Gradient Color Styling
Business Background
You can style the gradient color of the Titan elements to complement your brand and business needs. The gradient has two colors or two different shades of the same color. The following options are available under Fill:
- Solid Color
- Gradient Color: The gradient is a smooth transition between two or more colors.
- Use Image
- Opacity
How to Guide
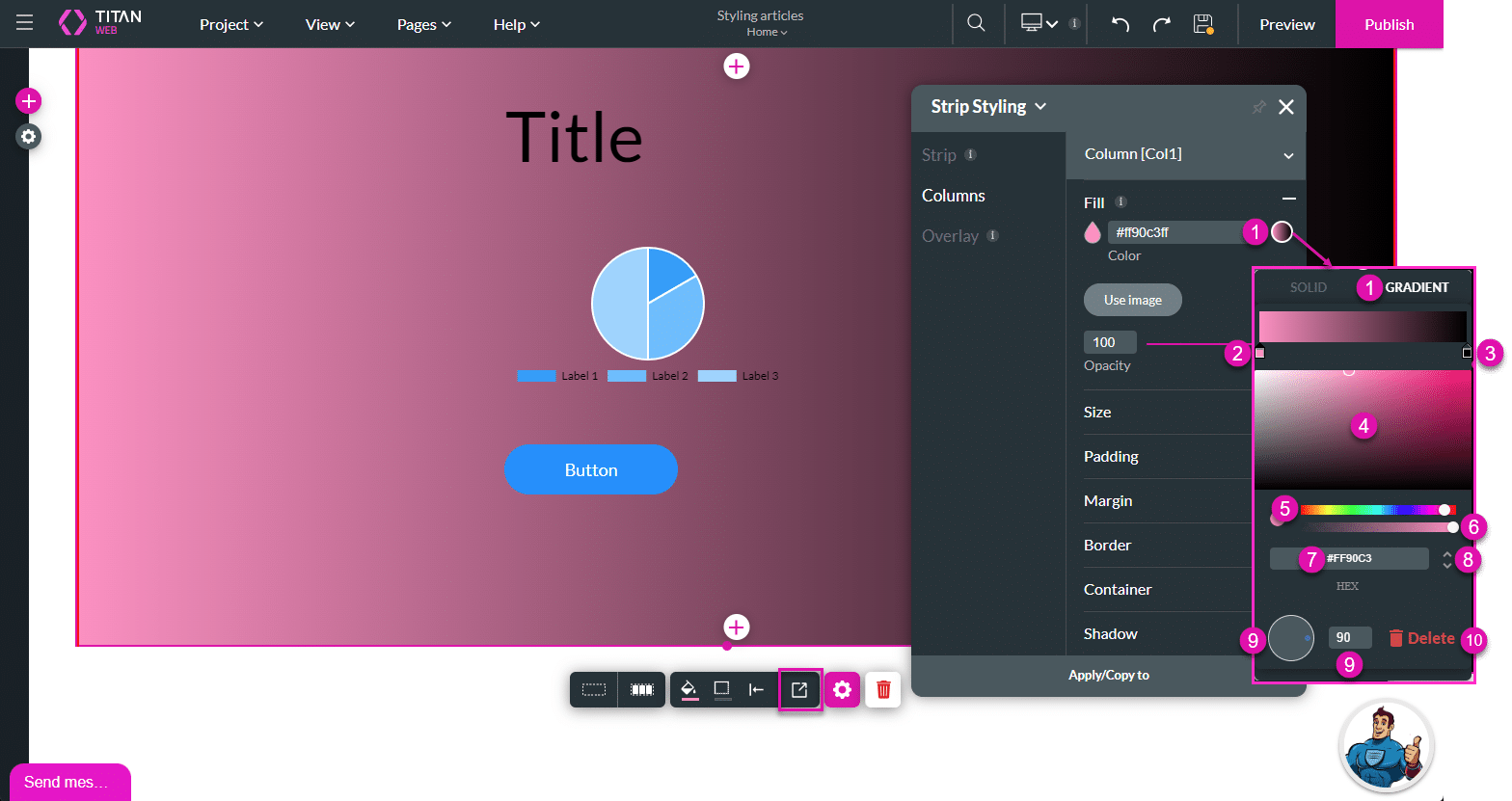
Use the Gradient color option to style a Titan element in Web projects.

| # | Option | Function |
|---|---|---|
| 1 | Gradient color | Change the gradient color of the element. |
| 2 | Color Selector | Click the color block to select the first color gradient. |
| 3 | Color Selector | Click the color block to select the second color gradient. |
| 4 | Color block | Click the color block to select a color shade. |
| 5 | Color slider | To change the color, click the color slider or drag the white dot to select a color. |
| 6 | Shade slider | Use the shade slider to change the color’s shade. |
| 7 | HEX code | Paste a HEX color code in the field. This is the default option. Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. |
| 8 | Arrows | Use the arrows to select either RGBA (Red, Green, Blue, and Alpha) or HSLA (Hue, Saturation, Lightness, and Alpha). Add the relevant color codes to the fields. The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all) |
| 9 | Gradient knob and field | Drag the gradient knob to change the gradient on the element. The degrees field is automatically updated. You can also type degrees in the field. |
| 10 | Delete button | Delete the gradient that was applied to the element by clicking this button. |
Real-Life Example of How to Use Gradient Color
Join us as we examine one of the many ways you can style a strip using the Gradient Color setting. Alternatively, contact us today if you have a specific business use case in mind.
