option and click the Next button. The Add Node/Redirect/Go to Page screen opens.

- Configure the Redirect/Go to Page node.

When the user’s session expires, they will be redirected to the web address that you configured.
- Learn more about the Login Complete actions.
- Learn more about the Before Logout actions.
- Learn more about the Session Expire actions.
- Learn more about the Wrong OTP actions.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

