Show Selected
Business Background
The Show Selected option is available for the button group element. You can add an icon to show which button the user has selected.
How to Guide
- Click the + icon to open the list of elements.
- Select the Input option from the list.
- Click-and-drag the Button Group element to the canvas.
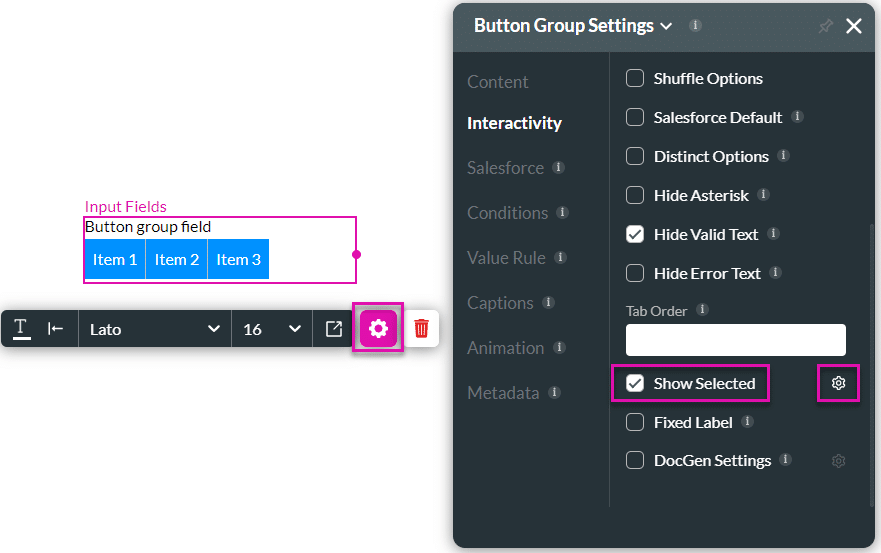
- Click the Button Group settings Gear icon. The Button Group setting screen opens.
- Select the Interactivity option from the list.
- Click the Show Selected checkbox.
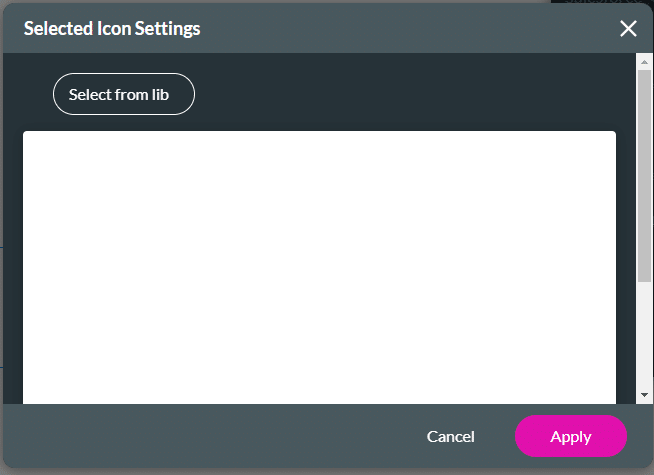
- Click the Gear icon. The Selected Icon Settings screen opens.

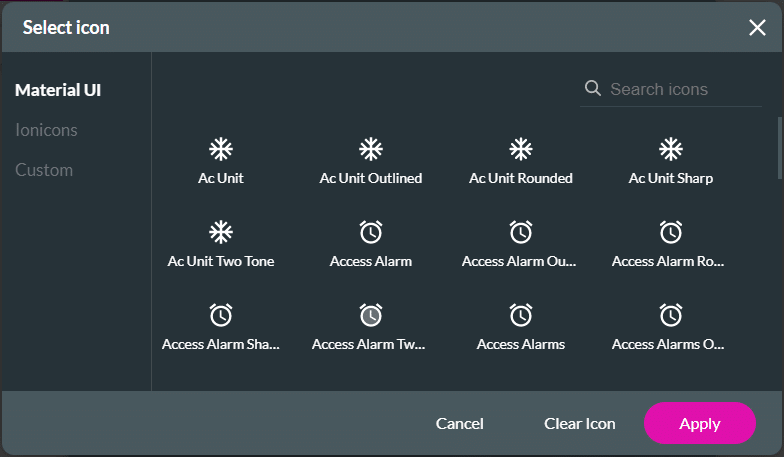
- Click the Select from Library option. The Selected Icon Settings screen opens.
- Alternatively, add the SVG icon code in the field and click the Apply button.

- Configure any icons for valid input.

- Click the Apply button on the Selected Icon Settings screen.
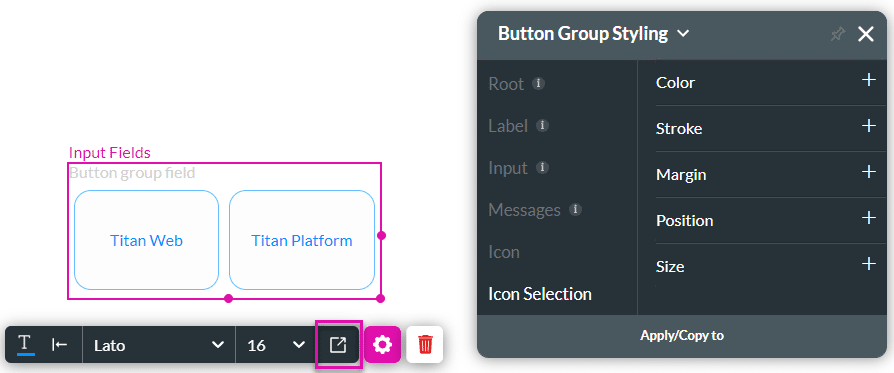
- Style the icon by clicking on the Style icon of the button group element.

An icon is added to the button that the user selects.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