The example below shows how to use Gradient Color on a strip element.
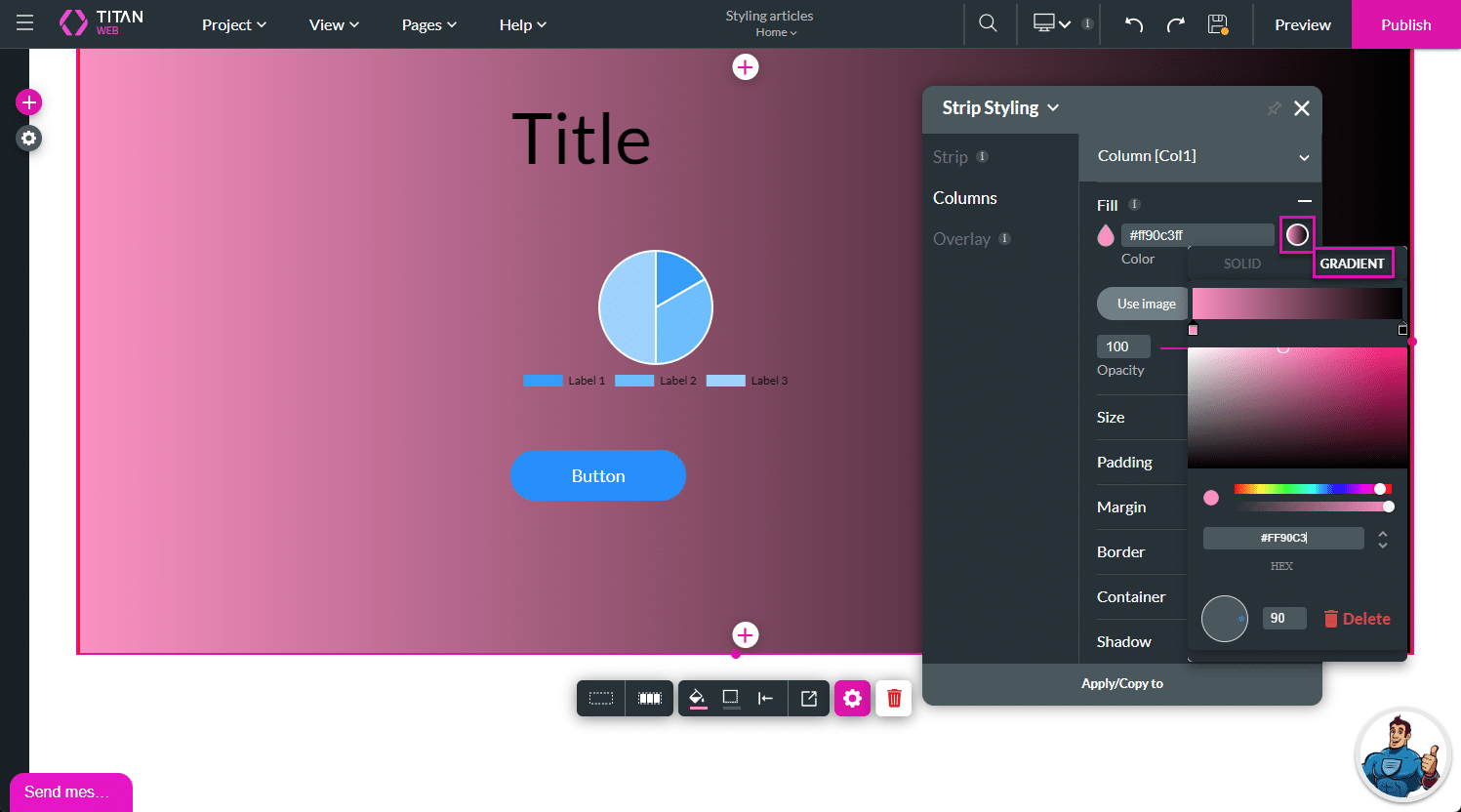
- Click the Styling icon to open the Styling panel.
- Select the relevant option, such as Column.
- The option depends on the type of element.
- Click the Fill option to expand it, and then click the Gradient color icon. The Gradient tab opens.

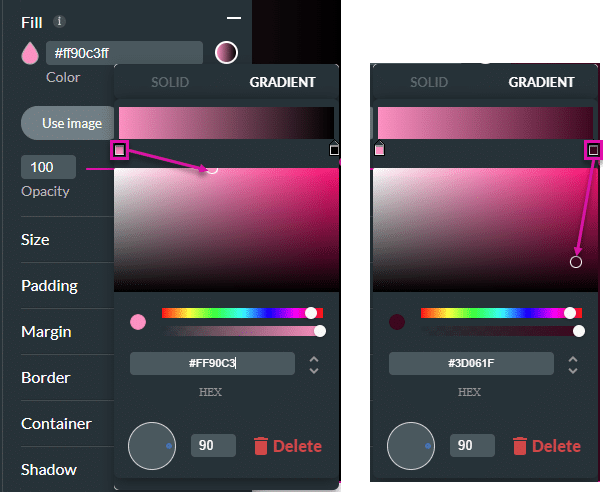
- Configure gradient colors using one of the methods that follow:
- Click the color selector on the left and click in the color block or add a HEX code.
- Alternatively, drag the color slider to select a color.
- Click the color selector on the right and click in the color block or add the HEX code.
- Alternatively, drag the color slider.
- Click the color selector on the left and click in the color block or add a HEX code.

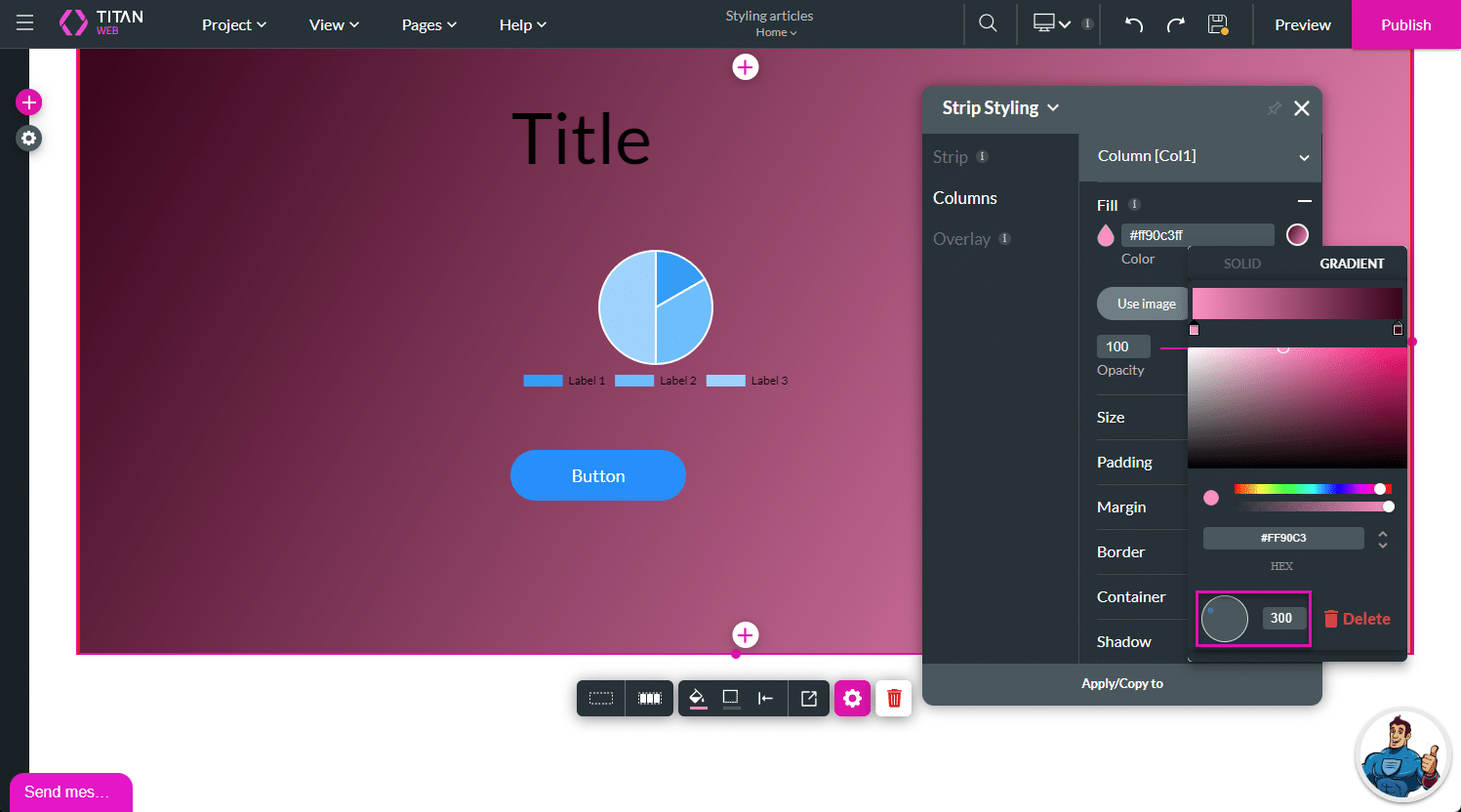
- Use the Gradient knob to change the direction of the gradient.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

